М
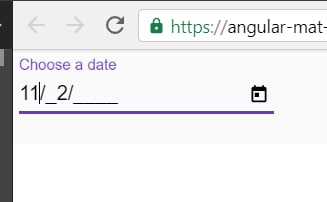
эта либа https://github.com/JsDaddy/ngx-mask не работает с mat-datepicker из-за ControlValueAccessor? mask="d0/M0/0000"
https://github.com/text-mask/text-mask/tree/master/angular2/#readme
тоже не работает (More than one custom value accessor matches form control)
Может кто сталкивался, буду рад любому совету
нашел ещё такую либу https://github.com/nosir/cleave.js
но она была под AngularJs
Вот такой вариант не подходит?