at
Size: a a a
2018 October 20
Не вижу типов))
NK
Дядь, это RFC
at
но там реализация снизу
NK
но там реализация снизу
Самое главное - это effectQueueTracker - от него when
NK
Ну с виду никакой магии же нет?
NK
Ну в крайнем случае PatternMatch будет третьим опциональным аргументом в when - все
NK
Чето сложно
Лучше за 1-example.js скажи
🦉
🦉
Максимально непонятно
NK
Чет код вообще не рассказывает о намерениях автора
глянь rfc по ссылке
🦉
ID:72036040
RFC по pathon 2.0 готово:
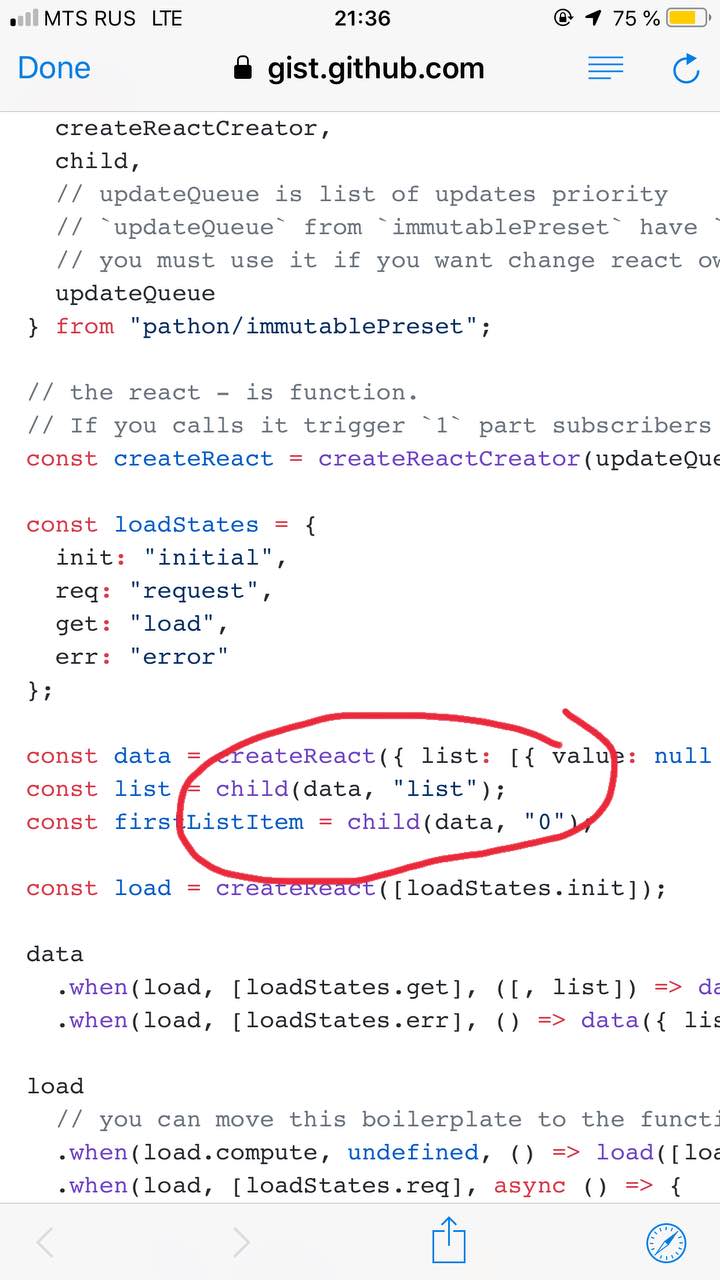
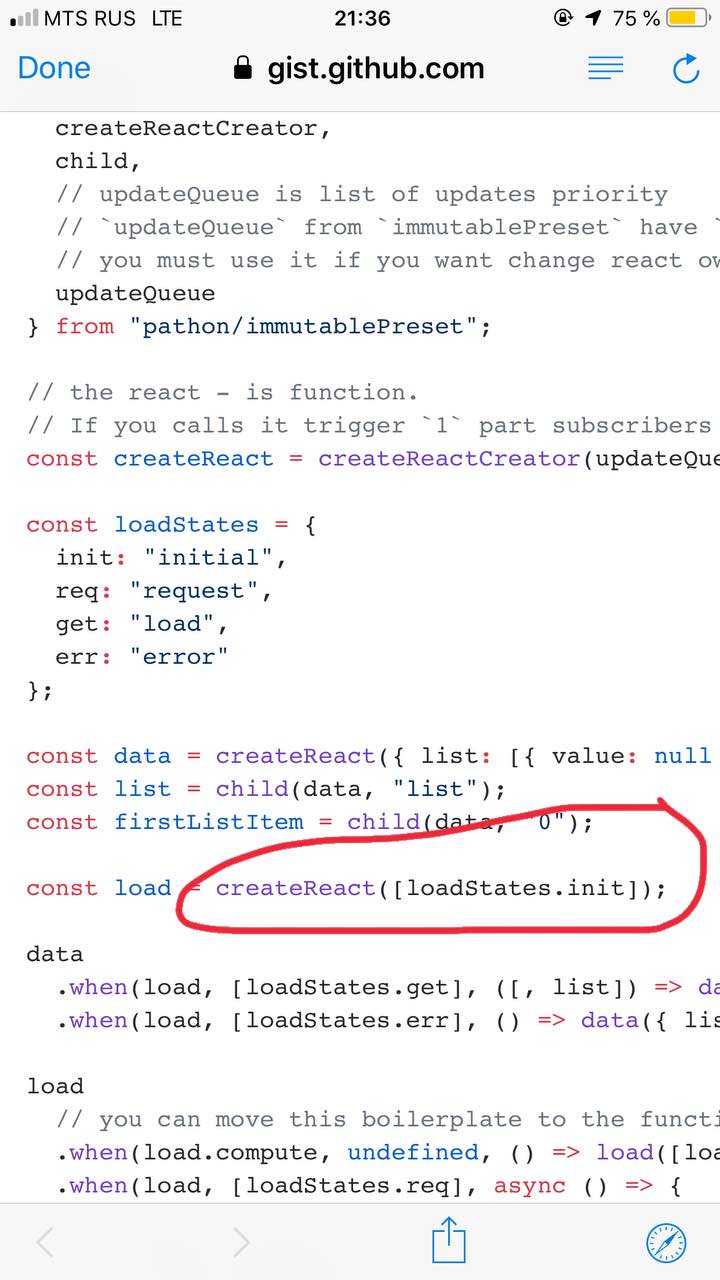
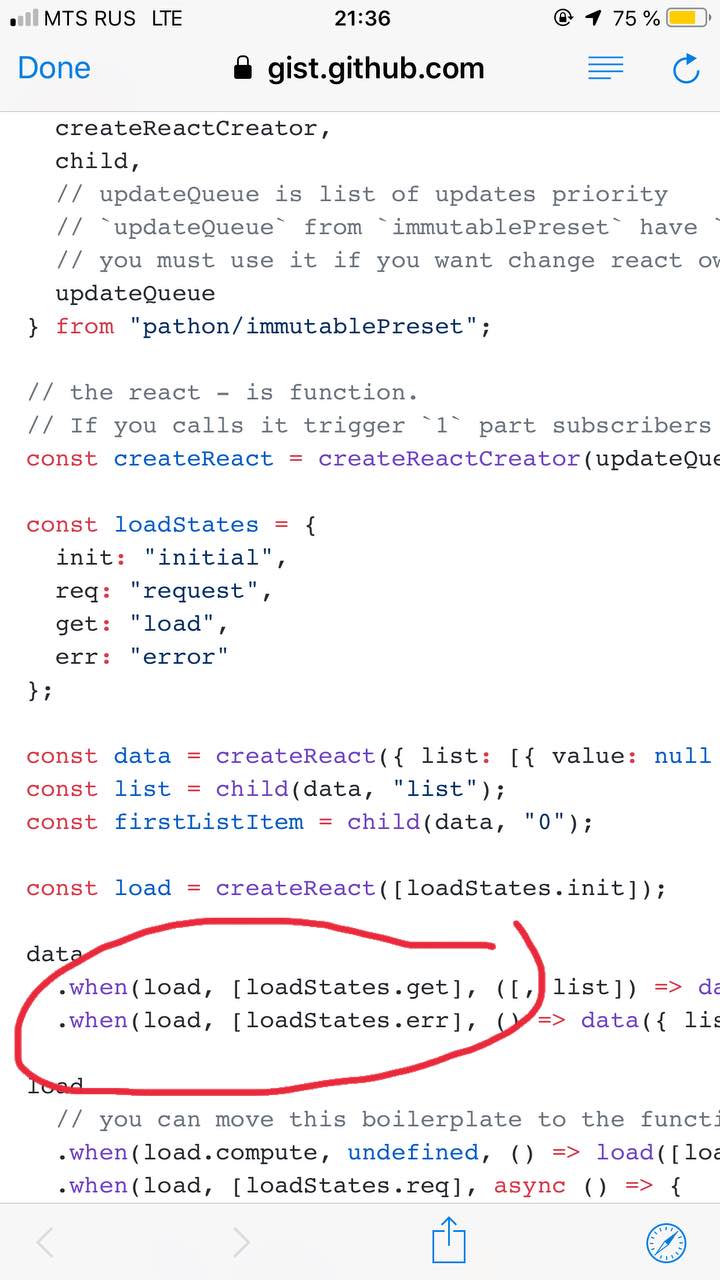
https://gist.github.com/artalar/7edfcacc84cd6fe0ab43e883564e4dbc
Что внутри:
- минималистичный API: эффект и стор - все одно и тоже - просто набор тригеров на изменение состояния
- мощнейшие возможности для функциональной композиции (собственно это и описано в 2-immutablePreset.js)
- фундаментальное исправление проблемы состояния гонки, ромбовидных зависимостей и т.п.: API заставляет пользователя (
