yv

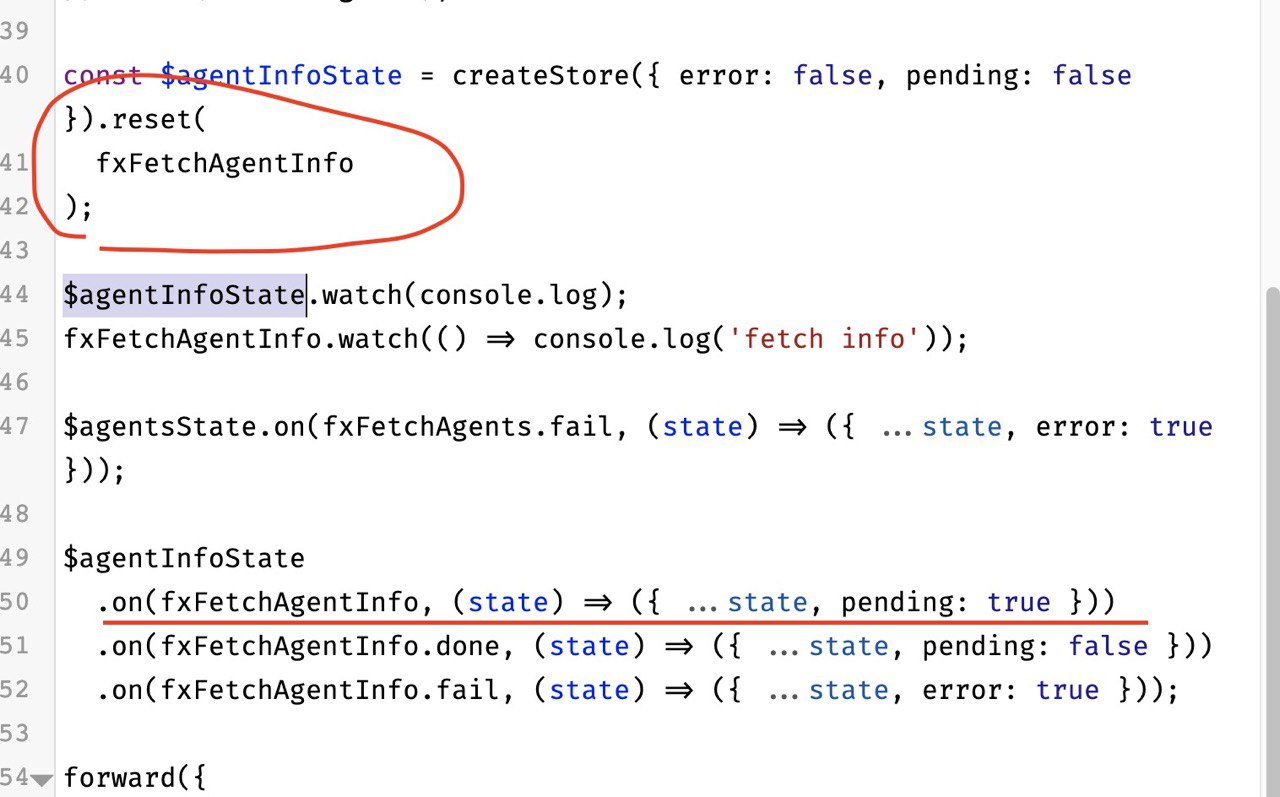
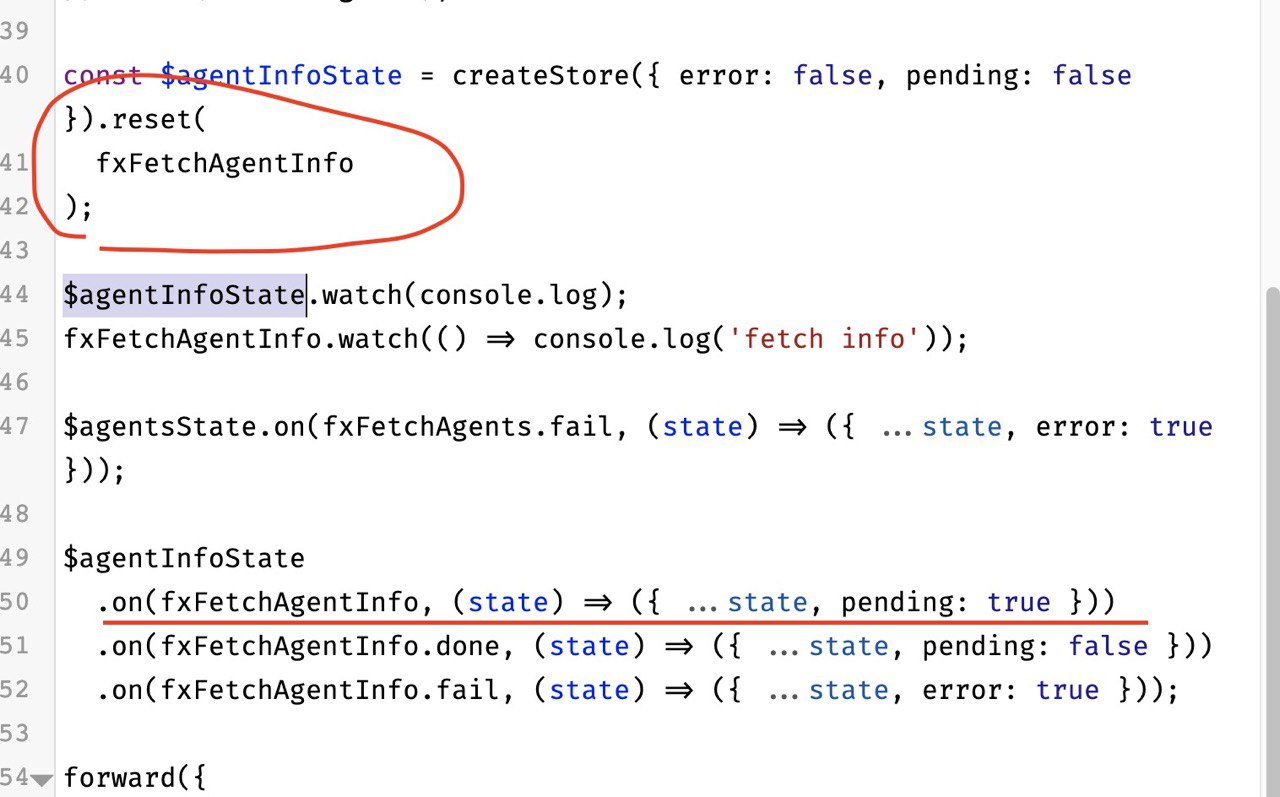
reset добавляет одну связь, on вторую, по обеим приходит обновление, но on обрабатывается последним. это всё в пределах одного цикла вычислений.я так думаю.
Size: a a a
yv

reset добавляет одну связь, on вторую, по обеим приходит обновление, но on обрабатывается последним. это всё в пределах одного цикла вычислений.yv
🦜
yv
🦜
yv
yv
yv
.on отписывает все старые реакции на евентyv
on и reset на один евентc
on и reset на один евентyv
c
🚀🚀
on и reset на один евентR
𝙿𝙻
Why Typescript is bad для flow? Сейчас в одном проекте ребята хотят начать работу с flow и хочется минусов накидать.🚀🚀
c
c
yv