🚀🚀
Size: a a a
2020 June 09
ну да
l
спасибо) сделал, выглядит круто
l
@ZeroBias я хотел поинтересоваться: у меня локально все тесты в effector-vue проходят, но CI чет упал.
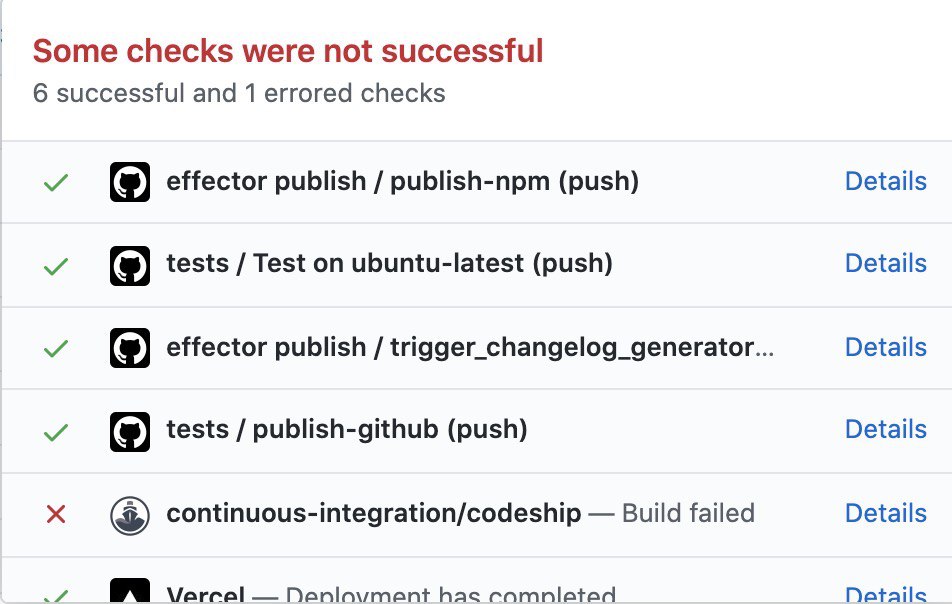
вот этот пайплайн semaphoreci
вот этот пайплайн semaphoreci
🚀🚀
🚀🚀
так достигается отказоустойчивость, потому что даже если отдельный CI испытывает проблемы в 0.5% случаев, то после четырёх тысяч коммитов это даёт 20 ложных падений сборки
🚀🚀
при этом для падения сразу двух CI с таким уровнем отказоустойчивости потребует в 10 раз больше коммитов (0.005 * 0.005 * 40000 = 1)
🚀🚀
это расчёты для двух CI, для трёх проблемы становятся ещё менее вероятными)
🚀🚀
это кстати основы SRE — software reliability engineering, дисциплины, оперирующей невероятными проблемами, которые на больших масштабах становятся ежедневными 😁
NK
effector-vue 20.5.0effector-vue 20.5.0
• Now we can add some units to effector object (will be return Store)
• Support v-model directive for scalar values
• Effector stores will show in Vue devtools
• Migrated from
• Cosmetic improvements for support plugin in the future
• Now we can add some units to effector object (will be return Store)
const fx = createEffect({...});
export default Vue.extend({
effector: {
isCompleted: fx.done
},
watch: {
isCompleted(sid) {
this.isPopupOpened = false;
}
},
data: () => ({
isPopupOpened: true,
})
})• Support v-model directive for scalar values
const $msg = createStore();
export default Vue.extend({
effector: {
$msg
},
})
<template>
<input v-model="$msg">
</template>
• Effector stores will show in Vue devtools
• Migrated from
Vue.util.defineReactive to Vue.observable• Cosmetic improvements for support plugin in the future
l
const resetHardwareModel = createEvent();
const $title = createStore("").reset(resetHardwareModel);
const $price = createStore("").reset(resetHardwareModel);
const $quantity = createStore("").reset(resetHardwareModel);
Коллеги, а вот такое никак не улучшить? Или это ок?
