RK
Size: a a a
2021 March 30
Тот же
да, спасибо, еще днем у меня получилось сделать правильно. Теперь мучаюсь с tooltip and zoom😭
2021 April 17
RP
https://vizartpandey.com/line-chart-how-to-show-data-on-mouseover-using-d3-js/
Line Chart – How to Show Data on Mouseover using D3.js
Line Chart – How to Show Data on Mouseover using D3.js
2021 May 09
SK
Need some help in d3
2021 May 12
E
Всем привет! Есть карта, которая генерируется на основе topojson через geoPath подскажите пожалуйста можно ли в d3 как то сделать отступы между регионами?
2021 May 13
ИА
давным-давно видел пример: карта америки где штаты показаны как замкнутые кривые, которые отделены друг от друга на задаваемое расстояние. вроде на bl.ocks.org
ИА
самый быстрый способ найти - спроси на форуме observablehq.com автор того примера - сам майк босток, а он отвечает быстро
ИА
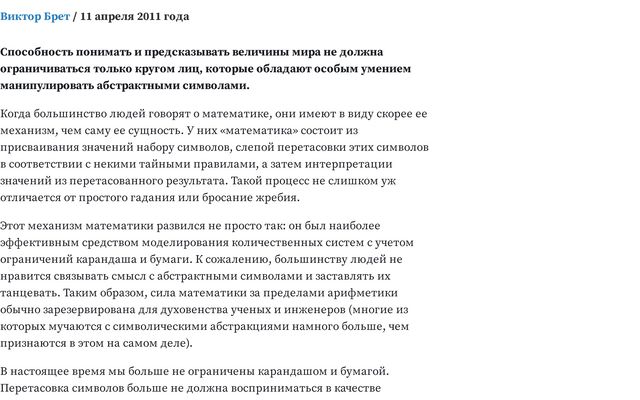
В каком-то документе или статье Майк Босток упомянул статью экс-дизайнера Эппл о принципах визуализации "Kill Math". Очень интересный контент, который не потерял актуальности до сих пор, хотя написана аж в 2011 году. В ней описывается можно сказать философский подход использования инструментов фреймворка D3.js
ИА
Я решил все-таки перевести ее на русский, благо на Оbservable есть все чтобы оформлять доки как только пожелаешь. Но на последнем этапе случился облом 😁 Название было на русском и публичная ссылка вышла некрасивой https://observablehq.com/@igor-a1/untitled Репаблиш проблему уже не исправляет. Так что будьте внимательны с md`# Заголовками`.
2021 May 14
E
Спасибо, будем пробовать!
2021 May 18
SS
Hi
I have doubt regarding d3 sunburst integrate into qlik extension..
I have tried basic level of code.
When I used pass data into d3.hierarchy
I added console after the hierarchy function.
But it doesn't shown any values
It like empty in console.
Can anyone help me
What problem in hierarchy?
I have doubt regarding d3 sunburst integrate into qlik extension..
I have tried basic level of code.
When I used pass data into d3.hierarchy
I added console after the hierarchy function.
But it doesn't shown any values
It like empty in console.
Can anyone help me
What problem in hierarchy?
2021 May 19
T
Hi All,
I'm looking for D3 and Neo4J developer. If any of you interested please DM.
I'm looking for D3 and Neo4J developer. If any of you interested please DM.
2021 May 20
DG
Всем привет! Заранее прошу прощения, если вопрос уже звучал. Поиск по кодовым словам не дал результата.
