🦜
Size: a a a
2020 June 10
эффекты спокойно можно запускать в React.useEffect, потому что в эффекторе ты сам ошибки хэндлишь (поэтому не будет unhandled promise)
Начинается
P
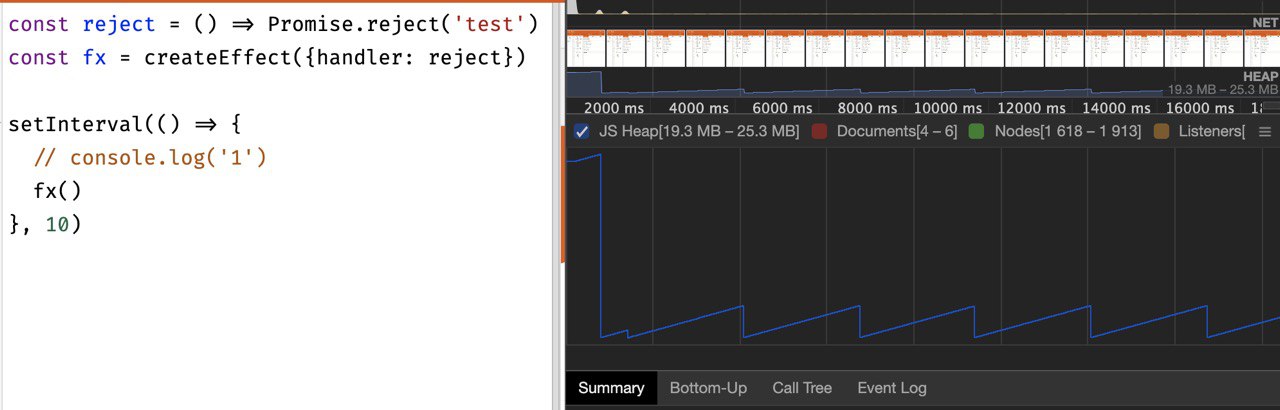
а как может течь эффект? можно реальный пример
🦜
а как может течь эффект? можно реальный пример
Не эффект течет
R
Народ, я видел что не надо fx пихать в useEffect, почему?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
так что оборачивай свой fetch в эффект и юзай спокойно
🦜
А то, что в useEffect лежат промисы
🦜
От вызова эффекта
R
А то, что в useEffect лежат промисы
не сохраняй промисы в переменную и всё будет тип-топ
🦜
не сохраняй промисы в переменную и всё будет тип-топ
Да какая разница
🦜
Они висят в теле юзэффекта
🦜
Кароче
🦜
Делайте как считаете нужным
🦜
Не мне ваш код переписывать
R
висят они в памяти недолго и очищаются
🦜
висят они в памяти недолго и очищаются
Сделай это с реактом
R
вообще-то как бы запуск любой асинхронной функции возвращает промис
R
Сделай это с реактом
ты сделай, я не вижу смысла
R
докажи всем, как это "плохо"
🦜
ты сделай, я не вижу смысла
Я уже показывал
R
Я уже показывал
ладно, давай больше не будем на эту тему спорить...
я код не увидел
я код не увидел
yv
да хватит, народ, вы мне лучше про connect скажите :)