DS
Size: a a a
2020 August 04
Да короче фронт - это фсе вью😂
🚀🚀
вроде как обработка Event во view-model грязно, но все же это всегда было, есть и будет в вебе, так что не страшно
view model это довольно условный термин, он мало что говорит о наших намерениях в конкретных ситуациях, а ведь именно от них зависит именование эвентов
AO
Я вижу разницу в том случае, когда функция начинает создаваться в теле компонента. Это приходиться оборачивать в useCallback. С первым вариком у нас никогда ссылка не меняется на нее, а если второй вариант перенести, то будет пересоздаваться
а надо ли заморачиваться с useCallback?
ф
Блин а зачем я предидущий пример делал🤔ведь я всегда делаю как тут....
А разве нельзя просто создать onChange/handleChange ивент прямо из оригинального emailChanged.prepend в файле компонента (статически)?
AO
В большинстве случаев пофиг
DS
А разве нельзя просто создать onChange/handleChange ивент прямо из оригинального emailChanged.prepend в файле компонента (статически)?
Да можно и все будет четко, но препнд это создание связи + юнита.
А мне хотелось бы не создавать юниты во вью чисто иделогически, хотя у нас есть
А мне хотелось бы не создавать юниты во вью чисто иделогически, хотя у нас есть
useStoreMap useList..... сложнаP
в MVVM вроде четко трактуется что VM прослойка между view и model, те точка стыка )
DS
А разве нельзя просто создать onChange/handleChange ивент прямо из оригинального emailChanged.prepend в файле компонента (статически)?
Думаю буду делать так когда файл view model будет ничтожно мал и поэтому бесмысленный ибо породит больше импортов\экспортов чем пользы
ф
Думаю буду делать так когда файл view model будет ничтожно мал и поэтому бесмысленный ибо породит больше импортов\экспортов чем пользы
а он и должен быть ничтожно мал... если view-компонент становится большим, то лучше его разбить на более мелкие
DS
а он и должен быть ничтожно мал... если view-компонент становится большим, то лучше его разбить на более мелкие
view model в моей структуре может предназначаться для одного и
более вью компонентовYL
view model в моей структуре может предназначаться для одного и
более вью компонентовА по какому признаку будут группироваться один и более вью компонентов? :)
DS
А по какому признаку будут группироваться один и более вью компонентов? :)
Все они внутри одной фичи
ф
view model в моей структуре может предназначаться для одного и
более вью компонентов
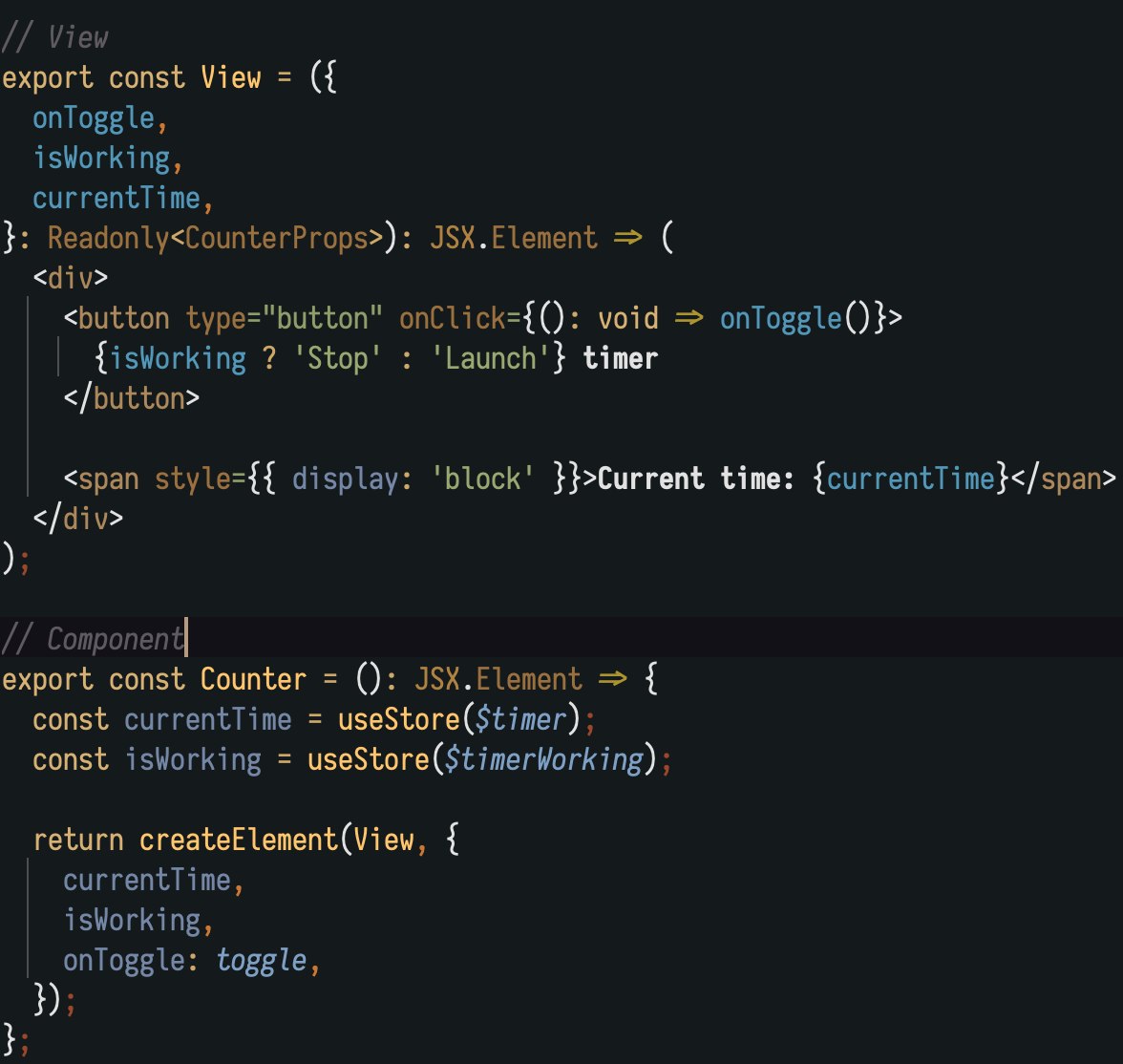
вот пример отделения чистого view
🦜
Зачем тут createElement?
DS
меня не интересуют академические понятия
ф
меня не интересуют академические понятия
тогда не употребляй их)
DS
тогда не употребляй их)
есть документ описывающий как нужно варить вью модел?
ф
Зачем тут createElement?
чтобы не делать .tsx + пропсы передавать проще
YL
есть документ описывающий как нужно варить вью модел?
Тебя ж не интересуют аккдемические понятия
Определись)
Определись)
P
Ну как то так, да
и в этом этом же компоненте ViewModel стрелка из нативного ивента в ивент модели
только это все можно в одном компоненте разместить, просто вью будет в ретурне 😃
и в этом этом же компоненте ViewModel стрелка из нативного ивента в ивент модели
только это все можно в одном компоненте разместить, просто вью будет в ретурне 😃



