SS
Size: a a a
2020 July 18
utils, helpers - плохая практика (помойка из функций)
Хорошо
ф
S S
Принял
добро, дружище) порешали вопрос)
ф
ты нас услышал)
SS
👍👍👍
c
Спасибо, я понял. Обязательно попробую такой подход.
Я описал свой подход https://sova.dev/ru/effector-model-structure/
c
S S

Излишнее дублирование имени
DS
DS
Не понял где у тебя хендлеры для эффектов хранятся и где аттачатся. Где в этом гайде место аттачу?
c
Не понял где у тебя хендлеры для эффектов хранятся и где аттачатся. Где в этом гайде место аттачу?
Хендлеры сразу по месту коннектятся. Там же где логика
c
Аттачи после сторов
🧙

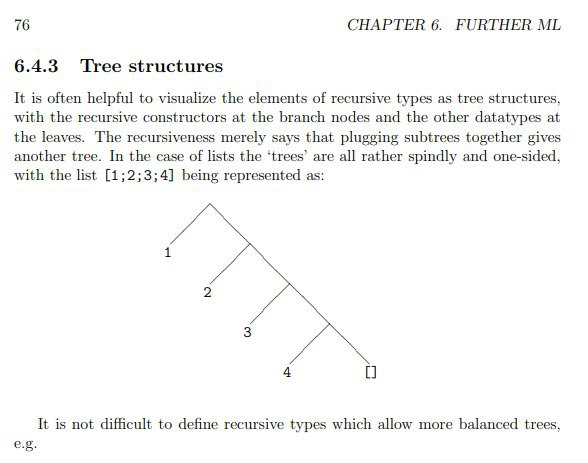
Читал книгу и наткнулся на визуализацию девтулзов 🤔 @ZeroBias
🚀🚀
ну это обычное дерево)
🚀🚀
блин пока писал ответ вопрос уже пропал 😄 @bshelomanov
BA
да там вроде работает, типы нужно передать поидее
🧙
ну это обычное дерево)
ну была вроде речь про рендер рекурсивных данных, а тут вот гайд прямо
BA
пока не понял, дженерик или указать прямо
🚀🚀
пока не понял, дженерик или указать прямо
вообще, в таких случаях как правило удобнее переключиться на сэмпл, так как в нём есть fn и тип выводится легче чем в prepend (сам)
sample({
source: merge([fx1.done, fx2.done]),
target,
fn: ({params}) => params
})🚀🚀
ну была вроде речь про рендер рекурсивных данных, а тут вот гайд прямо
алгоритм отрисовки деревьев произвольной ширины кстати ппц противный)
в три прохода, мутабельный, рекурсивный во все стороны
в три прохода, мутабельный, рекурсивный во все стороны




