M
Size: a a a
2019 July 08
Понял ) Спасибо
2019 July 15
DK

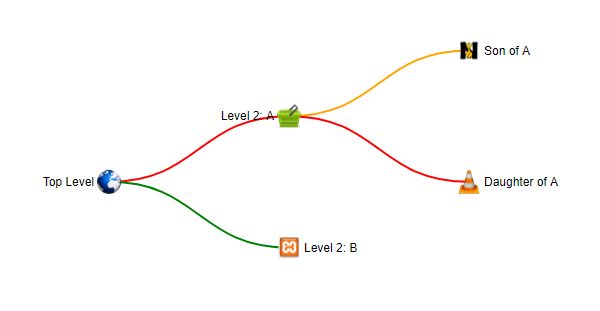
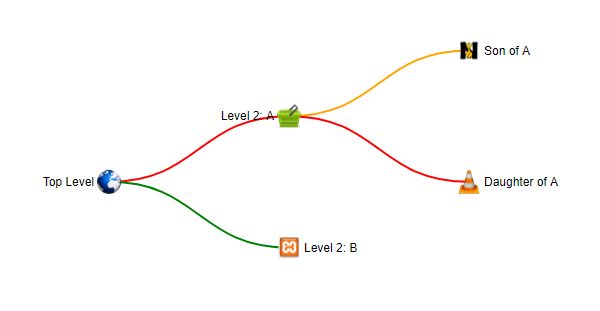
Всем привет! Ребята может кто то сталкивался!? Нужно сделать деревовидный график чтоб родительские ветки сливались в одну дочернюю и пересекались между собой
DK
Если есть какие нибудь мысли по этому поводу! Буду благодарен за любую инфорацию)
А

Всем привет! Ребята может кто то сталкивался!? Нужно сделать деревовидный график чтоб родительские ветки сливались в одну дочернюю и пересекались между собой
В закрепе есть ссылка на видео. Посмотри там Country tree или что-то вроде того
DK
В закрепе есть ссылка на видео. Посмотри там Country tree или что-то вроде того
Спасибо сейчас гляну)
КГ
визуализация данных с помощью библиотеки d3.js 4.xпарни кто нибудь читал?
2019 July 16
CA

Hi all.
I'm trying to reverse this tree layout to start the root from the right side. Does anyone know how to do this?
I'm trying to reverse this tree layout to start the root from the right side. Does anyone know how to do this?
CA

Hi all.
I'm trying to reverse this tree layout to start the root from the right side. Does anyone know how to do this?
I'm trying to reverse this tree layout to start the root from the right side. Does anyone know how to do this?
Nvm got it. This helped me https://stackoverflow.com/questions/15671339/d3-js-tree-layout-how-can-i-flip-it
CA
Nvm got it. This helped me https://stackoverflow.com/questions/15671339/d3-js-tree-layout-how-can-i-flip-it
Also. How can i shrink the spaces between the nodes?
2019 July 26
GС
Привет! функция html может вместо строки принимать функцию, чтобы отрендерить html на основе каких-то данных?
R
Привет! функция html может вместо строки принимать функцию, чтобы отрендерить html на основе каких-то данных?
https://github.com/d3/d3-selection/blob/v1.4.0/README.md#selection_html
судя по спеке - нет, не может
судя по спеке - нет, не может
GС
@Fl0pZz Хмм... жаль.
Просто в типе библиотеке есть такое -
html(value: ValueFn<GElement, Datum, string | null>): this;
Но при этом если я вывожу аргумент в ней, то там undefined, то есть он похоже не прокидывается
Просто в типе библиотеке есть такое -
html(value: ValueFn<GElement, Datum, string | null>): this;
Но при этом если я вывожу аргумент в ней, то там undefined, то есть он похоже не прокидывается
GС
А, похоже вопрос скорее такой.. Можно ли динамически переприсвоить datum для элемента, чтобы он перерисовался на основе новых данных?
Проблема с html была из-за того, что изначально данных не было, а я их потом добавлял через
d3.select(elem).datum(newData);
Проблема с html была из-за того, что изначально данных не было, а я их потом добавлял через
d3.select(elem).datum(newData);
GС
Хмм, попробую эти методы, окей
R
@Fl0pZz Хмм... жаль.
Просто в типе библиотеке есть такое -
html(value: ValueFn<GElement, Datum, string | null>): this;
Но при этом если я вывожу аргумент в ней, то там undefined, то есть он похоже не прокидывается
Просто в типе библиотеке есть такое -
html(value: ValueFn<GElement, Datum, string | null>): this;
Но при этом если я вывожу аргумент в ней, то там undefined, то есть он похоже не прокидывается
https://github.com/d3/d3-selection/blob/fee76b1fdc0ea75bd78552b644acad9fe14ab9f4/src/selection/html.js
и правда может принимать функцию
и правда может принимать функцию
R
@Fl0pZz Хмм... жаль.
Просто в типе библиотеке есть такое -
html(value: ValueFn<GElement, Datum, string | null>): this;
Но при этом если я вывожу аргумент в ней, то там undefined, то есть он похоже не прокидывается
Просто в типе библиотеке есть такое -
html(value: ValueFn<GElement, Datum, string | null>): this;
Но при этом если я вывожу аргумент в ней, то там undefined, то есть он похоже не прокидывается
а покажи код вот этой попытки
R
А, похоже вопрос скорее такой.. Можно ли динамически переприсвоить datum для элемента, чтобы он перерисовался на основе новых данных?
Проблема с html была из-за того, что изначально данных не было, а я их потом добавлял через
d3.select(elem).datum(newData);
Проблема с html была из-за того, что изначально данных не было, а я их потом добавлял через
d3.select(elem).datum(newData);
Сможешь в песочнице что-нибудь наваять?
GС
public hostInfo(d: any) {
return `<table>
<tr>
<td>asdadasd - ${d}</td>
</tr>
</table>`;
}
hostInfo
.append('foreignObject')
.attr('x', 0)
.attr('y', 0)
.attr('width', '100px')
.attr('height', '200px')
.append('xhtml:div')
.attr('style', 'width: 100%; height: 100%;')
.html(this.hostInfo);
....
d3.select('#host-info')
.datum(d);