👁
Size: a a a
2021 February 18
Такое бывает
AH
ID:0
Урок по анимации лоадера
За 12 шагов рассказываю азы работы со Smart Animate — удобным механизмом для настройки анимации переходов между фреймами.
slashdesigner.ru/loader-smart-animate
В этом уроке мы нарисуем элементы, скликаем прототип, настроим изинги и задержки, применим фишку с морфингом лоадера в иконку, узнаем, что такое захлёст. В качестве бонуса узнаем, как записать экран.
Проект в Figma Community
—
#первые_шаги #ui_анимация
За 12 шагов рассказываю азы работы со Smart Animate — удобным механизмом для настройки анимации переходов между фреймами.
slashdesigner.ru/loader-smart-animate
В этом уроке мы нарисуем элементы, скликаем прототип, настроим изинги и задержки, применим фишку с морфингом лоадера в иконку, узнаем, что такое захлёст. В качестве бонуса узнаем, как записать экран.
Проект в Figma Community
—
#первые_шаги #ui_анимация
Классный урок! Фигма обьявила, что они делают анимированные компоненты. Тогда такие анимации можно будет встраивать в макет имея лишь один экран, а вся анимация будет проигрываться в компоненте
AH
Адобе ХД уже сделала это, но я очень жду эти компоненты от Фигмы
AH
Хотя это все еще не заменит Principle
AH
Я недавно сделал туториал по анимации в Фигме с использованием маски. Возможно будет интересно кому-нибудь (правда он на английском): https://youtu.be/euc3--gqeyw
🇺e

Интересно, что гугл добавляет не все свои иконки в матириал сет
Ю
Всем привет! Подскажие где можно посмотреть крутые примеры презентации продуктов?
Например как Apple демонстрирует айфон с 3D моделями, анимацией увеличения и т.д.
Может у вас в коллекции есть что-то такое? Заранее очень благодарен
Например как Apple демонстрирует айфон с 3D моделями, анимацией увеличения и т.д.
Может у вас в коллекции есть что-то такое? Заранее очень благодарен
ПН
Всем привет! Подскажие где можно посмотреть крутые примеры презентации продуктов?
Например как Apple демонстрирует айфон с 3D моделями, анимацией увеличения и т.д.
Может у вас в коллекции есть что-то такое? Заранее очень благодарен
Например как Apple демонстрирует айфон с 3D моделями, анимацией увеличения и т.д.
Может у вас в коллекции есть что-то такое? Заранее очень благодарен
https://www.niceverynice.com/ можешь тут глянуть)
СО
Ю
Извиняюсь за нарушение
Ю
мне удалить сообщение?
СО
мне удалить сообщение?
Оставим, кому-то может быть полезна ссылка выше.
SK

Всем привет, посоветуйте, пожалуйста, как замоделировать в блендере иконку биткоина? Из-за большого количества точек на свг не получается скргулить грани иконки, превращается в нечто бесформенное
AM

Всем привет, посоветуйте, пожалуйста, как замоделировать в блендере иконку биткоина? Из-за большого количества точек на свг не получается скргулить грани иконки, превращается в нечто бесформенное
Не пробовал уже что-то готовое найти?
SK
Не пробовал уже что-то готовое найти?
не пробовал
H®
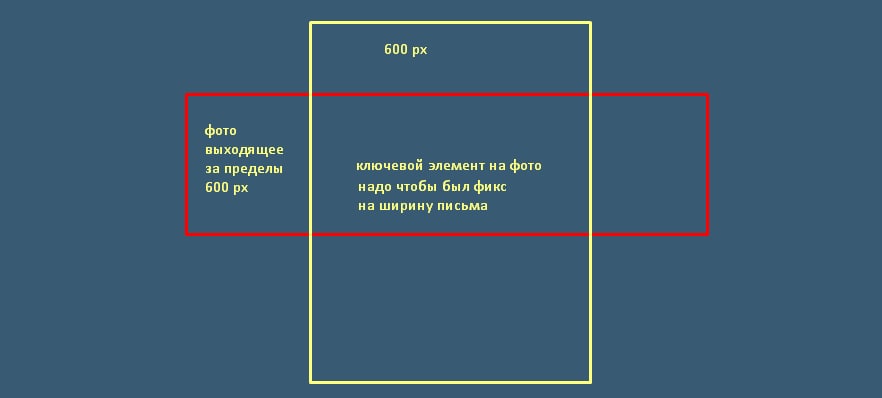
Дурацкий вопрос тем кто верстает емейлы.
H®

Так возможно заверстать?
H®
типа чтобы фон картинки ушел в поля
H®
майлы же таблицами надо
В
Может обрезать фото?