К
Size: a a a
2020 April 03
хоть 200 строчек
К
и блоков
К
хоть каждый символ крась и меняй шрифт
p
Я делал внутри h2 несколько спанов с display block. Валидатор не ругнулся
ИЛ
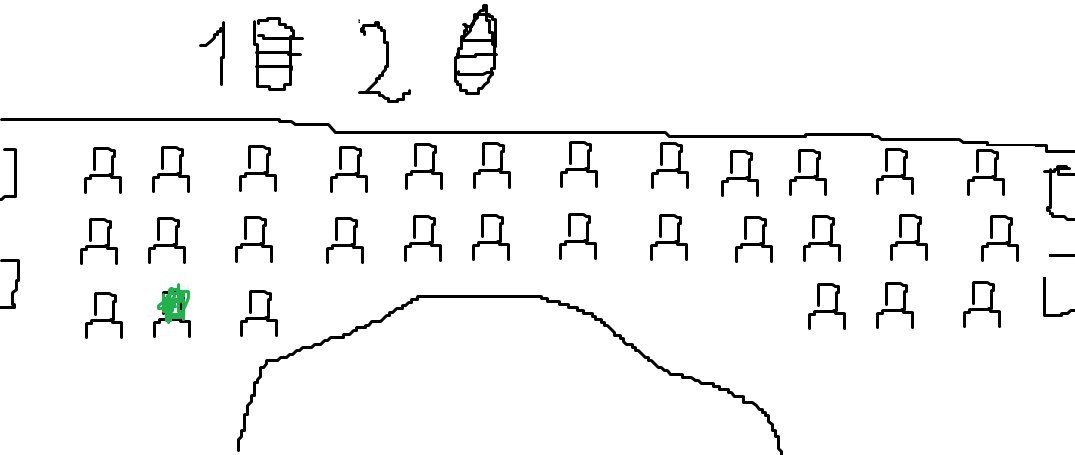
у кого есть идеи как схему зала 16 рядов на 27 мест отобразить на мобиле так что бы было понятно расположение мест и было удобно на мобиле кликнуть по месту?
можно сделать 2 ползунка с номерами ряда/места и подсвечивать ниже то, которое сейчас указанно.
A
прикольный варик
ИЛ
у меня планшета нет дома графического, так что как смог мышкой сделал. Если покумекать немного, то можно получше сделать, но идея такая (пальцами только идет перемотка циферок, а на основании их идет подсветка места).
ИЛ
И еще можешь открыть сайт ржд и посмотреть как не нужно на мобилки делать.
R
Честно говоря я бы это оставил бы в дизайн, ЭТО ШЭДЭВР
ИЛ

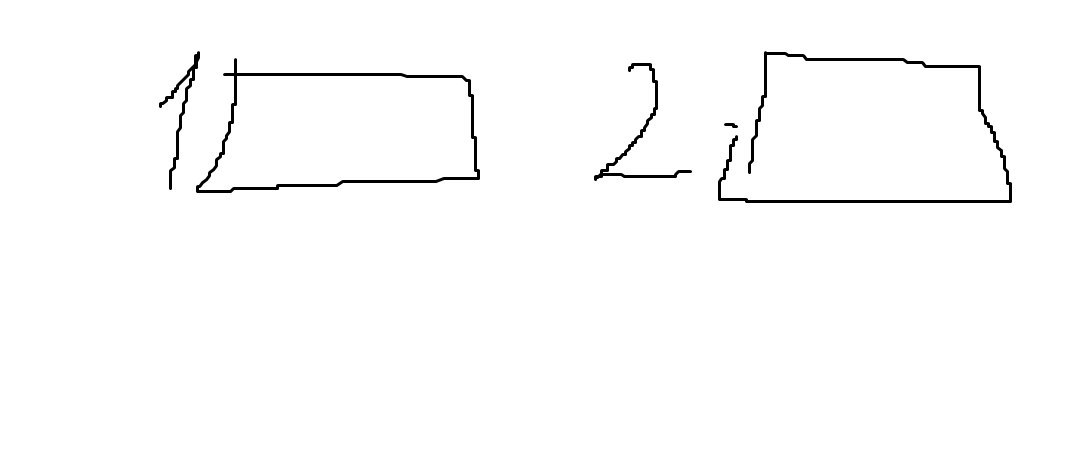
Та не, там нужно нормально ползунки сделать и расположить. Типа такого наверн
ИЛ
Кароче там еще часов 12 нужно долбиться будет. И получить пару отчетов от редактора и маркетолога, чтобы нормально было
ИЛ
Но мы с вами знаем, что этого не будет и идея так и останется сырой, если вообще будет реализована
A
Кароче там еще часов 12 нужно долбиться будет. И получить пару отчетов от редактора и маркетолога, чтобы нормально было
Страшный вы человек, макет в пейнте рисуете
ИЛ
Вы пейнт не уважаете? Тут 2538 человека в чате, я не угрожаю и не намекаю, но Вас по ip вычислят и проведают
A
Вы пейнт не уважаете? Тут 2538 человека в чате, я не угрожаю и не намекаю, но Вас по ip вычислят и проведают
Приходите. я как раз заболел
ИЛ
7 лет тюрячки
A
7 лет тюрячки
я к вам и не пойду
AK
ребят, привет
вопрос не совсем про css, но про фронт
есть такой вот сайт - https://dogstudio.co/ там 3Д модель пса встроена в разметку (полистайте после кейсов, поймете)
я вот думаю - есть ли способ сделать похожую штуку, только с лицом реального человека?
типа видео-гифка (3-5 сек) которая не просто проигрывается, а опирается на скролл (типа как параллакс, если я листаю - анимация прокручивается вперед, если листаю сайт вниз - анимация проигрывается назад)
лицо реальное, есть возможность сделать 3д съемку/снять хорошее видео
вопрос как это на фронте сделать
вопрос не совсем про css, но про фронт
есть такой вот сайт - https://dogstudio.co/ там 3Д модель пса встроена в разметку (полистайте после кейсов, поймете)
я вот думаю - есть ли способ сделать похожую штуку, только с лицом реального человека?
типа видео-гифка (3-5 сек) которая не просто проигрывается, а опирается на скролл (типа как параллакс, если я листаю - анимация прокручивается вперед, если листаю сайт вниз - анимация проигрывается назад)
лицо реальное, есть возможность сделать 3д съемку/снять хорошее видео
вопрос как это на фронте сделать
SB
можно управлять видео по скроллу, просто снять с большей частотой кадров и управлять, но то такое
ну или делать полноценную модель. как встроить? three.js тебе в помощь, или adobe animate + pixi.js
ну или делать полноценную модель. как встроить? three.js тебе в помощь, или adobe animate + pixi.js