А
Size: a a a
2021 June 22
I
извините что влезаю .я может что то не понимаю . но как я понимаю вы делали замеры и пробоемма именно в рендеринге ?
I
на сколько мне известно браузер не рендерит элемены с none . и как бы странно что здесь камень преткновения
А
const city = this.g
.selectAll("g.city")
.data(topojson.feature(cities, cities.objects.cities).features)
.enter()
.append("g")
.attr("class", "city")
.style("display", "none")
.attr("transform", (d) => {
if (d.geometry) {
const lon = Number(d.geometry.coordinates[0]);
const lat = Number(d.geometry.coordinates[1]);
return "translate(" + this.projection([lon, lat]) + ")";
}
});
city
.append("circle")
.attr("class", "city-point")
.attr("r", 0.2)
.style("fill", "orange")
.style("display", "none");
city
.append("text")
.attr("class", "city-name")
.attr("x", 0.4)
.attr("y", 0.15)
.attr("fill", "#fff")
.attr("font-size", "0.5px")
.style("display", "none")
.text((d) => {
return d.properties.name;
});
я сразу их добавляю с display:none
.selectAll("g.city")
.data(topojson.feature(cities, cities.objects.cities).features)
.enter()
.append("g")
.attr("class", "city")
.style("display", "none")
.attr("transform", (d) => {
if (d.geometry) {
const lon = Number(d.geometry.coordinates[0]);
const lat = Number(d.geometry.coordinates[1]);
return "translate(" + this.projection([lon, lat]) + ")";
}
});
city
.append("circle")
.attr("class", "city-point")
.attr("r", 0.2)
.style("fill", "orange")
.style("display", "none");
city
.append("text")
.attr("class", "city-name")
.attr("x", 0.4)
.attr("y", 0.15)
.attr("fill", "#fff")
.attr("font-size", "0.5px")
.style("display", "none")
.text((d) => {
return d.properties.name;
});
я сразу их добавляю с display:none
2021 June 23
NR
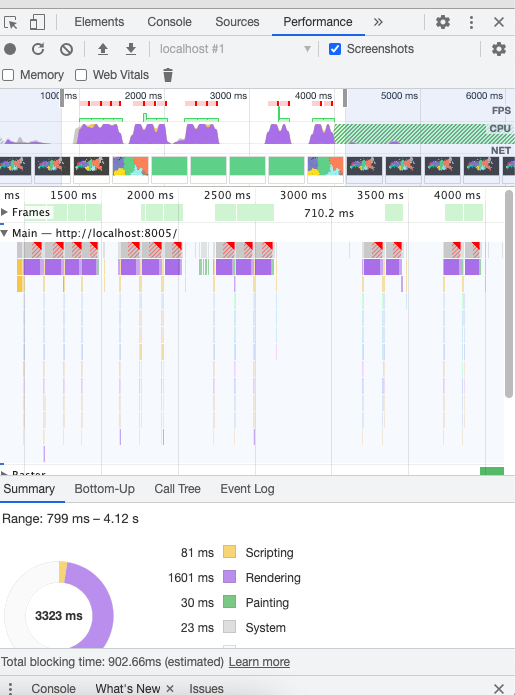
Возможно в чем-то еще причина, не могу так сказать сходу. Не понятно, почему шаг Rendering при скрытых точках (
.style(‘display’, ‘none’) ) занимает столько времени.St
а попробуйте не стилем задать display а аттрибутом
А
один и тот же эффект, как только я их добавляю на карту (с none или с hidden) производительность падает
А
но проблема была не в этом, проблема в том что я их постоянно трансформировал при зуме
2021 June 25
ИА
А
Спасибо, прочёл, попробую реализовать сегодня, пока что я скрываю текст при трансформации, это помогло ускорить отрисовку
2021 July 01
EK
всем привет. подскажите, можно ли в этой группе опубликовать вакансию? ищу Vue-разраотчика для американской продуктовой компании, в проекте используется также d3.js?
R
А валяй
R
Только действуют те же правила, что и для вакансий в @javascript_jobs
EK
#Вакансия в продуктовой компании из NY, с офисом в #Киеве.
#Vue. js разработчик. Компания разрабатывает платформу текстовой аналитики. Ищем двух разработчиков, уровня #junior и #middle. В проекте используются: #Vue.js, Apollo #GraphQL, #D3.js.
Работа частично удаленная, команда периодически встречается в коворкинге на Подоле, для совместной работы.
Общение внутри команды происходит на русском и украинском языке.
#Full-time. Заработная плата - 1000 -3000 у.е.
Для жителей других регионов Украины компания помогает с релокацией в #Киев.
для коммуникаций - tel @it_hr_ekaterina
Сайт компании https://www.echoes.io
Более полное описание вакансии: https://jobs.dou.ua/companies/echoes-ai/vacancies/169622/
#Vue. js разработчик. Компания разрабатывает платформу текстовой аналитики. Ищем двух разработчиков, уровня #junior и #middle. В проекте используются: #Vue.js, Apollo #GraphQL, #D3.js.
Работа частично удаленная, команда периодически встречается в коворкинге на Подоле, для совместной работы.
Общение внутри команды происходит на русском и украинском языке.
#Full-time. Заработная плата - 1000 -3000 у.е.
Для жителей других регионов Украины компания помогает с релокацией в #Киев.
для коммуникаций - tel @it_hr_ekaterina
Сайт компании https://www.echoes.io
Более полное описание вакансии: https://jobs.dou.ua/companies/echoes-ai/vacancies/169622/
2021 July 04
VZ
Всем привет. Сегодня на ютубе увидел вот такой 13-ти часовой курс :)
https://www.youtube.com/watch?v=_8V5o2UHG0E
https://www.youtube.com/watch?v=_8V5o2UHG0E
2021 July 05
А

А
Всем привет, делаю карту на d3js и когда использую зум во всех браузерах svg масштабируется нормально а в firefox жестко размывается, может кто решал проблему
А
shape-rendering не помогает
А

AM
Как зум реализован?