В
Size: a a a
2020 June 30
Я это юзаю
A
а есть свойство, которое скрывает этот переключатель?
Да, есть, -webkit-appearance: none; вроде, точно не помню
SB
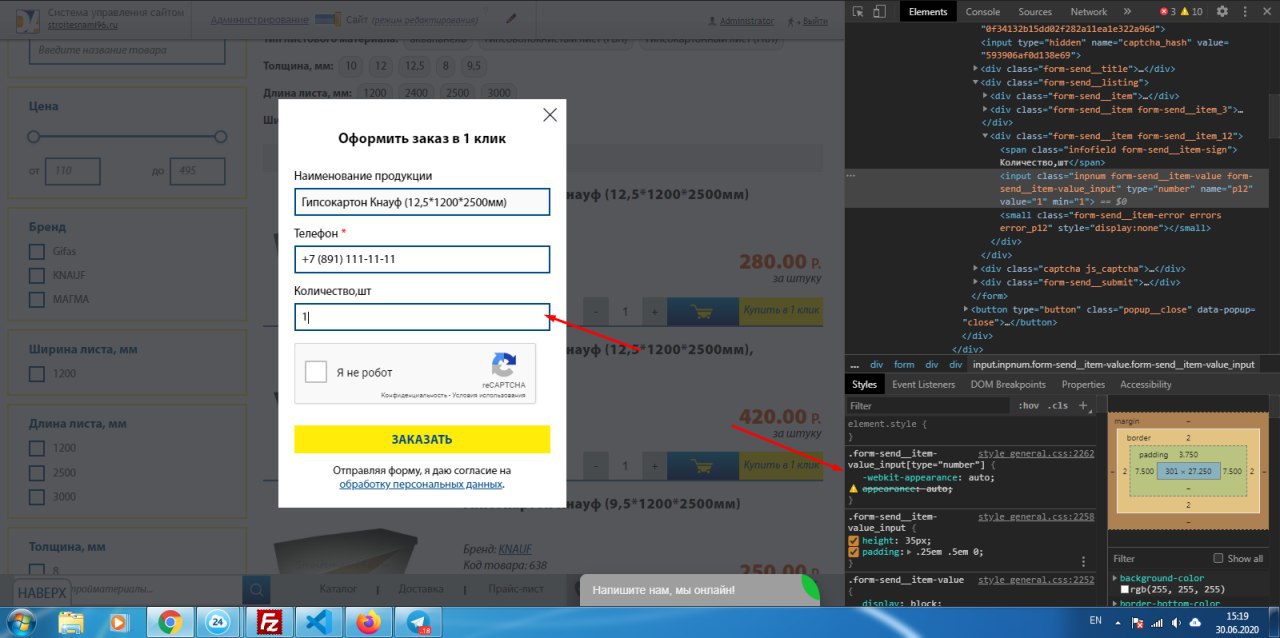
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
input[type="number"]:hover,
input[type="number"]:focus {
-moz-appearance: number-input;
}
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
input[type="number"]:hover,
input[type="number"]:focus {
-moz-appearance: number-input;
}
ну так ты же читаешь, что там написано?
SB
SB
как можно юзать, не читая?
В
был вопрос про свойство🤔
SB
тьфу, сорян
SB
попутал людей
В
а есть свойство, которое скрывает этот переключатель?
проверь, есть ли у тебя стили, которые я выше скинул
В
или чет в том духе
AV
проверь, есть ли у тебя стили, которые я выше скинул
поставить на значение auto тогда?
В
по идее просто удалить)))
В
браузер сам по умолчанию ставить эти стрелочки, если ты не будешь его стили обнулять, то стрелочки будут
AV
по идее просто удалить)))

так там вообще этого свойства не было. Я поставил appearance:auto c префиксами, все равно не работает ((
В
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
input[type="number"]:hover,
input[type="number"]:focus {
-moz-appearance: number-input;
}
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
input[type="number"]:hover,
input[type="number"]:focus {
-moz-appearance: number-input;
}
глянь внимательно код, там не инпуту апиренс прописан
В
а может это вообще приколы с 7 виндой
В
хоть и странно
AV
глянь внимательно код, там не инпуту апиренс прописан
это я прописал на авто. но все равно не помогает.
AV
а может это вообще приколы с 7 виндой
мож быть кстати приколы с ос



