🦜
Size: a a a
2020 July 23
хм, спасибо 👍
Тоже самое могу сказать про интерсепторы. Системный подход для перехвата запросов я тоже не выявил
🚀🚀
Тоже самое могу сказать про интерсепторы. Системный подход для перехвата запросов я тоже не выявил
перехват запросов это способ решения, а какой проблемы?
🚀🚀
то есть, чего требуется этим добиться, в итоге
🚀🚀
Aleksandr Osipov
Это с использованием fork и подстановкой своих handlers? Вот было бы прикольно об этом почитать
а тут проблема в том что сначала нужно введение в fork
🦜
перехват запросов это способ решения, а какой проблемы?
например, я показываю в своем приложение полоску загрузки как на ютубе с помощью before request дергают ивент, который ставит стор загрузки в тру и after request для false
🦜
для уведомлений о сетевых ошибках
AO
а тут проблема в том что сначала нужно введение в fork
ну вот как бы статья о тестировании и будет служить введением, вот мол мы создаем изолированный инстанс для тестовых нужд, мне кажется на таком практическом примере и надо объяснять
🚀🚀
например, я показываю в своем приложение полоску загрузки как на ютубе с помощью before request дергают ивент, который ставит стор загрузки в тру и after request для false
но это pending 🤔 тут как с форком: есть все признаки того, что интерсепторы дают что-то ещё помимо этого (иначе почему не pending), но что — не понятно)
🦜
но это pending 🤔 тут как с форком: есть все признаки того, что интерсепторы дают что-то ещё помимо этого (иначе почему не pending), но что — не понятно)
это нужно все запросы подключать к стору
🚀🚀
Aleksandr Osipov
ну вот как бы статья о тестировании и будет служить введением, вот мол мы создаем изолированный инстанс для тестовых нужд, мне кажется на таком практическом примере и надо объяснять
хм, логично
🦜
это нужно все запросы подключать к стору
все эффекты*
AO
для уведомлений о сетевых ошибках
у меня все через эффектор это, просто корневой эффект для запросов есть
🦜
Aleksandr Osipov
у меня все через эффектор это, просто корневой эффект для запросов есть
мне такое не подходит
🚀🚀
все эффекты*
можно же домен и onCreateEffect?
(я пытаюсь понять, почему нет)
(я пытаюсь понять, почему нет)
AO
мне такое не подходит
я не навязываю, как раз хочу поподробнее про твой кейс узнать
AO
почему не подходит
AO
хм, логично
То есть можно статью построить от задачи реальной - тестирования, далее подойти к тому что было бы хорошо создавать независимые экземпляры тестируемой логики, и тут показываем fork. Далее нужно мокать эффекты и тут handlers показываем... ну как-то так видится
🦜
Aleksandr Osipov
я не навязываю, как раз хочу поподробнее про твой кейс узнать

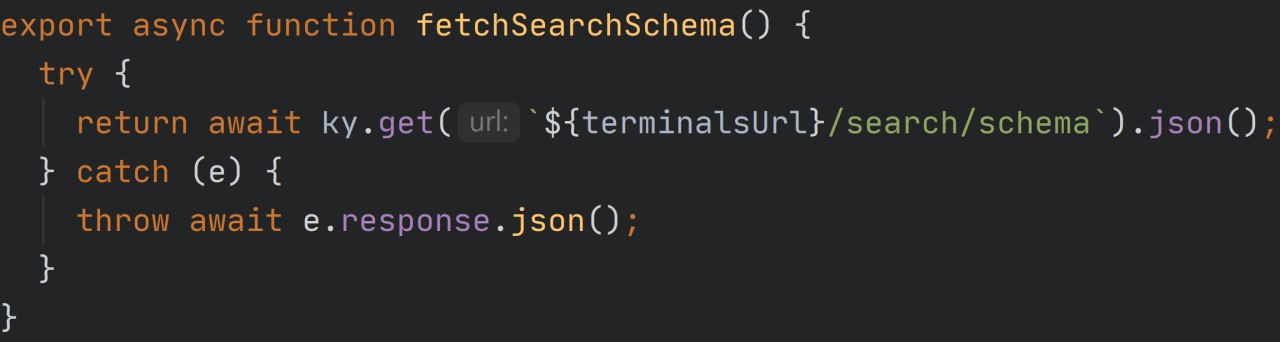
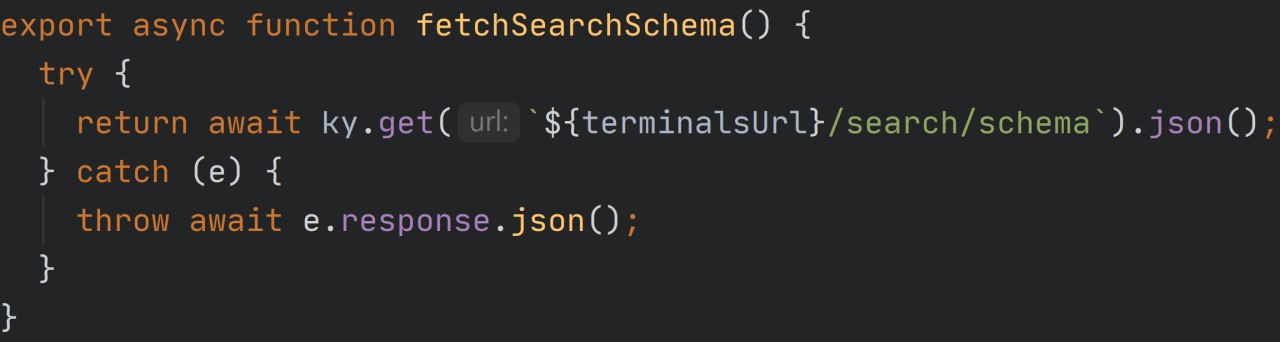
есть папка api
есть либа ky, axios для работы с запросами
export const fxGetSearchSchema = createEffect({ handler: fetchSearchSchema });
так я подключаю их в эффекты, потому что, если я буду реюзать fxGetSearchSchema то будут тригериться обновления в тем местах, где на него есть подписка, а это не нужно
есть либа ky, axios для работы с запросами
export const fxGetSearchSchema = createEffect({ handler: fetchSearchSchema });
так я подключаю их в эффекты, потому что, если я буду реюзать fxGetSearchSchema то будут тригериться обновления в тем местах, где на него есть подписка, а это не нужно
🦜
а так же тестирование таких функций отдельно от эффектора
AO

есть папка api
есть либа ky, axios для работы с запросами
export const fxGetSearchSchema = createEffect({ handler: fetchSearchSchema });
так я подключаю их в эффекты, потому что, если я буду реюзать fxGetSearchSchema то будут тригериться обновления в тем местах, где на него есть подписка, а это не нужно
есть либа ky, axios для работы с запросами
export const fxGetSearchSchema = createEffect({ handler: fetchSearchSchema });
так я подключаю их в эффекты, потому что, если я буду реюзать fxGetSearchSchema то будут тригериться обновления в тем местах, где на него есть подписка, а это не нужно
хм, ну у меня как сделалано, есть корневой эффект для запросов, он используется для показа глобального состояния загрузки в уголке экрана, ждля обработки глобальных ошибок (5хх, ошибка сети) и так же для контроля за тем что у нас запрос авторизован был (то есть если 401, то редиректим в логин). Далее остальные эффекты просто вызывают внутри себя этот и все



