DS
Size: a a a
2020 March 22
тут многое можно придумать. например показывать консоль внизу всегда 1/5 от размера экрана и при клике на нее разворачивать до 4/5, и обратно, когда кликают на DOM
Консоль там где код а дом отдельная вкладка
DS
Может сделать фикс кнопку и по клику листать вкруговую вкладки?
VK
я сделал пробную версию репла на flex-ах, выпилив гриды, но пока не доделал
VK
но там две разные верстки появляются в зависимости от триггера по media
DS
он не идеальный, так как манипулирует высотой и шириной grid-а, а грид отресайзить корректно нереально
а я не понял проблему
VK
то есть мобильная верстка layout-а и десктопная
🦉
Консоль там где код а дом отдельная вкладка
я бы показывал консоль везде.
Ибо когда тыкаешь в DOM, глядеть логи весьма удобно
Ибо когда тыкаешь в DOM, глядеть логи весьма удобно
VK
а я не понял проблему
если в консоли сообщений много и она скролится и ее попытаться увеличить то грид расширится сильно и разъедется верстка по вертикали
и это никак не решить
пробовал вычислять что если ресайзер при перемещении вверх остается на месте, то это значит верхняя ячейка грида достигла своего минимума и увеличивать нижнюю строку больше нельзя,
но из-за того что указатель мышки перемещается не по одному пикселю, а может рвануть например на 50 вверх, вычислить этот момент невозможно, а роллбэкать по пиксельно обратно - накладно для браузера
и это никак не решить
пробовал вычислять что если ресайзер при перемещении вверх остается на месте, то это значит верхняя ячейка грида достигла своего минимума и увеличивать нижнюю строку больше нельзя,
но из-за того что указатель мышки перемещается не по одному пикселю, а может рвануть например на 50 вверх, вычислить этот момент невозможно, а роллбэкать по пиксельно обратно - накладно для браузера
DS
я бы показывал консоль везде.
Ибо когда тыкаешь в DOM, глядеть логи весьма удобно
Ибо когда тыкаешь в DOM, глядеть логи весьма удобно
аа точняк
VK
можно подумать может ли в этом помочь новый API с обсерверами DOM, который считает пересечения элементов
DS
если в консоли сообщений много и она скролится и ее попытаться увеличить то грид расширится сильно и разъедется верстка по вертикали
и это никак не решить
пробовал вычислять что если ресайзер при перемещении вверх остается на месте, то это значит верхняя ячейка грида достигла своего минимума и увеличивать нижнюю строку больше нельзя,
но из-за того что указатель мышки перемещается не по одному пикселю, а может рвануть например на 50 вверх, вычислить этот момент невозможно, а роллбэкать по пиксельно обратно - накладно для браузера
и это никак не решить
пробовал вычислять что если ресайзер при перемещении вверх остается на месте, то это значит верхняя ячейка грида достигла своего минимума и увеличивать нижнюю строку больше нельзя,
но из-за того что указатель мышки перемещается не по одному пикселю, а может рвануть например на 50 вверх, вычислить этот момент невозможно, а роллбэкать по пиксельно обратно - накладно для браузера

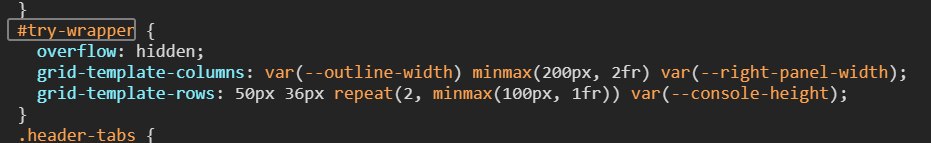
зачем тут две строки ?
repeat(2, minmax(100px, 1fr))
repeat(2, minmax(100px, 1fr))
VK
по моему первая для кнопки Pretty, вторая для настроек, третья для консоли как раз
VK
50 - для панели с кнопкой претти
36 - для табов типа DOM, Share, ...
далее репитятся две строки и видимо где то span-ятся потом
последнее для консоли
36 - для табов типа DOM, Share, ...
далее репитятся две строки и видимо где то span-ятся потом
последнее для консоли
DS
VK
ага
VK
я пока не знаю как взять это под контроль
VK
один способ придумал, он работает, но жрет ресурсов много, из-за множества изменений стилей и репаинтов интерфейса
VK
то есть не понятно как задать максимальную высоту грида, чтобы он не увеличивался больше заданной высоты например calc(100vh - 50px)
VK
либо надо вводить доп. css-переменные для каждой панели
и пересчитывать высоту не только для консоли, а и для вышестоящих ячеек грида
и пересчитывать высоту не только для консоли, а и для вышестоящих ячеек грида
VK
но это усложнит логику работы компонента ресайзер еще больше
проще на флексбоксах переверстать
проще на флексбоксах переверстать



