🦉

надо только преттиер и линтер отключать :)
ибо их парсить взглядом тот ещё геморрой
да и отключать преттиер тож так себе затея
Size: a a a
🦉

АБ
yv
🦉
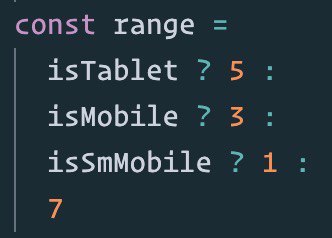
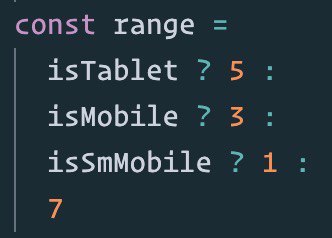
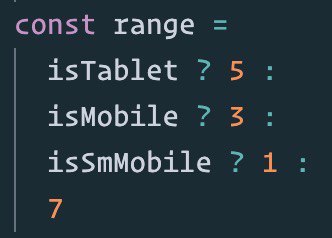
const foo =
condition
? first
: secondyv
Ti

const deviceToRange = {
'tablet': 5,
'mobile': 3,
'mobile-sm': 1,
'default': 7
}
const range = deviceToRange[deviceType] ?? deviceToRange.defaultDS
const deviceToRange = {
'tablet': 5,
'mobile': 3,
'mobile-sm': 1,
'default': 7
}
const range = deviceToRange[deviceType] ?? deviceToRange.defaultTi
DS
🦉
deviceType: 'tablet' | 'mobile' | 'mobile-sm'Ti
Ti
DS
deviceType: 'tablet' | 'mobile' | 'mobile-sm'Ti
Ti
🦉
yv

D
D

A
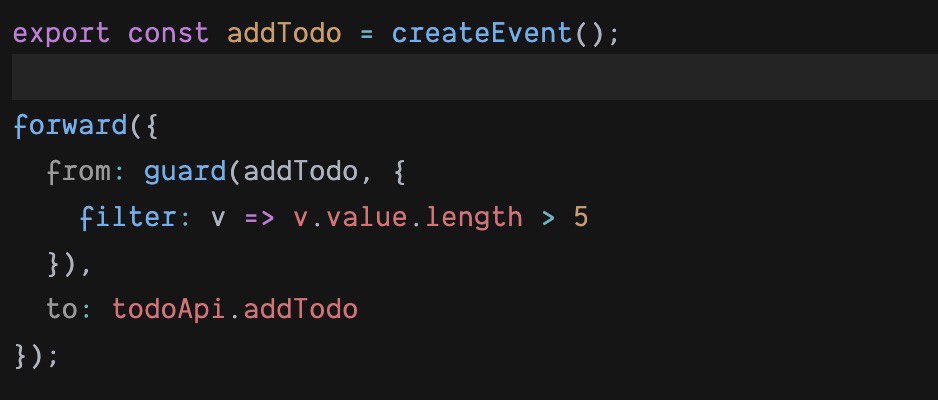
guard(addTodo, {
filter: v => v.value.length > 5,
target: todoApi.addTodo
});
можно ведь так, чтобы без форвардов