🚀🚀
const resetHardwareModel = createEvent();
const $title = createStore("").reset(resetHardwareModel);
const $price = createStore("").reset(resetHardwareModel);
const $quantity = createStore("").reset(resetHardwareModel);
Коллеги, а вот такое никак не улучшить? Или это ок?
const hardwareModel = createDomain()
hardwareModel.onCreateStore(store => {
store.reset(resetHardwareModel)
})
https://effector.now.sh/docs/api/effector/domain#oncreatestorehook
l
Черт, я совсем уже забыл о доменах.
🚀🚀
это кстати основы SRE — software reliability engineering, дисциплины, оперирующей невероятными проблемами, которые на больших масштабах становятся ежедневными 😁

🤷🏻🤷🏻🤷🏻
🚀🚀
два разных ci за день) у каждого из них надёжность наверняка не меньше 99,5%. закон больших чисел)
AO
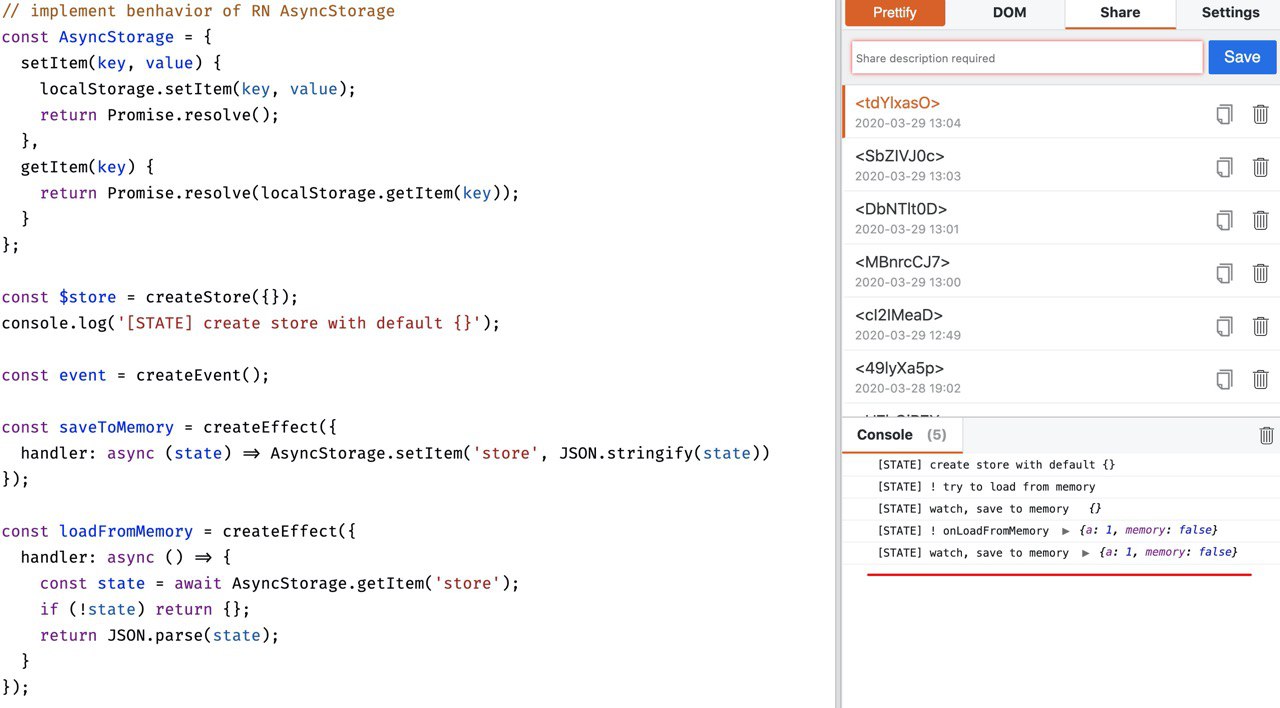
Ребят, был пример обертки стора с сохранением в localStorage? Помнит кто ссылочку?
🐱
AO
Хм нет, проде было что-то с прозрачным сохранением, то есть создаешь такой стор типа const store = createPersistentStore(null, 'key_in_localstorage')
AO
и оно само под капотом синхронизирует значения с LS
DS
Aleksandr Osipov
Хм нет, проде было что-то с прозрачным сохранением, то есть создаешь такой стор типа const store = createPersistentStore(null, 'key_in_localstorage')
AO
Во кажется оно, спасибо