GС
Size: a a a
2019 July 30
а так вот схематично..
GС
в принципе мне просто в хендлере mouseup надо пересчитать lat и lon из x и y
R
а ты уверен, что это даст тебе нужную точность?
просто точку ты ставишь на пиксель по факту, а разрешение карты по координатам может быть выше
просто точку ты ставишь на пиксель по факту, а разрешение карты по координатам может быть выше
GС
ну это понятно. мне бы хоть сам механизм. точность в данном случае да, подойдет)
GС
нет идей?
GС
у меня получилось
2019 July 31
GС
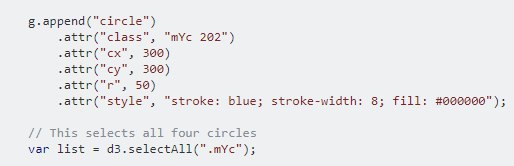
Почему выборка по классу может не работать?
R
Почему выборка по классу может не работать?
Скорее всего проблема на твоей стороне
R
Мб ты неверно задаешь правила для этой выборки
GС
Ну я сделал так
GС
svg.append('text').attr('class', 'myClass')
svg.append('rect').attr('class', 'myClass')
и потом svg.selectAll('.myClass')
svg.append('rect').attr('class', 'myClass')
и потом svg.selectAll('.myClass')
GС
по идее верно же?
e
а не d3.selectAll... ?
e
M
Коллеги, нарисовал два графика. в двух отдельных файлах и подключил к странице, и вот случилось чудо. ) У меня случилось то, что я еще не проходил. ) Вернее уже почитал, кое какой костыль применил, однако по сути имею два графика, которые по имедее должны быть незасивимы, а на деле, у меня один график двигается, а шкала нет. Зато эта шкала двгиается на втором граифке. ) Подскажите как правильно поступают в таких ситуациях. Я так понимаю что необходимо применить замыкание, однако те варианты которые описывались в материалах, что то не помогли. Некоторые переменные я тупо переименовал... а вот как со шкалами быть - не знаю. Веротяно оно очевидно, однако пока для меня не очень.
Графики крайне простые,
первый (который двигается) https://jsbin.com/soqanepazi/55/edit?js,output
второй (статичный, но шкала ползёт) https://jsbin.com/tisowuy/2/edit?js,output
Графики крайне простые,
первый (который двигается) https://jsbin.com/soqanepazi/55/edit?js,output
второй (статичный, но шкала ползёт) https://jsbin.com/tisowuy/2/edit?js,output
2019 August 01
M
Ответ скрывался в самом очевидном месте. Если что то по коду не работает, надо запустить дебаггер ) и ответ становится очевидным )
GС
Получилось?
M
Получилось?
угу )
2019 August 06
MI
https://archive.nytimes.com/www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html
Ребята, кто нибудь знает, существует ли в интернете код этой штуки? Или похожей?
Ребята, кто нибудь знает, существует ли в интернете код этой штуки? Или похожей?
MI
Штука в том, что этот график делал Mike Bostock, поэтому наверняка должно где-то быть