T
Size: a a a
2020 March 22
Вот тут пара примеров которая просится в отдельный раздел документации:
T
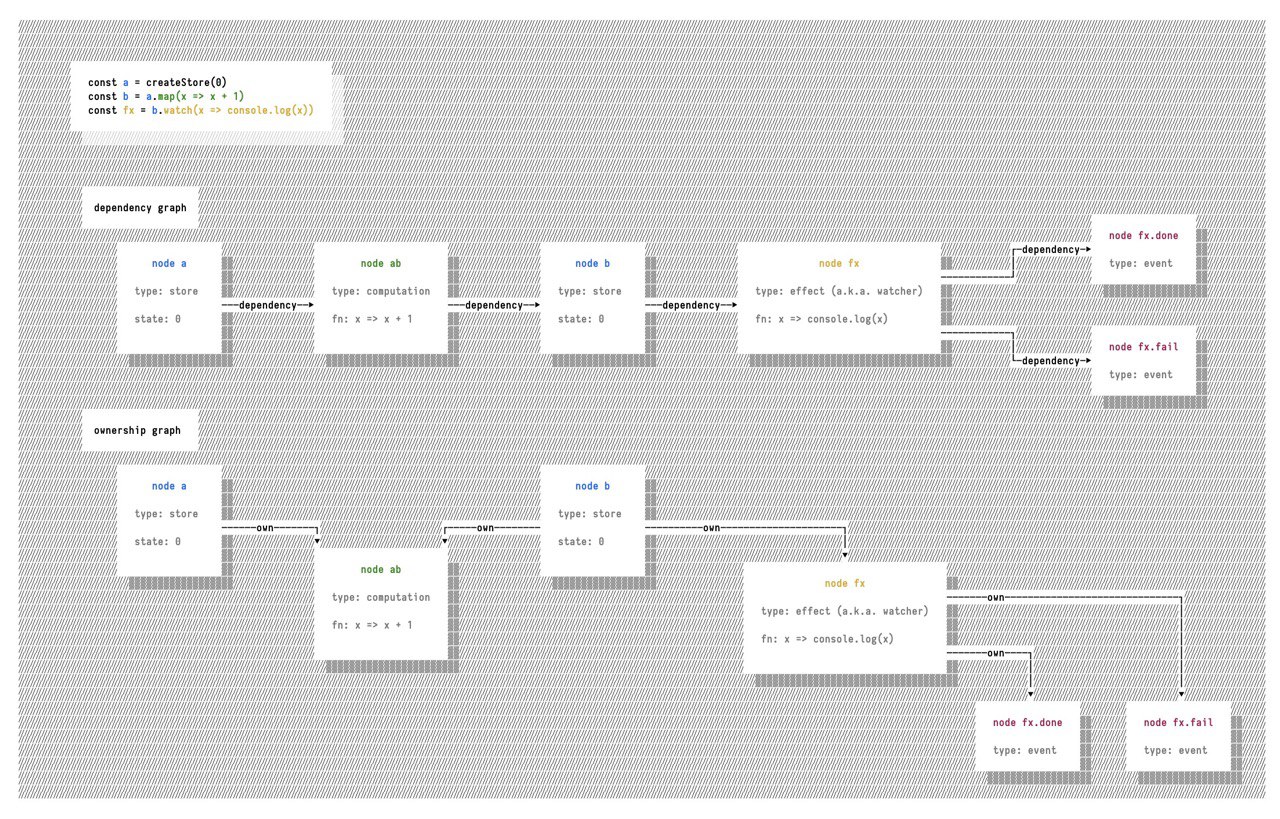
Этот
T
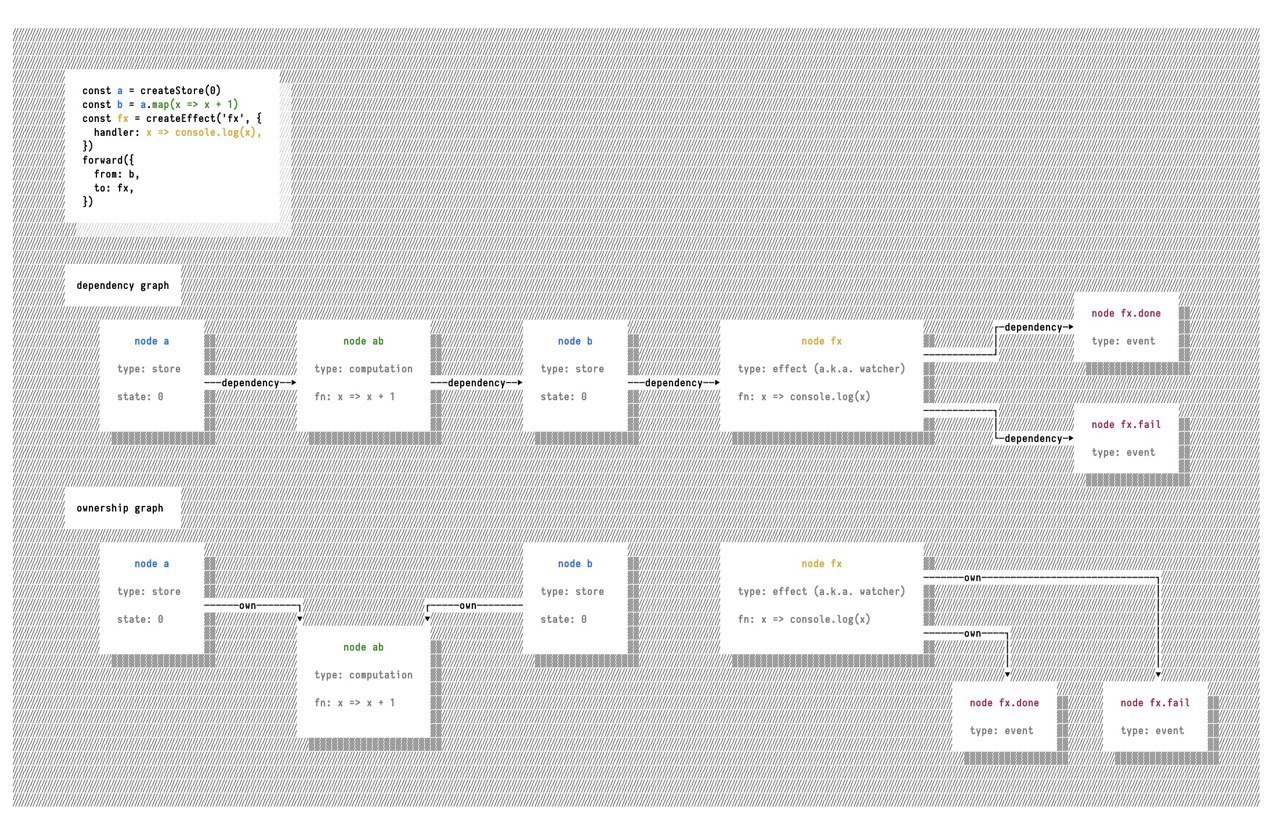
И этот
🦉
я не понимаю как это нормально иллюстрировать в доке. вставлять картинки?
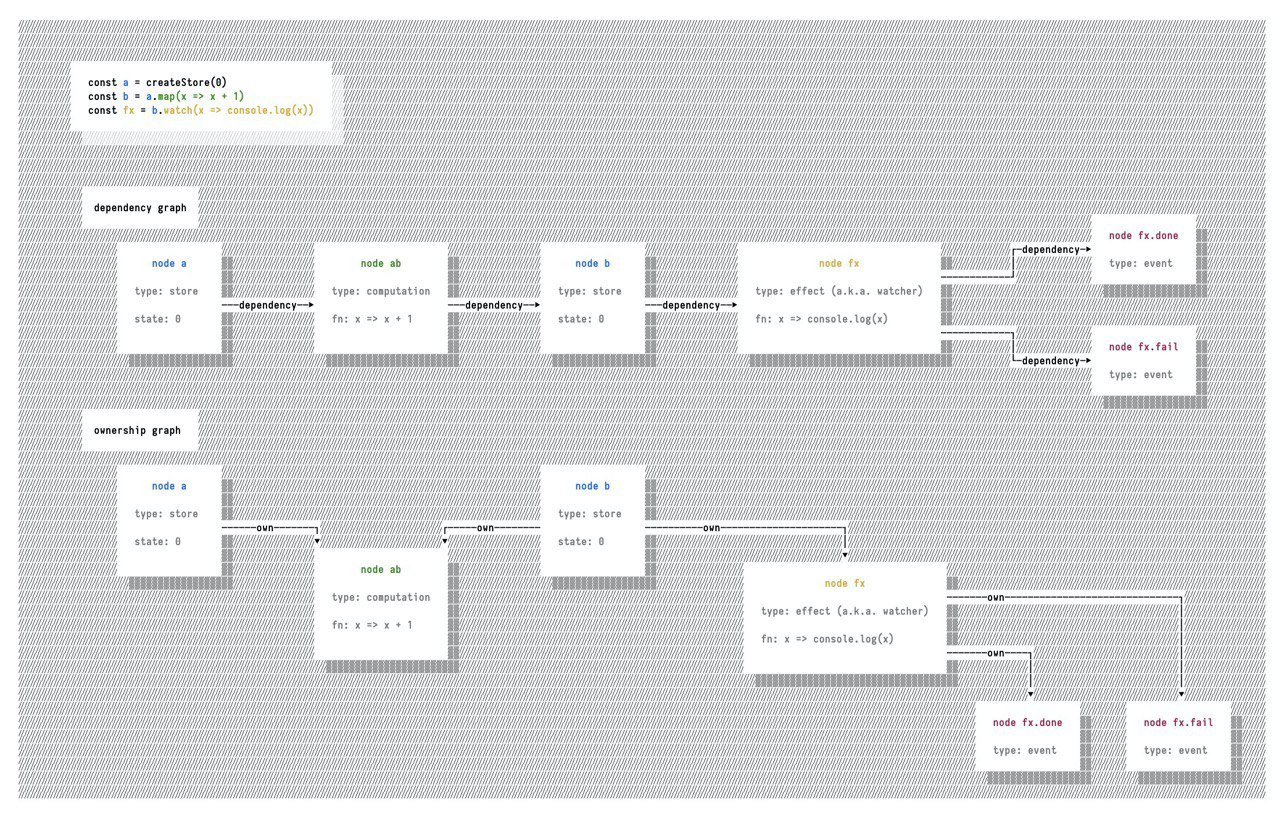
я думаю, что нужно прям показывать диаграммы.
То есть в доку вставляешь исходный код, а тебе генерится диаграмма графа владения и зависимостей.
и прям там можно уже показывать всякие анимашки, если надо
То есть в доку вставляешь исходный код, а тебе генерится диаграмма графа владения и зависимостей.
и прям там можно уже показывать всякие анимашки, если надо
l
писать интерактивный svg на реакте удовольствие сильно ниже среднего
T
А именно тут основная идея в том как создавать подграф, который не умрет при очистке других, но при этом может реагировать на юниты вне себя.
🦉
