🚀🚀
Size: a a a
2020 July 30
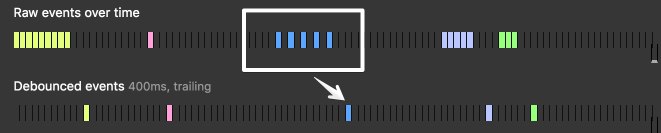
там даже с анимациями
🦜
до меня только дошла эта гифка...
🦜
в том плане, что только сейчас ее понял, кек
🚀🚀
она не очень корректно сделана
🚀🚀
отображать clock третьей строкой важно для понимания
🚀🚀
но я чёт начал рефакторить исходный код анимации и офигел от обилия jquery) ладно бы просто нативные дом апи
fe
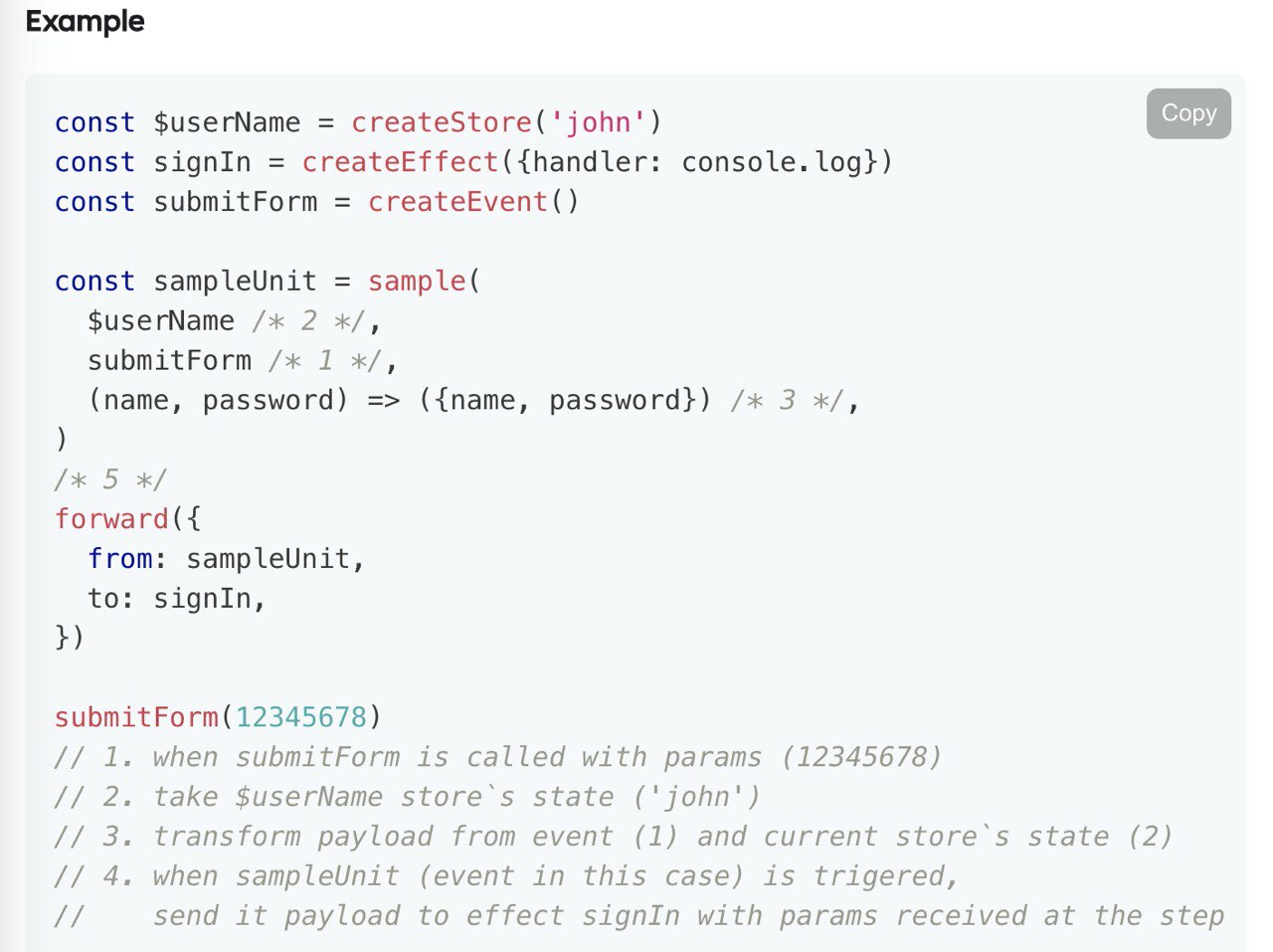
давай начнём с документации https://effector.now.sh/docs/api/effector/sample
> This method can be used for...
т.е. вся документация отвечает на вопросы "что" и "как"
А интересна мотивация, почему, зачем.
У тебя просто видимо давно это всё впиталось и потому ты сосредоточен на "как"
т.е. вся документация отвечает на вопросы "что" и "как"
А интересна мотивация, почему, зачем.
У тебя просто видимо давно это всё впиталось и потому ты сосредоточен на "как"
🚀🚀
> This method can be used for...
т.е. вся документация отвечает на вопросы "что" и "как"
А интересна мотивация, почему, зачем.
У тебя просто видимо давно это всё впиталось и потому ты сосредоточен на "как"
т.е. вся документация отвечает на вопросы "что" и "как"
А интересна мотивация, почему, зачем.
У тебя просто видимо давно это всё впиталось и потому ты сосредоточен на "как"
хорошо, вижу первый абзац прочитан. там дальше примеры
🚀🚀
извини, читать примеры за тебя я не смогу при всём желании
🚀🚀
🚀🚀
прежде чем перейти к вопросу зачем придётся освоить терминологию хотя бы на минимальном уровне
🚀🚀
потому что один из примеров зачем нужен сэмпл я тебе уже привёл, ты на это сказал что не понимаешь что такое clock но документацию не открываешь
🚀🚀
но окей, про то что по сэмплу нужна более подробная статья я понял
🦜
но окей, про то что по сэмплу нужна более подробная статья я понял
вот бы группу людей, чтобы они написали, какие у них вопросы возникли при использовании или чтении доки семпла
🦜
у меня как бы из практики вышло понимание сэмпла.
Когда я хотел обновленные параметры отсылать на бекенд, но у меня еще тогда все было внутри компонента. Т.е с эффектором работал как с редаксом
Когда я хотел обновленные параметры отсылать на бекенд, но у меня еще тогда все было внутри компонента. Т.е с эффектором работал как с редаксом
c
вот бы группу людей, чтобы они написали, какие у них вопросы возникли при использовании или чтении доки семпла
🚀🚀
у меня как бы из практики вышло понимание сэмпла.
Когда я хотел обновленные параметры отсылать на бекенд, но у меня еще тогда все было внутри компонента. Т.е с эффектором работал как с редаксом
Когда я хотел обновленные параметры отсылать на бекенд, но у меня еще тогда все было внутри компонента. Т.е с эффектором работал как с редаксом
ну вот проблема в том что часть людей хотят понять всё до начала практики
🚀🚀
я в этот раз даже писать об этом не стал
ф
но я чёт начал рефакторить исходный код анимации и офигел от обилия jquery) ладно бы просто нативные дом апи
Писал какой-то David в начале 2018-го: https://css-tricks.com/debouncing-throttling-explained-examples/
🚀🚀
да я видел на codepen