ZS
Size: a a a
2020 April 04
ребят, подскажите как сделать первый элемент подлинее flexbox
напрямую width указать не получится?
A
больше вариантов нет? а так получится
L
Nuruddin
здравствуйте , если нужно в моб версии сайта изменить текст кнопки -это же через js делается ?
можно и без просто стандартный текст прячите на мобилка через ксс а мобильный показываете
ZS
Nuruddin
здравствуйте , если нужно в моб версии сайта изменить текст кнопки -это же через js делается ?
Есть еще варик: текст кнопки делать через ::after и менять content с помощью @media
L
больше вариантов нет? а так получится
ну ето простой вариант самый
ZS
больше вариантов нет? а так получится
Можно с помощью grid. Вот пример:
https://codepen.io/danield770/pen/WpyrdO?editors=1100
https://codepen.io/danield770/pen/WpyrdO?editors=1100
АК
ребят, подскажите как сделать первый элемент подлинее flexbox
Возможно, вы про flex-grow
N
ну ето простой вариант самый
да , действительно спасибо
p
Пытаюсь сделать заливку svg на скролле, надо чтобы цифры заливалась сверху вниз. Почему то на свг не работает как надо AOS, анимация происходит на загрузке страницы без скролла и не понятно как еще свойство писать свг. Подскажите как это можно сделать?
https://codepen.io/html-senior-dev/pen/xxGNaab
https://codepen.io/html-senior-dev/pen/xxGNaab
YD
Добрый день. Подскажите пожалуйста. Если через спрайт вставляю иконки СВГ вот так
<svg>
<use xlink:href="#linkedin-icon" />
</svg>
То как по ховеру цвет заливки менять?
<svg>
<use xlink:href="#linkedin-icon" />
</svg>
То как по ховеру цвет заливки менять?
L
Добрый день. Подскажите пожалуйста. Если через спрайт вставляю иконки СВГ вот так
<svg>
<use xlink:href="#linkedin-icon" />
</svg>
То как по ховеру цвет заливки менять?
<svg>
<use xlink:href="#linkedin-icon" />
</svg>
То как по ховеру цвет заливки менять?
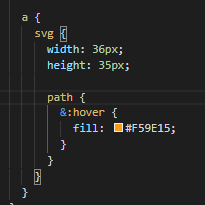
fill не работает?
YD
ZA
Добрый день. Подскажите пожалуйста. Если через спрайт вставляю иконки СВГ вот так
<svg>
<use xlink:href="#linkedin-icon" />
</svg>
То как по ховеру цвет заливки менять?
<svg>
<use xlink:href="#linkedin-icon" />
</svg>
То как по ховеру цвет заливки менять?
потому что fill может быть внутри #linkedin-icon
надо удалить оттуда все атрибуты fill, если они есть
надо удалить оттуда все атрибуты fill, если они есть
V
применяй филл к свг
V
а не к path
YD
Cпасибо!!!
KA
Пиши конкретнее задачу и т.п. в одном сообщении. Я тебе чуть пермач за спам не дал
KA
У меня единственный вопрос: ты листал и искал моё сообщение?)
Есть люди, кто спрашивает "как сделать *". Лучше спрашивать "Подскажите, как гуглить *"
Есть люди, кто спрашивает "как сделать *". Лучше спрашивать "Подскажите, как гуглить *"
KA
Это писать нужно не мне, а в отдельном сообщении