VI
Size: a a a
2020 June 10
iaas- инфраструктура как код, ты все в одном файле описываешь, весь конфиг и видишь всее в одном месте, это лучше неежеели каждый сервис отдельно настраивать и потом запутаться что где и как
интересно
н#
Народ, я видел что не надо fx пихать в useEffect, почему?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
🦜
Народ, я видел что не надо fx пихать в useEffect, почему?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
Можно файрить событие на фетчинг данных, но не сам фетч
🦜
Исключение
🦜
Когда нет СТМ и все на стейте реакта
yv
Народ, я видел что не надо fx пихать в useEffect, почему?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
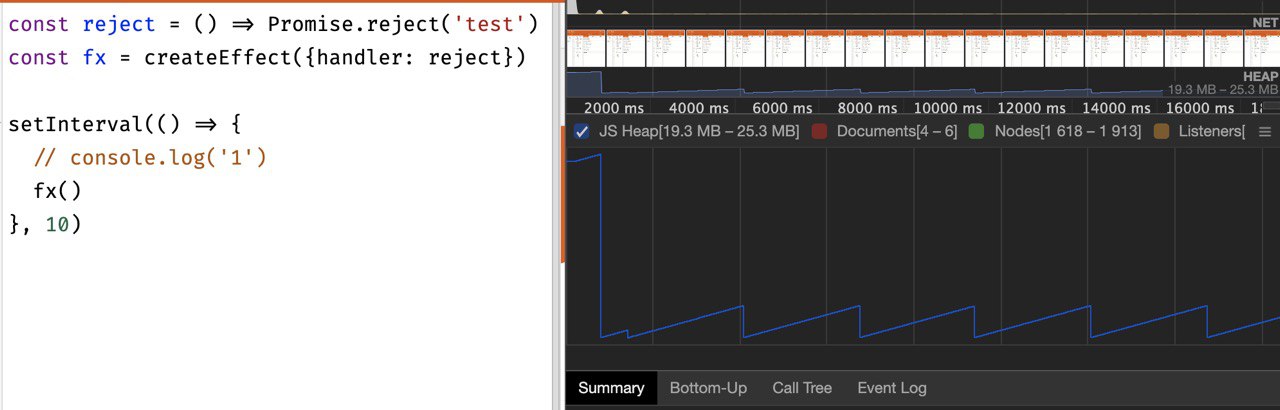
речь была о том, что вызов эффекта как функции порождает объект промиса, что, теоретически, может привести или к утечкам памяти, или к большому потреблению памяти.
эта проблема уходит, если ты в useEffect вызываешь евент, который форвардится в эффект.
но если ты не сталкиваешься с этой проблемой, то делай как удобно, имхо.
эта проблема уходит, если ты в useEffect вызываешь евент, который форвардится в эффект.
но если ты не сталкиваешься с этой проблемой, то делай как удобно, имхо.
н#
речь была о том, что вызов эффекта как функции порождает объект промиса, что, теоретически, может привести или к утечкам памяти, или к большому потреблению памяти.
эта проблема уходит, если ты в useEffect вызываешь евент, который форвардится в эффект.
но если ты не сталкиваешься с этой проблемой, то делай как удобно, имхо.
эта проблема уходит, если ты в useEffect вызываешь евент, который форвардится в эффект.
но если ты не сталкиваешься с этой проблемой, то делай как удобно, имхо.
А, спасибо за разяснение)
yv
подскажите, я вижу в сырцах функцию connect, но она не задокументирована. её можно использовать?
R
Народ, я видел что не надо fx пихать в useEffect, почему?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
И это что, наводит на то что фетчить данные вообще независимо от стейт менеджера, либо его отстутсвия не надо внутри useEffect?
Или я что то не так понял?
эффекты спокойно можно запускать в React.useEffect, потому что в эффекторе ты сам ошибки хэндлишь (поэтому не будет unhandled promise)
VI
эффекты спокойно можно запускать в React.useEffect, потому что в эффекторе ты сам ошибки хэндлишь (поэтому не будет unhandled promise)
Разве не будет?
R
Разве не будет?
Не будет
R
речь была о том, что вызов эффекта как функции порождает объект промиса, что, теоретически, может привести или к утечкам памяти, или к большому потреблению памяти.
эта проблема уходит, если ты в useEffect вызываешь евент, который форвардится в эффект.
но если ты не сталкиваешься с этой проблемой, то делай как удобно, имхо.
эта проблема уходит, если ты в useEffect вызываешь евент, который форвардится в эффект.
но если ты не сталкиваешься с этой проблемой, то делай как удобно, имхо.
вызов эффекта как функции порождает объект промиса и но это не приводит к утечкам, если ты игноришь возвращаемый промис
DS
Нужно именно реакт. А то фиг его чо они там вертят
👆
н#
эффекты спокойно можно запускать в React.useEffect, потому что в эффекторе ты сам ошибки хэндлишь (поэтому не будет unhandled promise)
а как хэдлить ошибки в эффекторе?)
YL
а как хэдлить ошибки в эффекторе?)
R
а как хэдлить ошибки в эффекторе?)
если промис в эффекте зареджектился, то cработает ивент .fail на эффекте
R
и .failData - в него прилетит сама ошибка, а в .fail объект {params, error}
R
а как хэдлить ошибки в эффекторе?)
можно ещё создавать эффекты через домен и хэндлить ошибки в нём