- вес кода библиотеки не должен привышать 10KB не минифицированный!
- при этом остаются безграничные возможности для расширения. Например, как видно из
https://gist.github.com/artalar/7edfcacc84cd6fe0ab43e883564e4dbc
Что внутри:
- минималистичный API: эффект и стор - все одно и тоже - просто набор тригеров на изменение состояния
- мощнейшие возможности для функциональной композиции (собственно это и описано в 2-immutablePreset.js)
- фундаментальное исправление проблемы состояния гонки, ромбовидных зависимостей и т.п.: API заставляет пользователя (
updateQueue) самому думать об этом, при этом не нагружая его мозг (effect.compute и все). Т.е. в примере есть два типа подписок: простые при отсутствии необходимости мгновенной реакции (для сайд-эффектов и перерендера компонентов отображения) и compute для вычисления значений необходимых слою данных приложения. Я еще исправлю пример на более реалистичный и наглядный.- вес кода библиотеки не должен привышать 10KB не минифицированный!
- при этом остаются безграничные возможности для расширения. Например, как видно из
2-immutablePreset.js на основе updateQueue.parent можно создавать даже рекурсивные структуры данных. Все чем занимается pathon - вызов очереди очередей подписок.Прочитал код. Очень тяжело читается
NK
Прочитал код. Очень тяжело читается
example тяжело читается????
NK
Пресет не нужно читать - он должен быть сложным
🦉
ID:72036040
example тяжело читается????
Да
NK
В реальном релизе он будет последнее, т.к. там добавиться обработка разных типов данных
🦉

Почему нужен child
NK
Да
да камон 😨😨😨
Почему? Что сложного в wxample??
Почему? Что сложного в wxample??
🦉

Почему массив? Создает реакт??
NK
Ну аргумент, согласен.
Child - создает реактивную подписку, он просто берет из объекта по ключу значение
Child - создает реактивную подписку, он просто берет из объекта по ключу значение
🦉

Что такое средний аргумент?




