SB
Size: a a a
2020 March 26
тебе лишь кажется, что работает.
IN
чего это
S
Аппле
Да, можешь этот контейнер поместить в другой див и сделать этому диву фон
Сейчас попробую
SB
чего это
потому что каждое второе приложение ведёт себя как бык поссал
SB
игнорирует dpi и так далее
SB
спасибо, я на маке посижу, где всё за 8 лет в норму пришло
ИЛ
При чем физические размеры у моников одинаковые. Просто плотность пикселей у 4к выше. Типа там винда говорит, что разрешение 4к и все проги так и думают?
SB
При чем физические размеры у моников одинаковые. Просто плотность пикселей у 4к выше. Типа там винда говорит, что разрешение 4к и все проги так и думают?
да
ИЛ
Мде, так это самому не решить тогда.
ИЛ
Как Вы и говорите, рандом получается
SB
а ещё прикинь владельцам ультрашироких мониторов читать статьи, где каждая строка длиной в полметра
SB
поэтому не выёбываемся, а верстаем максимум под 1600 ступенями
SB
это давно уже общепринято +-
SB
и только эффекты и фоны можно продлевать за пределы контейнера, пока не начнёт тормозить))
ИЛ
Та я представляю. О чем и говорю, что под 4к не всякий дизайн подойдёт, особенно современные. Нужно что-то отдельное продумывать
SB
просто ориентируйтесь на больших дядь типа фейсбука и иже с ними
SB

Apple на ультрашироком
SB

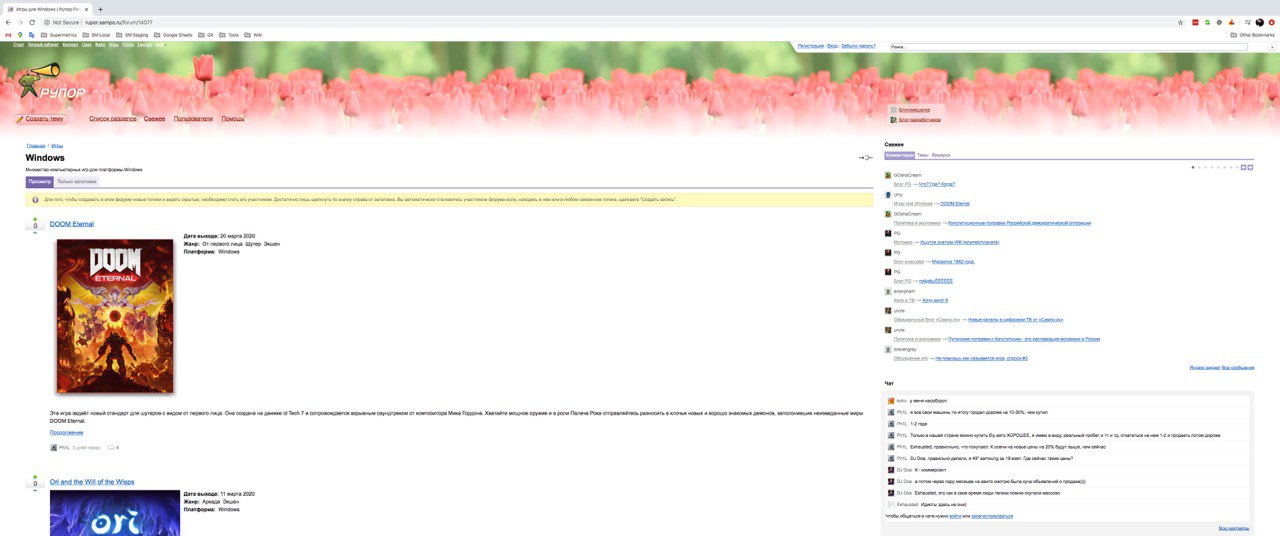
А вот мой первый крупный проект на том же мониторе. Наглядно видно а) он резиновый б) резина эта достаточно тупа, что приводит к в) читать неудобно
SB
Просто когда в моду вошли полноэкранные фотографии, дизайнеры как-то все резко отупели
SB
разучились паттерны делать правильные



