l
Size: a a a
2018 October 20
Я по дефолту предполагаю отсутствие реакта, поэтому это в любом случае будет работать иначе)
З
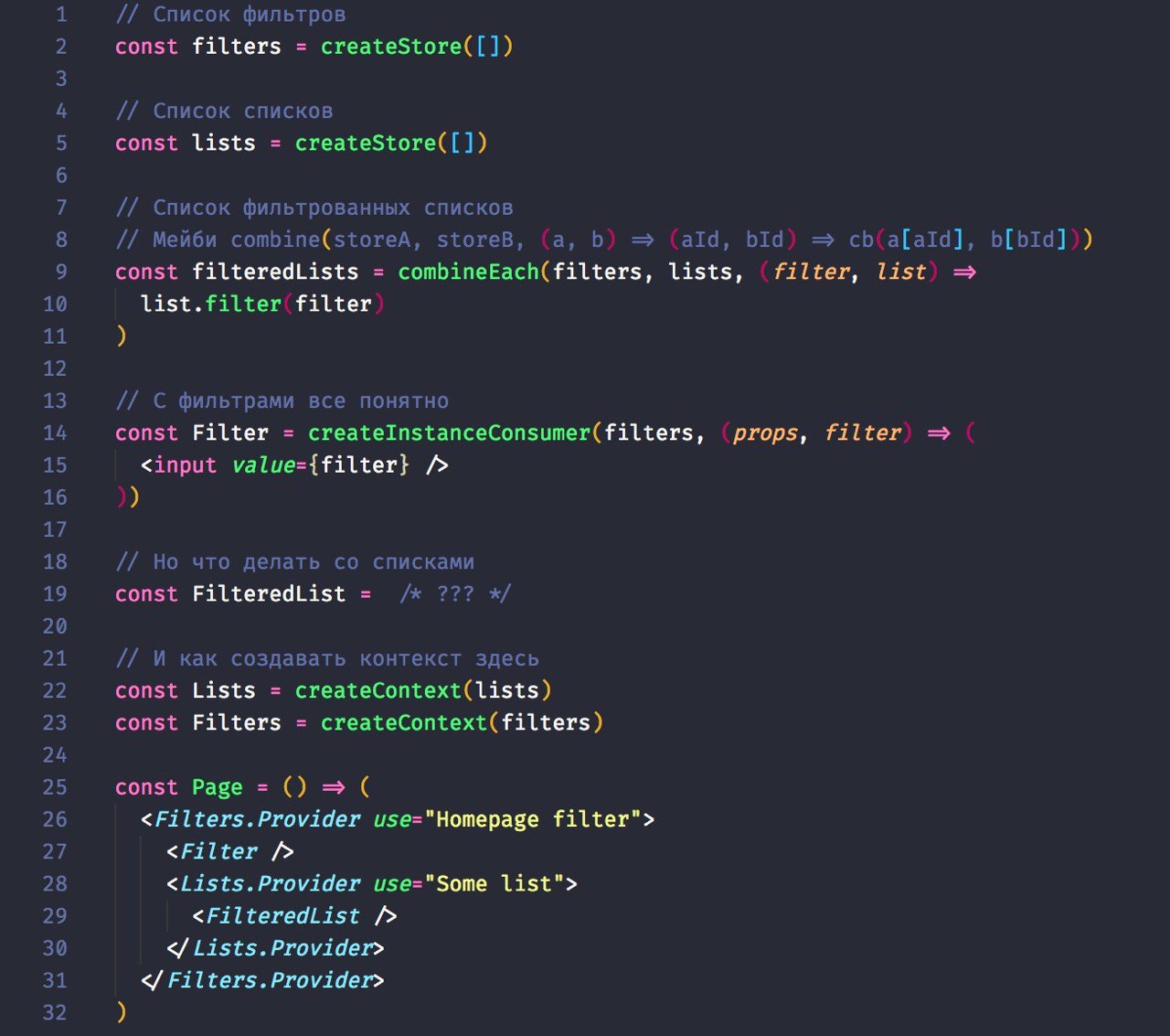
Ну сами сторы понятно, как создавать. Я все же имею в виду работу с ними в самом приложении
l
Мне вот наоборот) Была бы база, можно навернуть любой апи, сейчас же вон вокруг графа всё обвязано, а с первого взгляда так и не скажешь)
l
У graphql интересный подход к описанию типов в жс апи, я сейчас на него ориентируюсь, но он не помогает понять, как хранить сами данные чтобы вывозить текущие 20 эвентов/сек в проектах)
at
Чё за use
NK
АЗ
NK
Микрохелпер
load.when(load, undefined, () => load([loadStates.req]))NK
А как ты иначе типизируешь нормально?
А че тут типизировать?
NK
Эффект
load в данном случае мейби кортежat
NK
Чето сложно
погоди, через минуту RFC скину
at
откуда у эффекта when
at
ID:72036040
А че тут типизировать?
Туплы
at
У эффекта не случайно один аргумент
NK
NK
RFC по pathon 2.0 готово:
https://gist.github.com/artalar/7edfcacc84cd6fe0ab43e883564e4dbc
Что внутри:
- минималистичный API: эффект и стор - все одно и тоже - просто набор тригеров на изменение состояния
- мощнейшие возможности для функциональной композиции (собственно это и описано в 2-immutablePreset.js)
- фундаментальное исправление проблемы состояния гонки, ромбовидных зависимостей и т.п.: API заставляет пользователя (
- вес кода библиотеки не должен привышать 10KB не минифицированный!
- при этом остаются безграничные возможности для расширения. Например, как видно из
https://gist.github.com/artalar/7edfcacc84cd6fe0ab43e883564e4dbc
Что внутри:
- минималистичный API: эффект и стор - все одно и тоже - просто набор тригеров на изменение состояния
- мощнейшие возможности для функциональной композиции (собственно это и описано в 2-immutablePreset.js)
- фундаментальное исправление проблемы состояния гонки, ромбовидных зависимостей и т.п.: API заставляет пользователя (
updateQueue) самому думать об этом, при этом не нагружая его мозг (effect.compute и все). Т.е. в примере есть два типа подписок: простые при отсутствии необходимости мгновенной реакции (для сайд-эффектов и перерендера компонентов отображения) и compute для вычисления значений необходимых слою данных приложения. Я еще исправлю пример на более реалистичный и наглядный.- вес кода библиотеки не должен привышать 10KB не минифицированный!
- при этом остаются безграничные возможности для расширения. Например, как видно из
2-immutablePreset.js на основе updateQueue.parent можно создавать даже рекурсивные структуры данных. Все чем занимается pathon - вызов очереди очередей подписок.NK
Вдохновлялся S.js, effector ну и еще кучкой библиотек и тонной размышлений
NK
Да я нагружаю немного пользователя, но при этом даю фундаментальную гарантию разруливания любых зависимостей любого вида...
NK
О кажись я забыл созданного ребенка на родителя подписать, сейчас исправим...