m
Size: a a a
2020 July 22
в sample тоже, как и в guard
Можно guard(source, target, filter) ? В доке нту
NF
коротко о том почему я предпочитаю h(...) =)
AO
К ошибке отношения не имеет, но почему бы не заюзать useList?
🚀🚀
makoven
Я бы сказал не "даже с редаксом", а "в основном с редаксом". Из-за его дизайна экшнов. В эффекторе, впрочем такая же фигня)
это принципиальная позиция, если ты хочешь нормальные типы и хотя бы какие-нибудь сочетания юнитов то у тебя они все будут принимать ровно один объект, это семантическое ограничение и к языку отношения не имеет
🦜
Aleksandr Osipov
К ошибке отношения не имеет, но почему бы не заюзать useList?
потом
🦜
коротко о том почему я предпочитаю h(...) =)
хватит провоцировать на флуд
🚀🚀
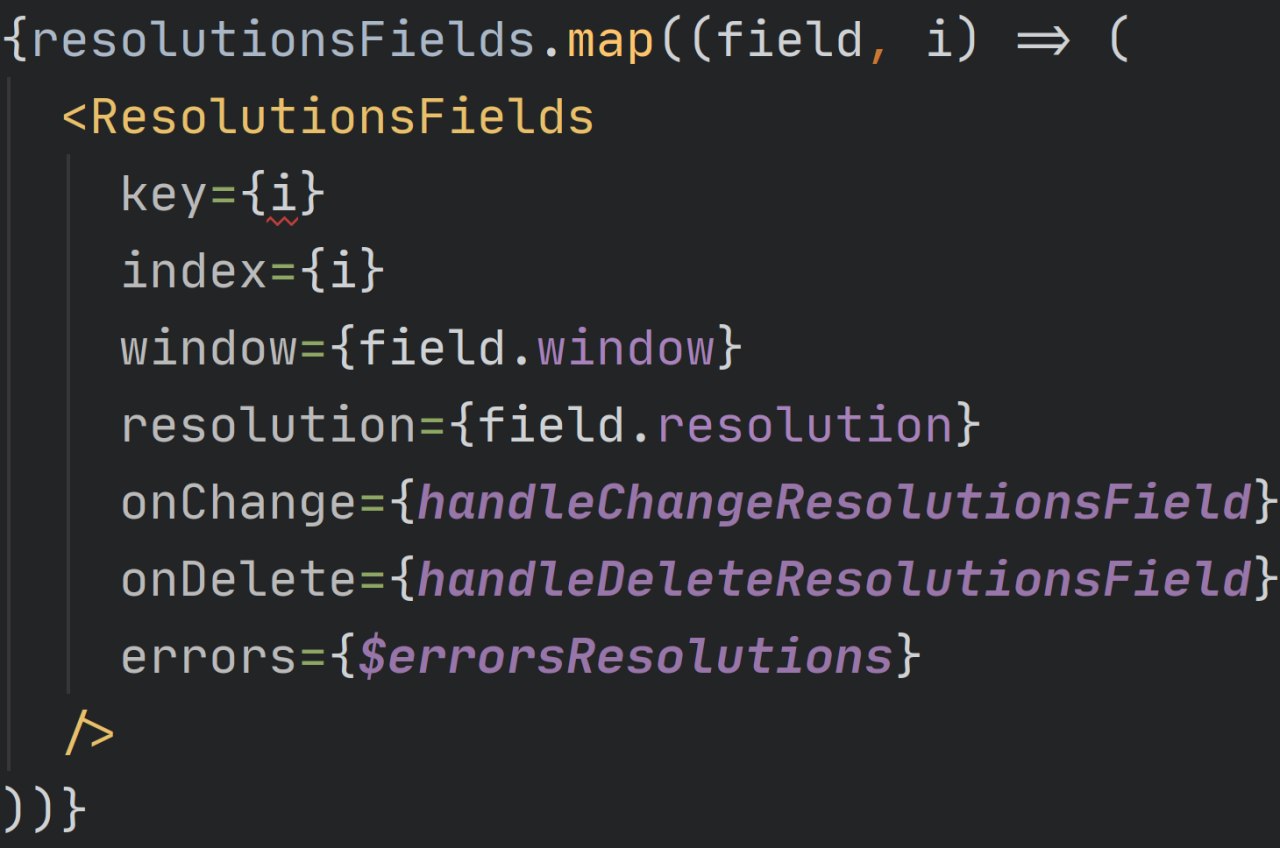
Кто-нибудь сталкивался с тем, что store через пропсы undefined приходит?
в мапнутых может быть если undefined было в том числе и первым значением
AO
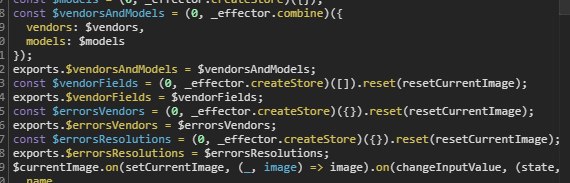
вообще странно, $errorsResolutions точно не undefined? мб опечатка все же где-то
🦜
в мапнутых может быть если undefined было в том числе и первым значением
так должна быть ссылка в пропсах на стор
🦜
Aleksandr Osipov
вообще странно, $errorsResolutions точно не undefined? мб опечатка все же где-то

🚀🚀
ну значит не пришёл
🚀🚀
где-то в реакт-коде намудрил
🚀🚀
в таких ситуациях нужно начать с воспроизведения проблемы в репле
🚀🚀
не для того чтобы убедиться что там это не воспроизведется а чтобы нормально декомпозировать код для отладки
🦜

в чанке проходит
🦜
Все разобрался
🦜
Забыл что у меня компонент этот не в одном месте юзался
🦜
Сорян)
ф
Жесть, как можно оправдывать лапшу из аргументов
я вот читаю и просто изумлён
ф
makoven
Потомучто в синтаксисе функции есть аргументы и они идут последовательно, через запятую. И я продолжу настаивать, что передачу аргументов через объект популяризировали в редуксе, из-за собственной лени)
жесть... редакс тут ни при чём, в js через объект передавать удобнее... "аргументы должны быть аргументами" - это прихоть лично твоя... не надо нам продвигать бэд практис