RD
Size: a a a
2021 February 10
Там похоже кто-то более "умный" свои хотелки проталкивает.
Щас забадяжу стакблиц
SФ
Maksym Podhornyi
сделал как в доке но изза первого "#" оно не работает.
отключил хеш и все стало ок. но к сожалению мне это не подходит. придется наверное кодом делать скролл
отключил хеш и все стало ок. но к сожалению мне это не подходит. придется наверное кодом делать скролл
Я вот про это "не подходит", это как привет из времён, когда браузеры не умели в spa, как и бэк, поэтому рождались костыли с #/
RD
Я вот про это "не подходит", это как привет из времён, когда браузеры не умели в spa, как и бэк, поэтому рождались костыли с #/
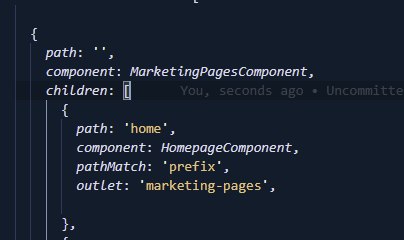
Кароче сделал, всё работает, но вопрос в другом, как сделать дефолтным дочерний роут когда родительский пустой?)
RD
Как сделать home дефолтным?
J
Перший children
{
path: '',
redirectTo: 'home'
}
{
path: '',
redirectTo: 'home'
}
J

AS
Или сделай его пустым вместо home
RD
Перший children
{
path: '',
redirectTo: 'home'
}
{
path: '',
redirectTo: 'home'
}
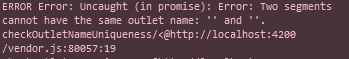
Все прекрасно але тепер при спробі переходу маю таку шляпу:
RD
Перший children
{
path: '',
redirectTo: 'home'
}
{
path: '',
redirectTo: 'home'
}
мабуть я забагато хочу від роутінка
RD
Или сделай его пустым вместо home
идею???
J
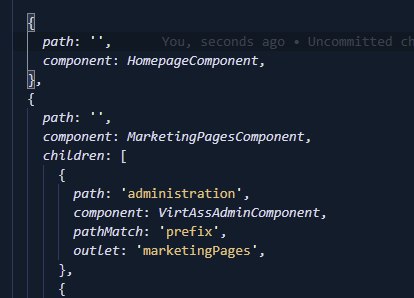
Ну так як тут зараз то нічого не вийде. Якщо маркетінг пейджес це батьківський компонент а хомпейдж під ним то треба запихнути хом пейдж в children як мінімум для початку
Ну а якщо це різні роути то звісно так не можна
Ну а якщо це різні роути то звісно так не можна
J
Зараз маркетінг і хом на одному урлі. Роутер буде ругатись звісно
RD
Ну так як тут зараз то нічого не вийде. Якщо маркетінг пейджес це батьківський компонент а хомпейдж під ним то треба запихнути хом пейдж в children як мінімум для початку
Ну а якщо це різні роути то звісно так не можна
Ну а якщо це різні роути то звісно так не можна
Все просто і в цей час складно, marketingPages це компонент який добавляє хедер і футер, а хоум це звичайний. мені потрібно щоб при переході на меркетінг пас маркетінга був пустий і добавлявся тільки урл чілдрена.
RD
Ну так як тут зараз то нічого не вийде. Якщо маркетінг пейджес це батьківський компонент а хомпейдж під ним то треба запихнути хом пейдж в children як мінімум для початку
Ну а якщо це різні роути то звісно так не можна
Ну а якщо це різні роути то звісно так не можна
Я розумію що придумую велосипед)
RD
Ну так як тут зараз то нічого не вийде. Якщо маркетінг пейджес це батьківський компонент а хомпейдж під ним то треба запихнути хом пейдж в children як мінімум для початку
Ну а якщо це різні роути то звісно так не можна
Ну а якщо це різні роути то звісно так не можна
Якщо допоможете це зробити то я вірю що карма вам повернеться.
J
Ну я би просто врапнув темплейти всіх маркетінг сторінок в типу якись marketing-page-wrapper який добавляє хедер і футер і ng-content ом просто прокидує уже контент конкретних сторінок
З роутером швидко в голову нічо не приходить
З роутером швидко в голову нічо не приходить
J
Але не виключаю що можна якось і з роутером придумати