S
Size: a a a
2020 March 26
Можно, гугли smooth scroll js
А не подключая jquery нельзя использовать код?
AP
А не подключая jquery нельзя использовать код?
можно
AP
там вообще про джиквери ни слова
S

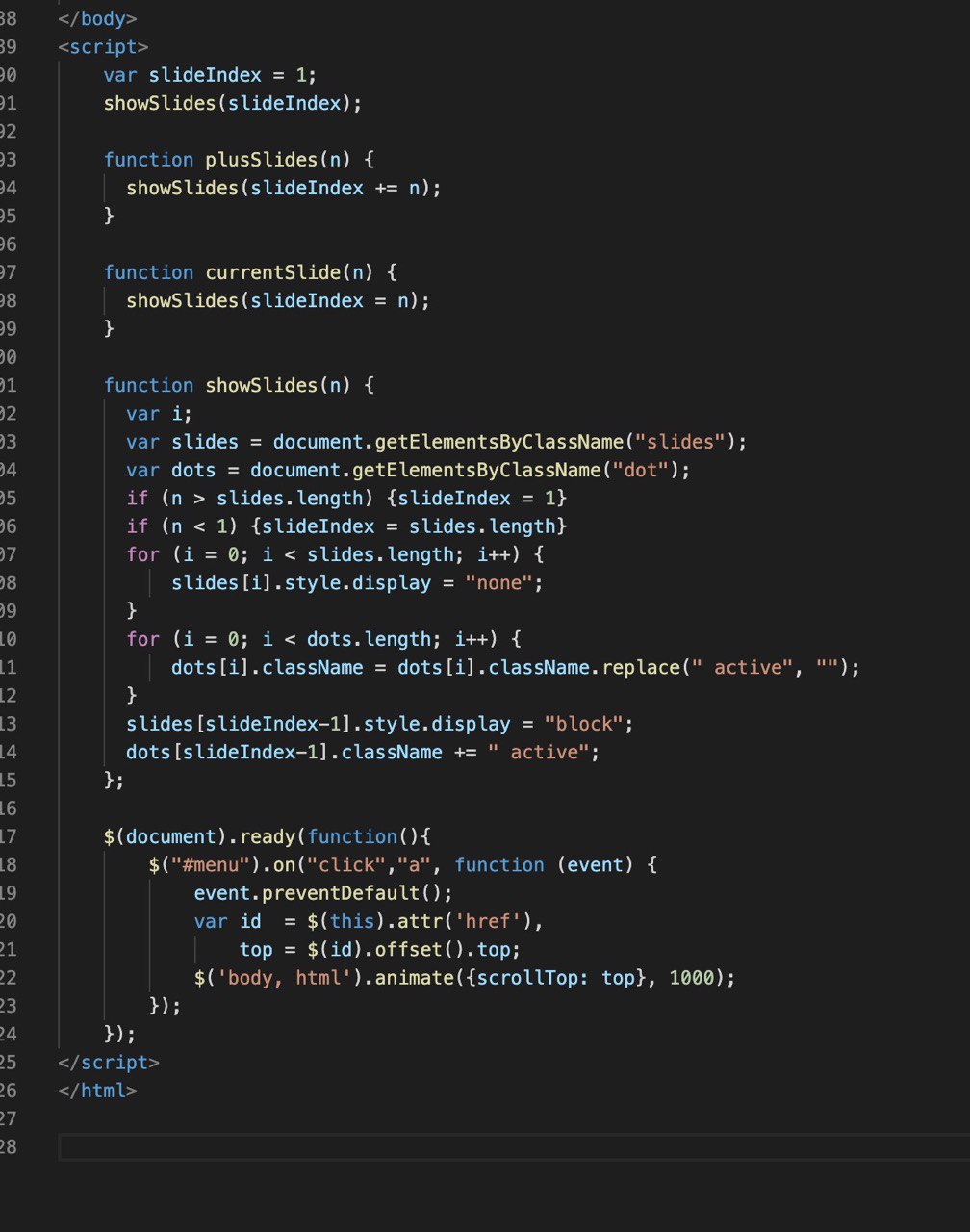
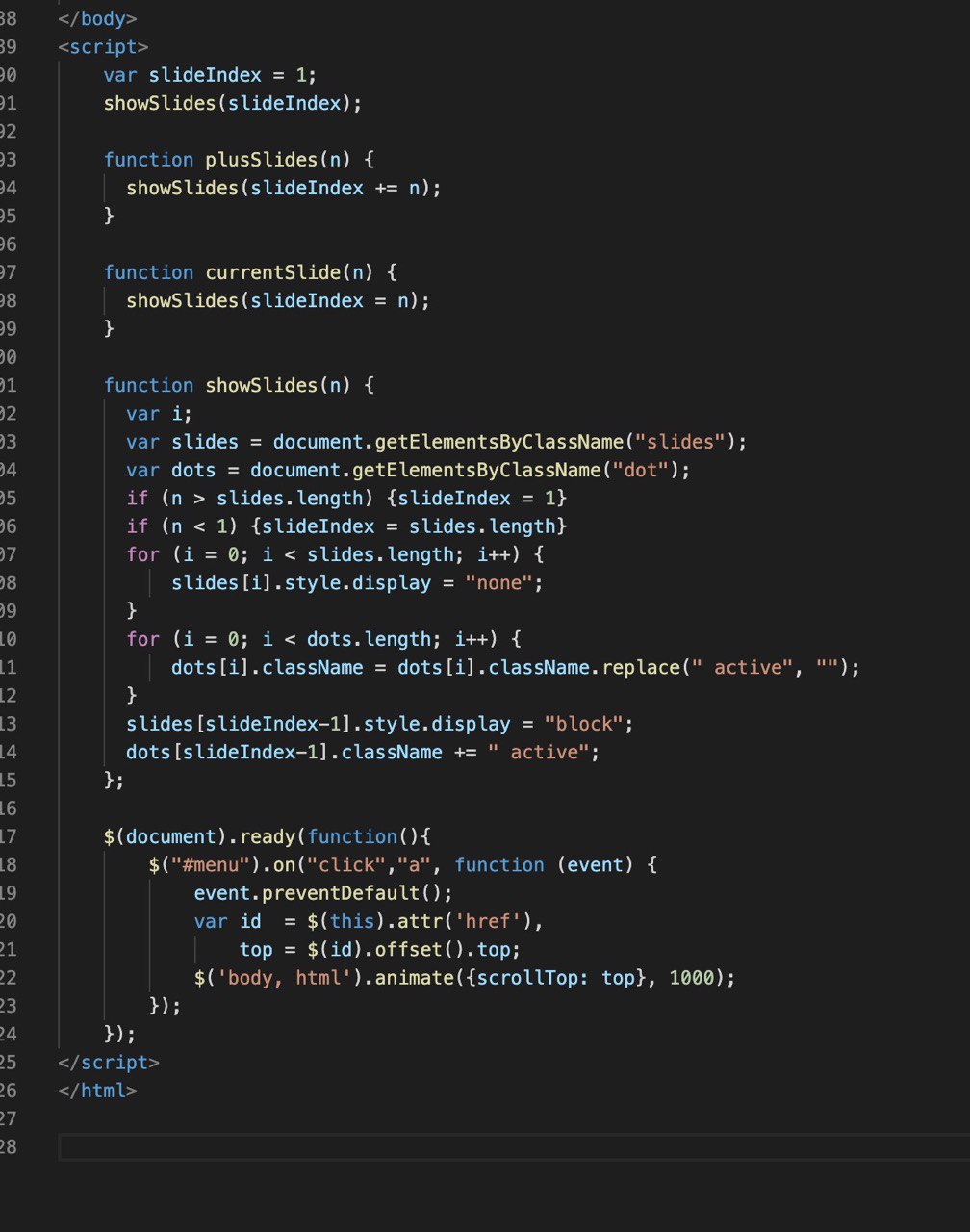
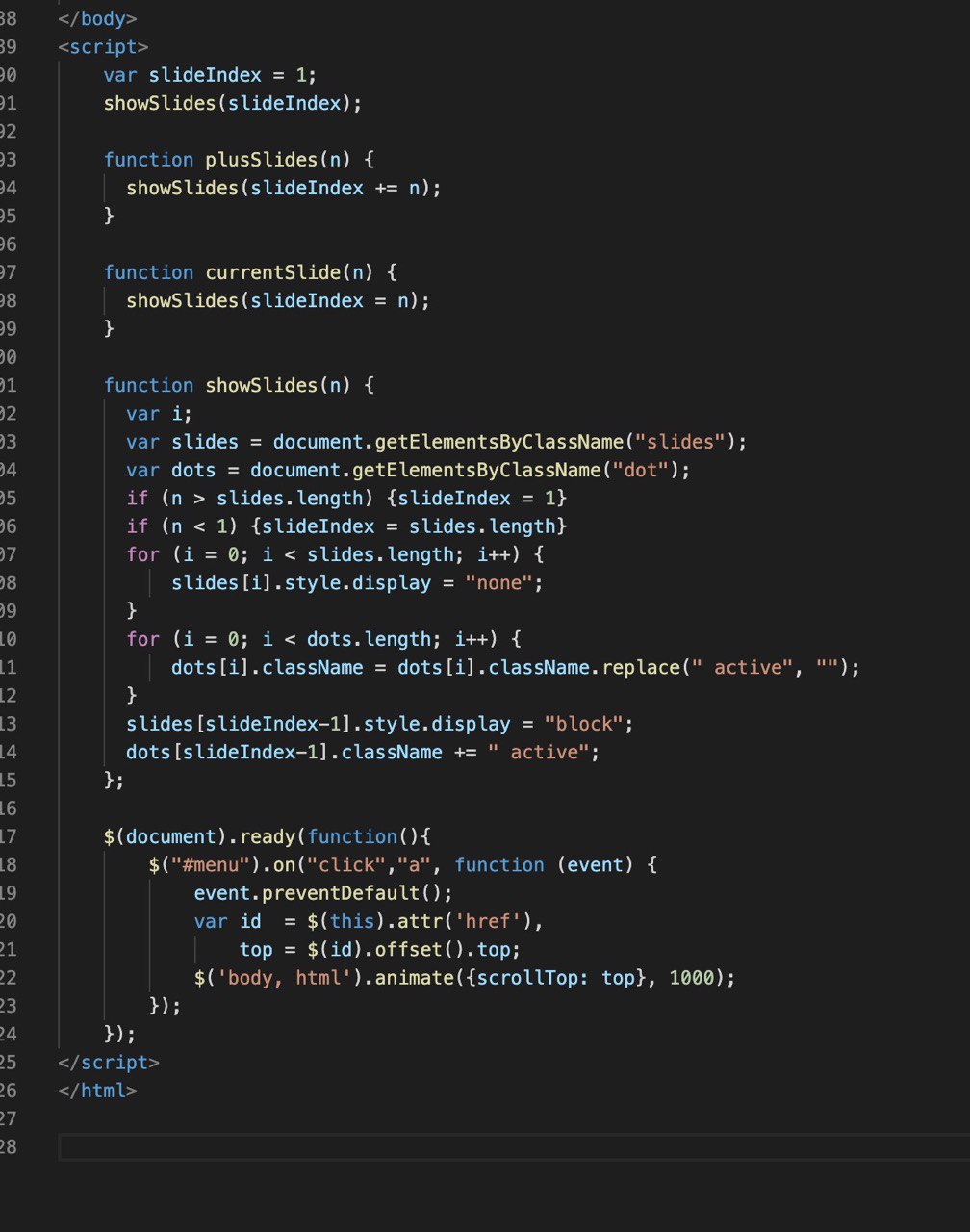
И что странно, у меня когда две функции, вторая не работает, убираю первую, вторая зарабатывает, может я где то что то упустил
S

И что странно, у меня когда две функции, вторая не работает, убираю первую, вторая зарабатывает, может я где то что то упустил
Чтобы использовать второй скрипт, мне пришлось импортировать
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
А без него, он не работает
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
А без него, он не работает
KA

И что странно, у меня когда две функции, вторая не работает, убираю первую, вторая зарабатывает, может я где то что то упустил
removeClass? Не, не слышал
AP
Чтобы использовать второй скрипт, мне пришлось импортировать
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
А без него, он не работает
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
А без него, он не работает
найди альтернативы, которые не требуют jq
ZS
Ребя помогите понять
ZS
grid-template-columns: [labels] auto [controls] 1fr;
что это значит?
