IN
Size: a a a
2020 April 02
Да уже вопрос решён, мне нету 18
Разве там есть такое ограничение?
EL
Да уже вопрос решён, мне нету 18
На бабушку оформи, внучок)
EL
Разве там есть такое ограничение?
Есть,это ограничение устанавливает НК на ведение предпринимательской деятельности. При соблбдении условий до 18 лет...брак, эмансипация и т.д.
А
Всем привет, ктонить сталкивался с проблемой position sticky внутри контейнера с overflow auto на сафари, стики при скроллинге улетает, если да - как решали, гуглил ничего хорошего не нашел ( п. с на хроме лисе все ок
O

Всем привет! Как растянуть div блок на всю ширину экрана? width: 100% не помогает
R

Всем привет! Как растянуть div блок на всю ширину экрана? width: 100% не помогает
А у родителя что?
R

Всем привет! Как растянуть div блок на всю ширину экрана? width: 100% не помогает
И вообще- здрасти, я Наталья, представитель кампании Арифлэйм
O
А у родителя что?

Я немного не тот скрин кинул, думал 100vh в зависимости от viewporta поможет. С лева и с права отступы пикселей на 5, нужно растянуть прям по всему экрана убрав эти отступы
SB
Сбросить маргин у бади
R

Я немного не тот скрин кинул, думал 100vh в зависимости от viewporta поможет. С лева и с права отступы пикселей на 5, нужно растянуть прям по всему экрана убрав эти отступы
Это паддинги дефолтные вроде или маржины
Д

Я немного не тот скрин кинул, думал 100vh в зависимости от viewporta поможет. С лева и с права отступы пикселей на 5, нужно растянуть прям по всему экрана убрав эти отступы
padding:0;
margin: 0;
margin: 0;
O
Сбросить маргин у бади
у бади нету никаких стайлов, только повесил на айди #footer , от маригна-топ отступ только в 40 пикселей
<body>
<div id="footer">
<h3 style="color: ghostwhite;">Shop</h3>
</div>
</body>
#footer {
width: 100%;
padding: 50px;
margin-top: 40px;
background: linear-gradient(45deg, SlateBlue, #C5DDE8);
};R
у бади нету никаких стайлов, только повесил на айди #footer , от маригна-топ отступ только в 40 пикселей
<body>
<div id="footer">
<h3 style="color: ghostwhite;">Shop</h3>
</div>
</body>
#footer {
width: 100%;
padding: 50px;
margin-top: 40px;
background: linear-gradient(45deg, SlateBlue, #C5DDE8);
};Это дефолтные
O
Это дефолтные
так а как их убрать чтобы растянуло на всю страницу без появления нового скроллбара?
АХ
у бади нету никаких стайлов, только повесил на айди #footer , от маригна-топ отступ только в 40 пикселей
<body>
<div id="footer">
<h3 style="color: ghostwhite;">Shop</h3>
</div>
</body>
#footer {
width: 100%;
padding: 50px;
margin-top: 40px;
background: linear-gradient(45deg, SlateBlue, #C5DDE8);
};Они сами по себе есть. Их специально нужно прописать на 0.
АХ
margin: 0 0 0 0;
padding: 0 0 0 0;
А потом в нужных местах менять цифры.
padding: 0 0 0 0;
А потом в нужных местах менять цифры.
O
Они сами по себе есть. Их специально нужно прописать на 0.
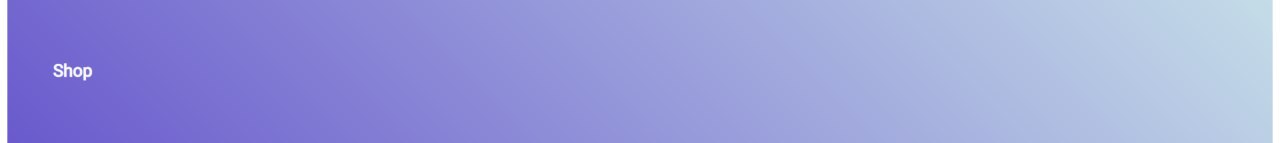
поставил body margin: 0; помогло, а так с конкретным дивом не работает
AV
ребят а как сделать чтобы с уменьшением блока уменьшался текст? font-size в процентах или как
AV
вроде понял - вот так font-size: 4vw;
SB
или задать текст и блок в абсолютных единицах, или понять, что в твоём дизайне что-то не так



