🚀🚀
Size: a a a
2020 July 23
я могу взять req юзера и понять это из его url/query/headers?
NN

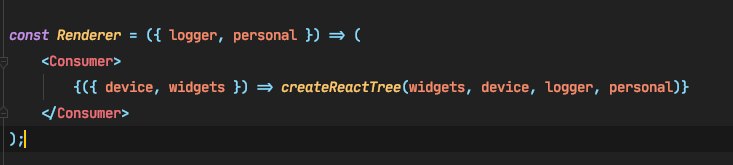
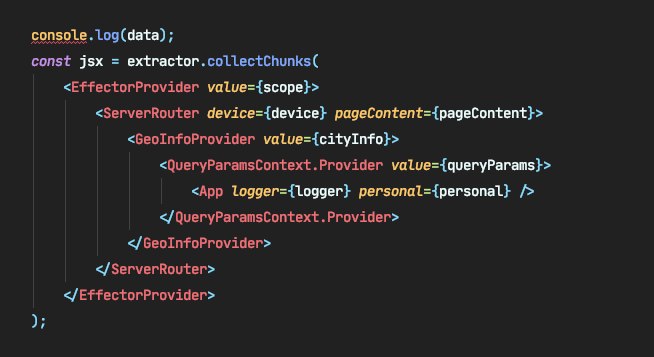
приходит pageContent json структура, прокидывается в ServerRouter, а потом внутри App вызывается Renderer
NN
🚀🚀
это «как»
🚀🚀
нужно сформулировать «почему»
🚀🚀
что такое widgets, откуда берётся эта информация, в какой момент?
NN
что такое widgets, откуда берётся эта информация, в какой момент?
приходит клиент, попадает на java бекенд, бекенд определяет по урлу что нужно отдать и собирает по нему массив объектов, а потом передает этот массив объектов в сср приложение
🚀🚀
ну то есть имея этот widgets я могу определить, требуется ли активировать виджет?
NN
да
🚀🚀
в таком случае можно сделать так
const widgets = createStore([])
const fooWidgetActive = widgets.map(
list => list.find(w => w.name === 'fooWidget')
)
guard({
source: startServer,
filter: fooWidgetActive,
target: fooWidgetLogic
})
fork(rootDomain, {
values: new Map()
.set(widgets, dataFromBackend)
})NN
ну я выше писал, мне в голову приходит только взять этот widgets преобразовать его в плоскую структуру и все название виджетов кинуть и по ним понять
🚀🚀
то есть в форк можно передавать данные для заполнения исходных сторов
🚀🚀
ты не показываешь структуру этих данных поэтому я могу только предполагать)
но вообще если там дерево, то разобрать его в плоский список хорошая идея
но вообще если там дерево, то разобрать его в плоский список хорошая идея
NN
в таком случае можно сделать так
const widgets = createStore([])
const fooWidgetActive = widgets.map(
list => list.find(w => w.name === 'fooWidget')
)
guard({
source: startServer,
filter: fooWidgetActive,
target: fooWidgetLogic
})
fork(rootDomain, {
values: new Map()
.set(widgets, dataFromBackend)
})values принимает мапу и по мапе понимает как предзаполнить сторы?
🚀🚀
ага
мапа с ключами-сторами и данными для них в значениях
мапа с ключами-сторами и данными для них в значениях
NN
а, система по-моему ломается, потому что я не хочу же экспортировать из виджета чтолибо
NN
а, стоп, понял
NN
можно сделать аля startServer
NN
то есть экспортировать еще стор из effector-domain пакетика (моего которого) и его же предзаполнять
🚀🚀
а, система по-моему ломается, потому что я не хочу же экспортировать из виджета чтолибо
он импортирует)