🦜
Size: a a a
2020 August 04
просто напрямую в .on обрабатывать события с DOM затратно, т.к они вешают сторы в некоторых кейсах
🚀🚀
просто напрямую в .on обрабатывать события с DOM затратно, т.к они вешают сторы в некоторых кейсах
это баг а не постоянное ограничение
🚀🚀
но в принципе идея понятна
DS
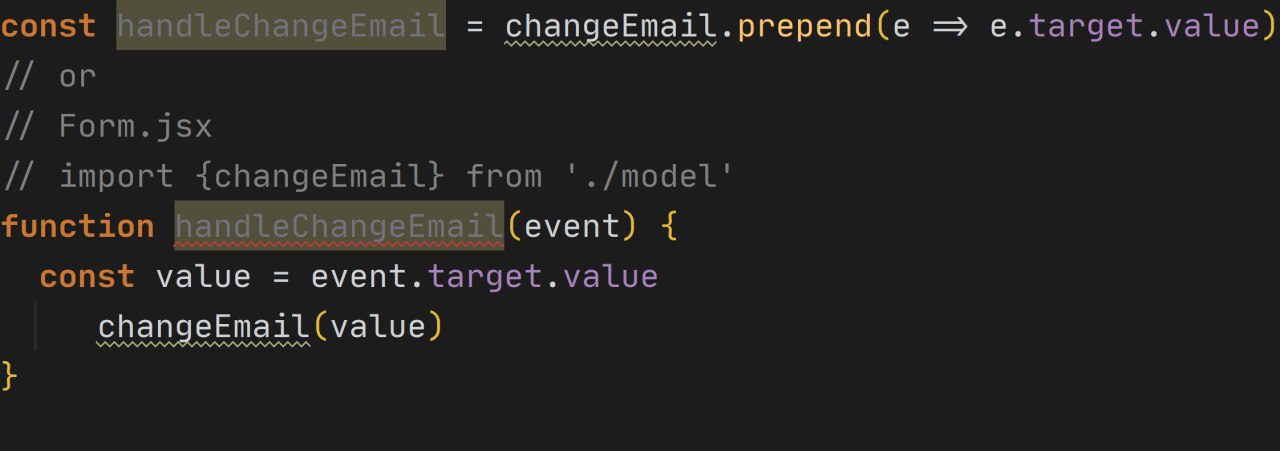
не очень понимаю смысл префикса handle, если оставшаяся часть названия даёт понять что это intention
абстракция из ui протекла в бизнес-логику: смысл разделения эвента на два в том чтобы логика обновления email не знала о деталях дом апи типа target.value, а дублирование этой конструкции дважды окончательно даёт понять: разделение было произведено в неверной точке
если ты хочешь показать что ui эвент явно подключен к эвенты бизнес логики то можно использовать prepend
абстракция из ui протекла в бизнес-логику: смысл разделения эвента на два в том чтобы логика обновления email не знала о деталях дом апи типа target.value, а дублирование этой конструкции дважды окончательно даёт понять: разделение было произведено в неверной точке
если ты хочешь показать что ui эвент явно подключен к эвенты бизнес логики то можно использовать prepend
const emailInputChanged = changeEmail.prepend(
e => e.target.value
)Спасибо. Про
handle, не несет смысловой нагрузки но так же как fx и $ дает понять что это ссылка на функцию которая обрабатывает пейлоад юзер ивентаP
подразумевается что changeEmail это команда на обновление стора $email, то есть наоборот сущность которая никак не связана с ui
так а обьект Event же из UI слоя
тогда уж в модели событие ввода
а в UI forward из ивента UI в ивент модели, с мапом
но стрелка же короче)
тогда уж в модели событие ввода
а в UI forward из ивента UI в ивент модели, с мапом
но стрелка же короче)
🚀🚀
Спасибо. Про
handle, не несет смысловой нагрузки но так же как fx и $ дает понять что это ссылка на функцию которая обрабатывает пейлоад юзер ивентаэто я понимаю, просто интересно почему не подходит синтаксис с названием дом эвента в прошедшем времени: inputChanged
🚀🚀
то есть я вижу что люди находят в этом смысл но сформулировать его не получается 🤔
DS
это я понимаю, просто интересно почему не подходит синтаксис с названием дом эвента в прошедшем времени: inputChanged
inputChanged(something) вызывает у меня когнитивный диссонанс🦜

🦜
вот как лучше
DS
Спасибо. Про
handle, не несет смысловой нагрузки но так же как fx и $ дает понять что это ссылка на функцию которая обрабатывает пейлоад юзер ивента🚀🚀
@popuguy принципиальной разницы именно в этом примере нет, возможно она проявится при больше. масштабе
🚀🚀
о, да, так больше смысла)
🦜
@popuguy принципиальной разницы именно в этом примере нет, возможно она проявится при больше. масштабе
Я вижу разницу в том случае, когда функция начинает создаваться в теле компонента. Это приходиться оборачивать в useCallback. С первым вариком у нас никогда ссылка не меняется на нее, а если второй вариант перенести, то будет пересоздаваться
P
вроде как обработка Event во view-model грязно, но все же это всегда было, есть и будет в вебе, так что не страшно
DS
Блин а зачем я предидущий пример делал🤔ведь я всегда делаю как тут....
🚀🚀
Блин а зачем я предидущий пример делал🤔ведь я всегда делаю как тут....
чтобы осознать это)
DS
вроде как обработка Event во view-model грязно, но все же это всегда было, есть и будет в вебе, так что не страшно
Должно быть во вью?
P
Да я уже сам чет не понимаю немного
P
Надо подумать...)



