KA
Size: a a a
2020 April 02
persona x grata
Они не дали мобильный макет, сделал как смог, но переделал бы как надо, если дизайнер совет даст
какой совет?
p
какой совет?
Как сделать шапку. Можно уменьшить шрифт телефона, чтобы поместить в ряд: лого-телефон-кнопка
KA
persona x grata
Как сделать шапку. Можно уменьшить шрифт телефона, чтобы поместить в ряд: лого-телефон-кнопка
ну так как бы и нужно делать
SK
Всем привет, можно ли заставить флекс элемент занимать целую строку (чтобы остальные перенеслись под него), но при этом чтобы его ширина была по размеру контента (это ссылка)
ИЛ
Я скопировал все и в новый файл запихнул
У меня так сксс экспортит в ксс, что я нихрена не вижу изменений в файле/девтулзе (буквально белый лист без ничего), но сайт отображает стили, как будто они написаны. То есть они только для меня в инвизе
ИЛ
persona x grata
блин что-то практически никто не хочет помогать мне советами. вроде интересные вопросы задаю. вчера про анимацию SVG на скролле. зато как глупые вопросы задавал пару недель назад, по 10 советов сыпалось))
Вообще эта тема прошлый век как по мне. Тупо боковое зрение нервирует и все, нафиг оно нужно. Ну и на простые вопросы проще ответить, так что сам понимаешь.
А на чисто ксс можно такое сделать, как думаешь?
А на чисто ксс можно такое сделать, как думаешь?
AA
У меня так сксс экспортит в ксс, что я нихрена не вижу изменений в файле/девтулзе (буквально белый лист без ничего), но сайт отображает стили, как будто они написаны. То есть они только для меня в инвизе
а ты где их смотришь, что их сайт не отображает, но они при этом применяются?
ИЛ
а ты где их смотришь, что их сайт не отображает, но они при этом применяются?
В девтулзе или открывая прямо с компа в блокноте/сублиме
AA
В девтулзе или открывая прямо с компа в блокноте/сублиме
скрин покажи
p
Вообще эта тема прошлый век как по мне. Тупо боковое зрение нервирует и все, нафиг оно нужно. Ну и на простые вопросы проще ответить, так что сам понимаешь.
А на чисто ксс можно такое сделать, как думаешь?
А на чисто ксс можно такое сделать, как думаешь?
Про боковое зрение это ты о чем?
AA
в девтулзе
ИЛ
Я сейчас с планшета, буду за компом скину скрины
p
Вообще эта тема прошлый век как по мне. Тупо боковое зрение нервирует и все, нафиг оно нужно. Ну и на простые вопросы проще ответить, так что сам понимаешь.
А на чисто ксс можно такое сделать, как думаешь?
А на чисто ксс можно такое сделать, как думаешь?
Не знаю, без class toggle сделаешь?
ИЛ
persona x grata
Про боковое зрение это ты о чем?
Ну анимации любые сбоку. Они жутко раздражают, потому что боковое зрение на движение реагирует тупа, оно не шарит что происходит, оно фиксирует движение
p
Ну анимации любые сбоку. Они жутко раздражают, потому что боковое зрение на движение реагирует тупа, оно не шарит что происходит, оно фиксирует движение
А ты про что именно? Про заливку свг цветом на скролле или занавеса меню?
ИЛ
Про заливку, если я правильно понял.
AM

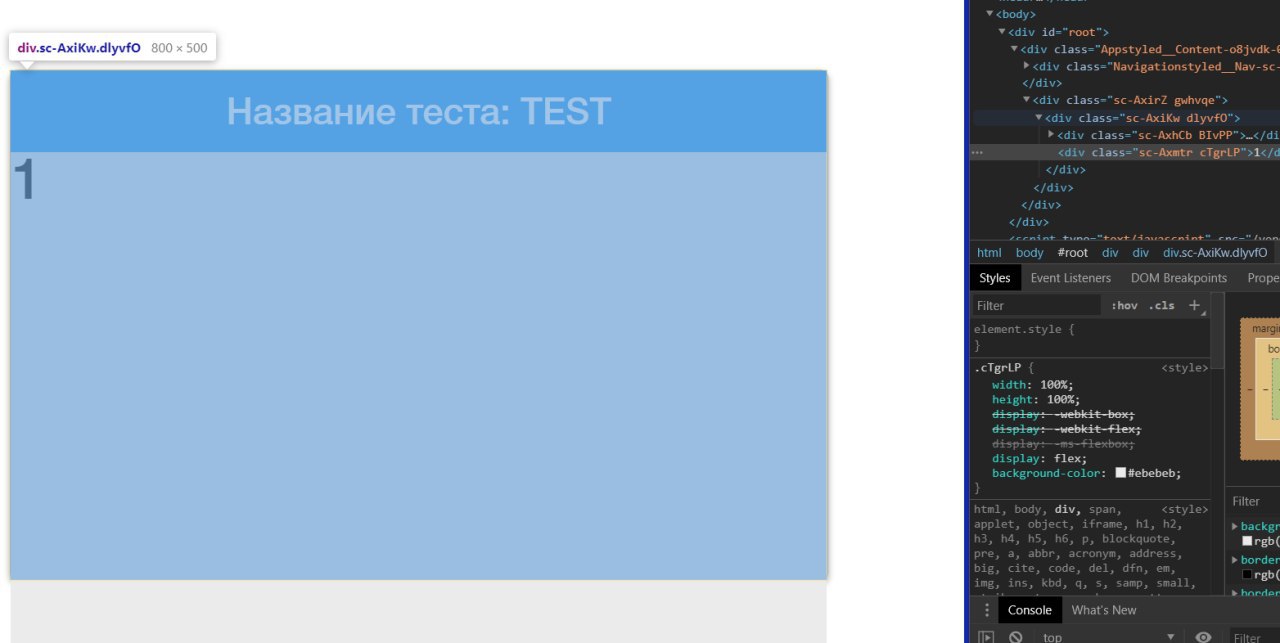
Ребят, почему дочерний блок выходит за границу родителя при высоте в 100%?
Body: styled.div`
width: 100%;
height: 100%;
display: flex;
background-color: ${colors.gallery};
`,
Form: styled.div`
max-width: 800px;
width: 100%;
height: 500px;
border: ${theme.border.google};
box-shadow: ${theme.shadows.lg};
border-radius: ${theme.radius.google};
`,
Body: styled.div`
width: 100%;
height: 100%;
display: flex;
background-color: ${colors.gallery};
`,
Form: styled.div`
max-width: 800px;
width: 100%;
height: 500px;
border: ${theme.border.google};
box-shadow: ${theme.shadows.lg};
border-radius: ${theme.radius.google};
`,
p
Про заливку, если я правильно понял.
Там не сбоку, по центру экрана. Ты свг хорошо знаешь?
Интересно через что делают patch для анимации, не вручную же? В Фигме может?
Интересно через что делают patch для анимации, не вручную же? В Фигме может?
SB
persona x grata
Там не сбоку, по центру экрана. Ты свг хорошо знаешь?
Интересно через что делают patch для анимации, не вручную же? В Фигме может?
Интересно через что делают patch для анимации, не вручную же? В Фигме может?
делают в любом редакторе, который поддерживает
p
делают в любом редакторе, который поддерживает
Проста в Фигме видел макет, там кнопку плэй нажимаю, анимации играют



