DK
Size: a a a
2019 June 05
На udemy есть неплохой курс
КГ
На udemy есть неплохой курс
спасибо
2019 June 13
КГ

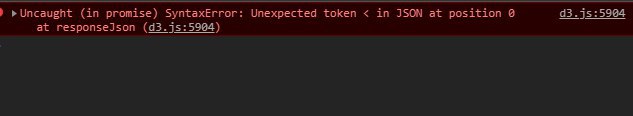
парни кто подскажет в чем может быть проблема
JT
У меня такая ошибка была, когда вместо ";" в конце строки поставил "ж"
Проверь синтаксис
Проверь синтаксис
КГ
John Travolta
У меня такая ошибка была, когда вместо ";" в конце строки поставил "ж"
Проверь синтаксис
Проверь синтаксис
да с синтаксисом вроде нормально все проверял
JT
да с синтаксисом вроде нормально все проверял
Хз тогда
Надо дебажить)
Надо дебажить)
DK
Пришлось купить
Цена небольшая! готовые проекты! Подобного ничего не нашел на шару! Может кто-то знает делитесь)
КГ
John Travolta
Хз тогда
Надо дебажить)
Надо дебажить)
может связано с том что parcel юзаю хз
JT
может связано с том что parcel юзаю хз
Все возможно
Попробуй закинуть в песочницу и сюда ссылку
Попробуй закинуть в песочницу и сюда ссылку
2019 June 14
R
Interactive Charts with D3 (Score: 100+ in 6 hours)
Link: https://readhacker.news/s/44Sgv
Comments: https://readhacker.news/c/44Sgv
Link: https://readhacker.news/s/44Sgv
Comments: https://readhacker.news/c/44Sgv
2019 June 25
А
Всем привет.
Ребят, подскажите, пожалуйста, есть d3.selectAll('text');
Как достать непосредственно строковое значение из тега?
Ребят, подскажите, пожалуйста, есть d3.selectAll('text');
Как достать непосредственно строковое значение из тега?
КГ
Всем привет.
Ребят, подскажите, пожалуйста, есть d3.selectAll('text');
Как достать непосредственно строковое значение из тега?
Ребят, подскажите, пожалуйста, есть d3.selectAll('text');
Как достать непосредственно строковое значение из тега?
.text(function (d) {
return d.depth + " -> " + d.value;
});КГ
попробуй что то такое
КГ
А
Мне почему-то .text() возвращает пустое значение
КГ
d3.selectAll('text').text()
КГ
попробуй так?