писать интерактивный svg на реакте удовольствие сильно ниже среднего
А что если сделать в докузаурус вставки из effector-dom и его интерактивных диаграмм, как из anode?
ну чтобы не надо было руками создавать диаграммы
ну чтобы не надо было руками создавать диаграммы
🦉

а чтобы можно было получать похожий результат но сразу из кода
🦉
мб в виде диаграмм из anode
l
А что если сделать в докузаурус вставки из effector-dom и его интерактивных диаграмм, как из anode?
ну чтобы не надо было руками создавать диаграммы
ну чтобы не надо было руками создавать диаграммы
не думаю, что он на такое способен
T
писать интерактивный svg на реакте удовольствие сильно ниже среднего
Почему? Тут просто нужно приноровиться =)
🦉
не думаю, что он на такое способен
тогда мб стоит начать делать свой докузаурус на effector-dom
🦉
https://github.com/facebook/docusaurus/pull/1263
я хз насколько это актуально. Но можно же сделать React компонент, который будет подключать effector-dom и запускать переданный в него код
я хз насколько это актуально. Но можно же сделать React компонент, который будет подключать effector-dom и запускать переданный в него код
<Example code="const store = createStore(0)" />T
Можно переопределить функции, чтобы они создавали диаграмму, а не вычислительный граф.
T
Стандартный трюк.
l
Почему? Тут просто нужно приноровиться =)
качественные интерактивные диаграммы сами по себе по размеру весьма большие, в них банально много вычислений, а обертки реакта усугубляют это минимум вдвое (по строке на каждый хук)
T
А, эту проблему я решаю вынесением логики в свободные функции.
T
Конечно, не хранить же тяжелые вычисления внутри рендера
l
тогда мб стоит начать делать свой докузаурус на effector-dom
для начала нужно реализовать createTemplate, на который должен опираться effector-dom для эффективной работы, поэтому сейчас сфокусировался на этом