🦜
Size: a a a
2020 June 11
почему может не срабатывать ресет при вызове эффекта?
🦜
const $agentInfoState = createStore({ error: false, pending: false }).reset(
fxFetchAgentInfo
);
fxFetchAgentInfo
);
🦜
нужно при каждом новом запросе сбрасывать стейт
🦜

🦜
Хуй пойму чо не так
🦜
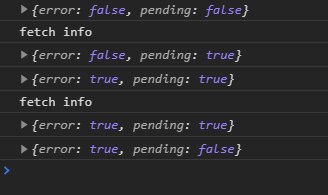
тупо ресет не происходит стора
🚀🚀
репл)
🦜
ща попытаюсь
c
Мб то же самое значение что инишал?
c
А объекты одинаковые по ссылке
c
И апдейта нет
🦜
🤔
🦜
мне кажется, что reset и .on на fxFetchAgentInfo батчиться в один апдейт и стору ставиться значения из on
c
мне кажется, что reset и .on на fxFetchAgentInfo батчиться в один апдейт и стору ставиться значения из on
Я не слышал, чтобы стор батчил апдейты
🦜

вроде стало сбрасываться
🦜
forward({
from: [fxFetchAgentInfo, fxFetchAgents],
to: resetErrors
});
from: [fxFetchAgentInfo, fxFetchAgents],
to: resetErrors
});
🦜
завел новый ивент
🦜
но мне теперь интересно почему не работало
🦜
походу вот так отрабатывает
1 .on()
2 reset()
1 .on()
2 reset()




