P
Size: a a a
2020 June 08
В случае Vue я в onMounted кидать будуть эффекты, проблем не вижу, до этого я так просто асинки кидал
R
потому что на каждый вызов в рендере useEffect создается новый промис
если он не используется, то сборщик мусора его будет сносить
🦜
если он не используется, то сборщик мусора его будет сносить
когда-нибудь
🦜

🦜
29 кликов
DS
Это ты где покликал?
🦜
Это ты где покликал?
выше
🦜
только надо сделать new Promise
R
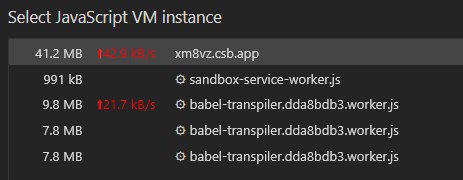
в codesandbox память течёт и без этого
P
🦜
с Promise память чистится
P
После кучи кликов только лучше стало)
P
const fx = createEffect().use(async () => {
throw new Error('test')
})
function App() {
const [,forceRender] = React.useState(0)
React.useEffect(() => {
fx()
}, [])
return (
<button onClick={() => forceRender(Math.random())}>Force render</button>
)
}DS
только надо сделать new Promise
на 16 строке?
P
Так если в промисе resolve, reject не обрабатывается, то он так и будет висеть
P
Понятное дело память утекает
🦜
Так если в промисе resolve, reject не обрабатывается, то он так и будет висеть
тоже самое и с resolve
yv
в общем, под enhandled promise @popuguy имел ввиду утечку памяти, из-за лишних создаваемых промисов, а я понял как ошибку vm uncaught in promise.
R
в общем, под enhandled promise @popuguy имел ввиду утечку памяти, из-за лишних создаваемых промисов, а я понял как ошибку vm uncaught in promise.
да и утечки не будет, если это обычный эффект с нормальным async хэндлером
P
export const $goods = restore(
loadGoodsFx.doneData.map(result => {
const { parsedItems } = parseItems(result.data, parseGoodResource);
return parsedItems;
}),
[],
);
Обнаружил прикольный паттерн