BS
Size: a a a
2020 June 30
можно из фотошопа
В
Ну картинка как вариант
П
Спасибо
В
но я бы сначала порпобовал поиграться без картинки
В

тут и края сглажены
П

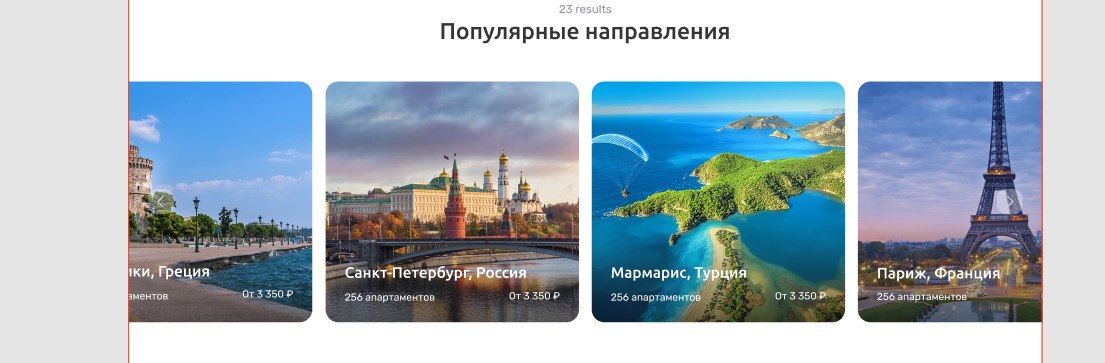
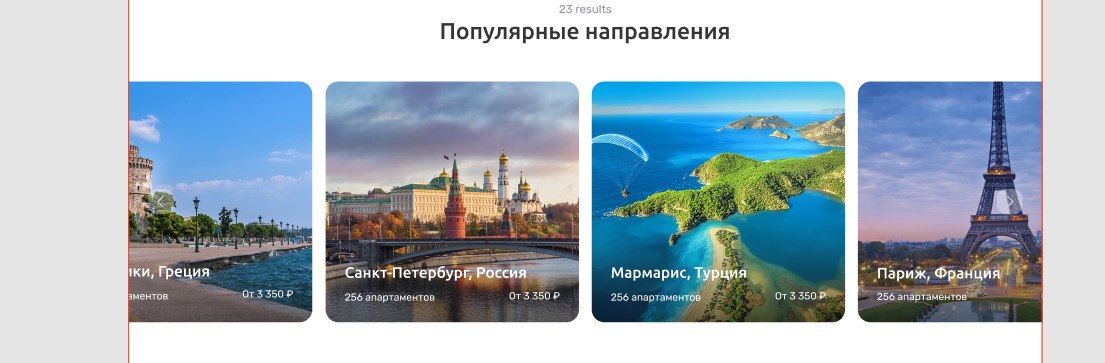
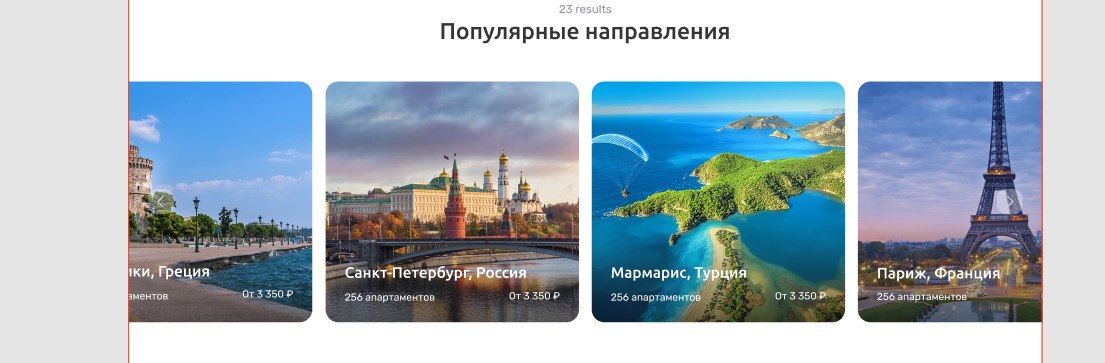
А кто нибудь знает карусель, которая позволяет , вот таким образом центрировать карточки , чтобы по по бокам были видны только куски?
D

А кто нибудь знает карусель, которая позволяет , вот таким образом центрировать карточки , чтобы по по бокам были видны только куски?
Owlcarusel
A

А кто нибудь знает карусель, которая позволяет , вот таким образом центрировать карточки , чтобы по по бокам были видны только куски?
Не слушай этих JQрщиков, бери swiper
В
ахах, можно и свайпер
В
jq как правило все равно есть на сайте, ибо юзается другими
A
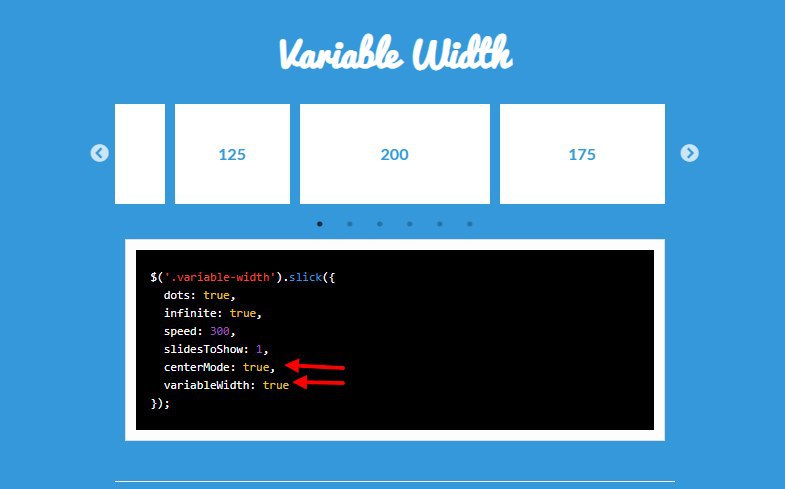
Owl мертвый, slick клевый, но зависимый от jq ^(
В
свайпер хороший аналог слика
BV
в owl-е даже нельзя выбрать элемент, в котором будет находиться пагинация)
D
Owl мертвый, slick клевый, но зависимый от jq ^(
Да, но какая разница?) Главное рабочий
В
если покрывает требования, то разницы нет) Но покрывает не всегда🤷🏻♂️
D
если покрывает требования, то разницы нет) Но покрывает не всегда🤷🏻♂️
Это да
L
может поможет https://codepen.io/Ernedar/pen/LjyzZZ