N
А не подключая jquery нельзя использовать код?
p
Это можно сделать через width: calc(100% / 12 * 3 (количество занимаемых колонок) - отступы)
CW
persona x grata
Это можно сделать через width: calc(100% / 12 * 3 (количество занимаемых колонок) - отступы)
Можно, просто мне через бутстрап было интересно все сделать
CW
persona x grata
Это можно сделать через width: calc(100% / 12 * 3 (количество занимаемых колонок) - отступы)
Calc кстати ейдж не поддерживает вроде
CW
Так что с ним осторожнее надо
CW
Можно, просто мне через бутстрап было интересно все сделать
В итоге тупо получается как то, везде нужно использовать col что бы были везде одинаковые падинги
p
Calc кстати ейдж не поддерживает вроде
Поддерживает. Даже ие11 частично
CW
persona x grata
Поддерживает. Даже ие11 частично
Ну значит я на старой версии тестировал
NB
Переслано от Nikolay Breyn

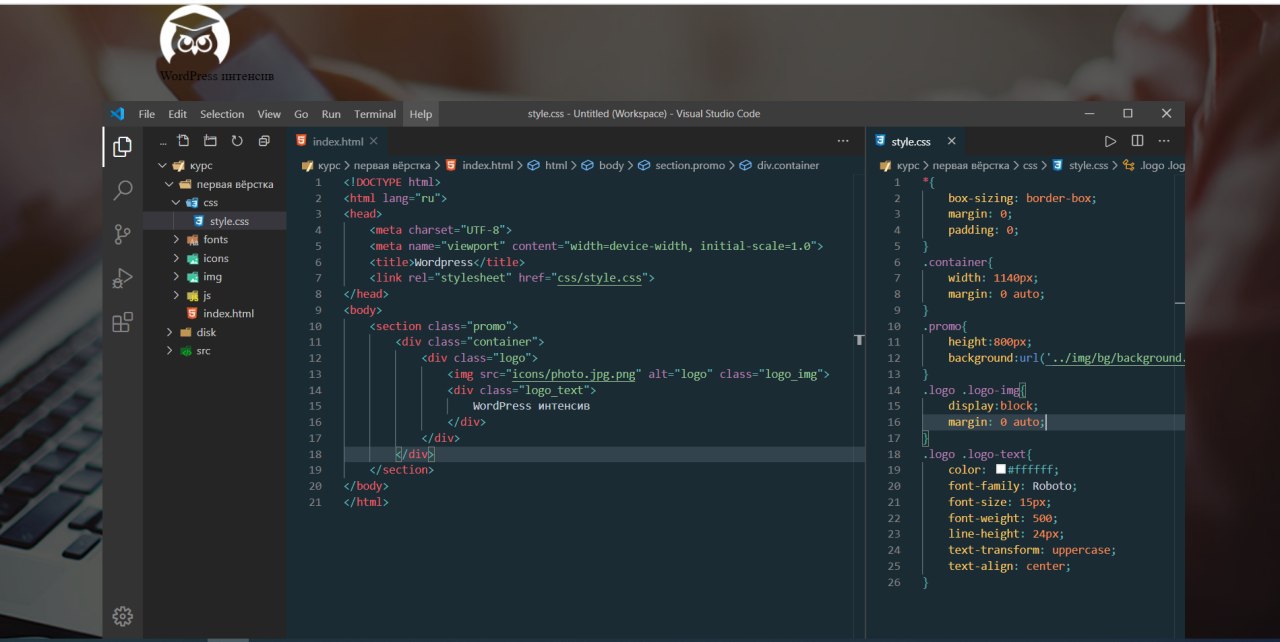
кто может подсказать,почему картинка не посредине с текстом,что я упустил?
NB
только учусь,не судите строго)
p
Ну значит я на старой версии тестировал
Сейчас в ие11 открыл, работает прикол