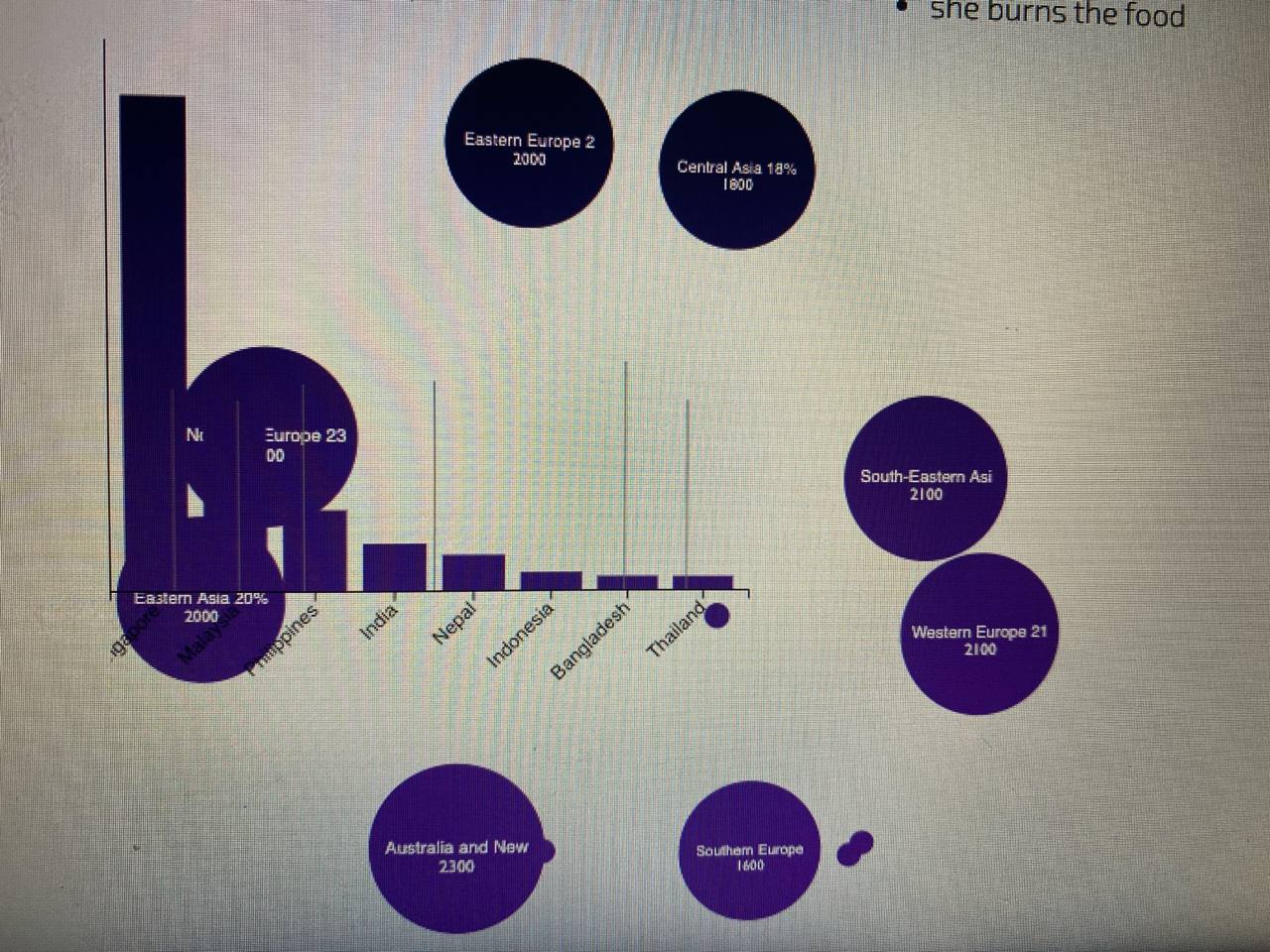
Не судите строго, я новичок в D3, поэтому у меня очень глупый и примитивный вопрос. Как разделить графики в HTML? Каждый старый накладывается на новый. Кажется, уже все перепробовала 😢
Заранее спасибо за помощь
Не судите строго, я новичок в D3, поэтому у меня очень глупый и примитивный вопрос. Как разделить графики в HTML? Каждый старый накладывается на новый. Кажется, уже все перепробовала 😢
Заранее спасибо за помощь
DA
положить в разные див элементы? transform translate?
DG
Они в разных div 😞
Transform translate тоже разные :(
Transform translate тоже разные :(
DG
Почему-то располагаются в одном svg, хотя я для каждого прописала отдельный
DA
тут нужен код, иначе ничего не сказать
DA
я думаю что и желающих помочь тогда станет больше))
DG
Да, конечно! Секунду