ИЛ
Size: a a a
2020 April 04
ты можешь дать блоку display: none; а при наведении display: Nenone(шутка);
AU
Aleksey Vishnjak

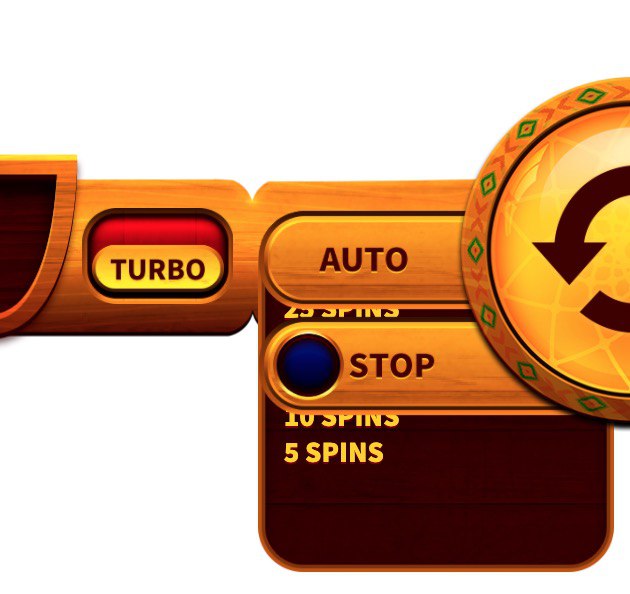
ребят, сделал что при наведении на кнопку auto. коричневый блок выезжает наверх. (дал ему сразу transform: translateY - а потом при наведении обнулил его) как сделать чтобы блок был спрятан прежде чем выедет?
сделай ему по умолчанию display: none. а при навебении display: block
ИЛ
наверное не пойдет такое, у него же анимация долгая, то есть при наведении сразу дисплей сработает и фигня будет
AU
А ну да )
ИЛ
я костыль знаю. Можно картинку ниже повесить и ей закрыть :)
R
наверное не пойдет такое, у него же анимация долгая, то есть при наведении сразу дисплей сработает и фигня будет
opacity
R
R
Еще, если есть такая возможность scale(0) -> scale(1);
ИЛ
можно разделить выезжающий прямоугольник на сегменты и каждому назначить свои анимации, при этом все можно будет скрыть за ауто
ИЛ
Тогда будет работать точно как описано
AV
как есть и с опасити
AV
К
для этого есть маски
К
тебе тут ток маскировать
AV
это как
К
Ну погугли что такое маска
К
или клиппач
К
или... а, можно сделать хитрый блок
AU
ага особенно когда короновирус гуляет
AU
много нагуглит )



