V
Size: a a a
2020 April 02
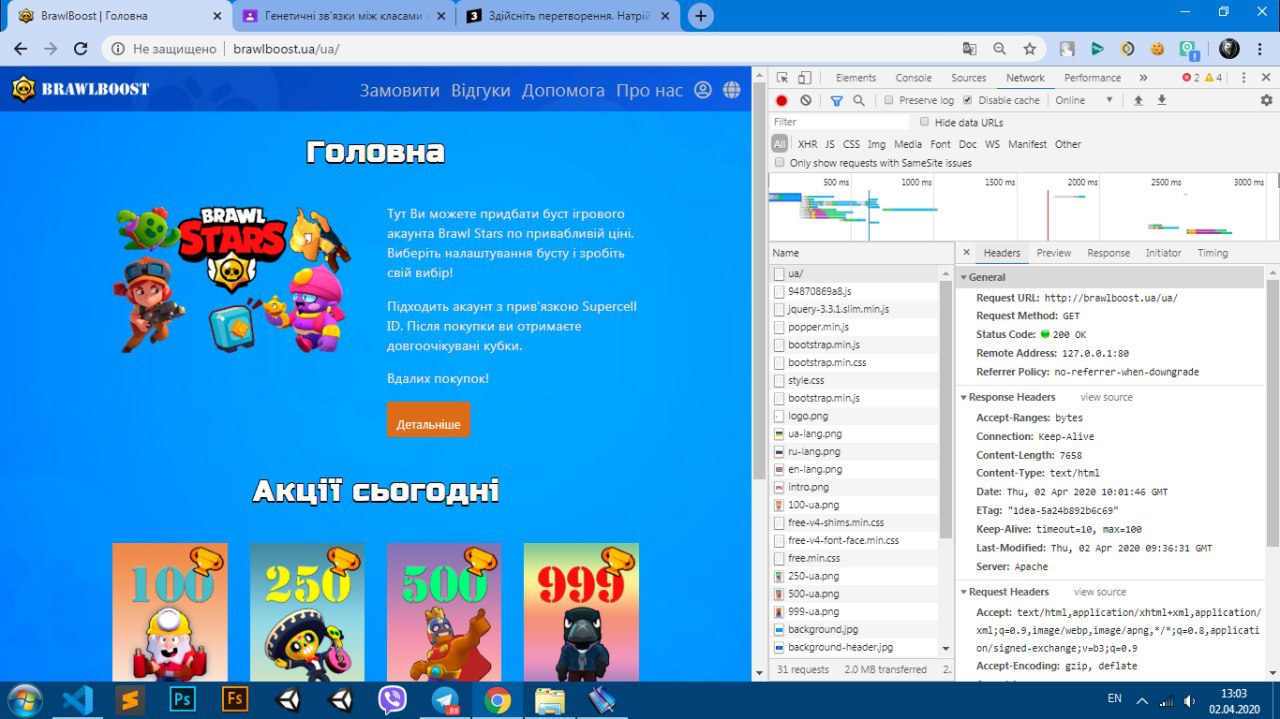
что говорит сеть? что в заголовках?
Скрин вкладки "Сеть" нужен, или что?
SB
во вкладке сеть есть весь процесс загрузки
SB
найди там index.html и посмотри, что в заголовках. какие настройки, какой ответ сервера и так далее
SB
я стою на своём — ты не там меняешь
p
У меня есть шапке иконка гамбургер. белая на черном фоне. хочу сделать такое Curtain menu, только оно будет белый бэкграунд. иконку гамбургера хочу сделать выше по z-index. только надо чтобы во время появленяни занавесы меню иконка инверсировалась из белой в черную? это как делается?
СБ
Ребят посоветуйте пж как эффективней выучить js с нуля
p
Ребят посоветуйте пж как эффективней выучить js с нуля
Книга "Выразительный Javascript".
learnjavascript.ru
Видео на ютубе полно. Владилен Минин, Александр Лущенко, много их
learnjavascript.ru
Видео на ютубе полно. Владилен Минин, Александр Лущенко, много их
p
Проще всего посмотреть любое видео "Джаваскрипт за 30 минут" и на галеру
СБ
а как фундамент получается книга лучше будет?
p
persona x grata
У меня есть шапке иконка гамбургер. белая на черном фоне. хочу сделать такое Curtain menu, только оно будет белый бэкграунд. иконку гамбургера хочу сделать выше по z-index. только надо чтобы во время появленяни занавесы меню иконка инверсировалась из белой в черную? это как делается?
Это с JS надо делать? Может micron.js прицепить?
p
а как фундамент получается книга лучше будет?
Mozilla MDN почитай. Обучающие статьи
SB
Кстати, в мобильной версии класс btns для кнопки, в обычно - btn
расшифруй это пожалуйста
V
расшифруй это пожалуйста
Когда я изменяю масшаб сайта и включается мобильная версия, в дев тулс класс кнопки нормальный btns(что и нужно), в обычной версии - btn
SB
на этом моменте я обычно включаю другой браузер
p
блин что-то практически никто не хочет помогать мне советами. вроде интересные вопросы задаю. вчера про анимацию SVG на скролле. зато как глупые вопросы задавал пару недель назад, по 10 советов сыпалось))
V
Емммммм. Очень странно. В редакторе мне показывает
<a class="btns btn-more" href="#faq">Детальніше</a>
В кодпене, при условии, что я скопировал с редактора и вставил туда
<a class="btn btn-more" href="#faq">Детальніше</a>
ЧТООО?
<a class="btns btn-more" href="#faq">Детальніше</a>
В кодпене, при условии, что я скопировал с редактора и вставил туда
<a class="btn btn-more" href="#faq">Детальніше</a>
ЧТООО?
V
Крч ясно, я лашок)
V
Я скопировал все и в новый файл запихнул