A
Size: a a a
2020 December 18
Там все норм ?
ОС
Олександр Савуловський

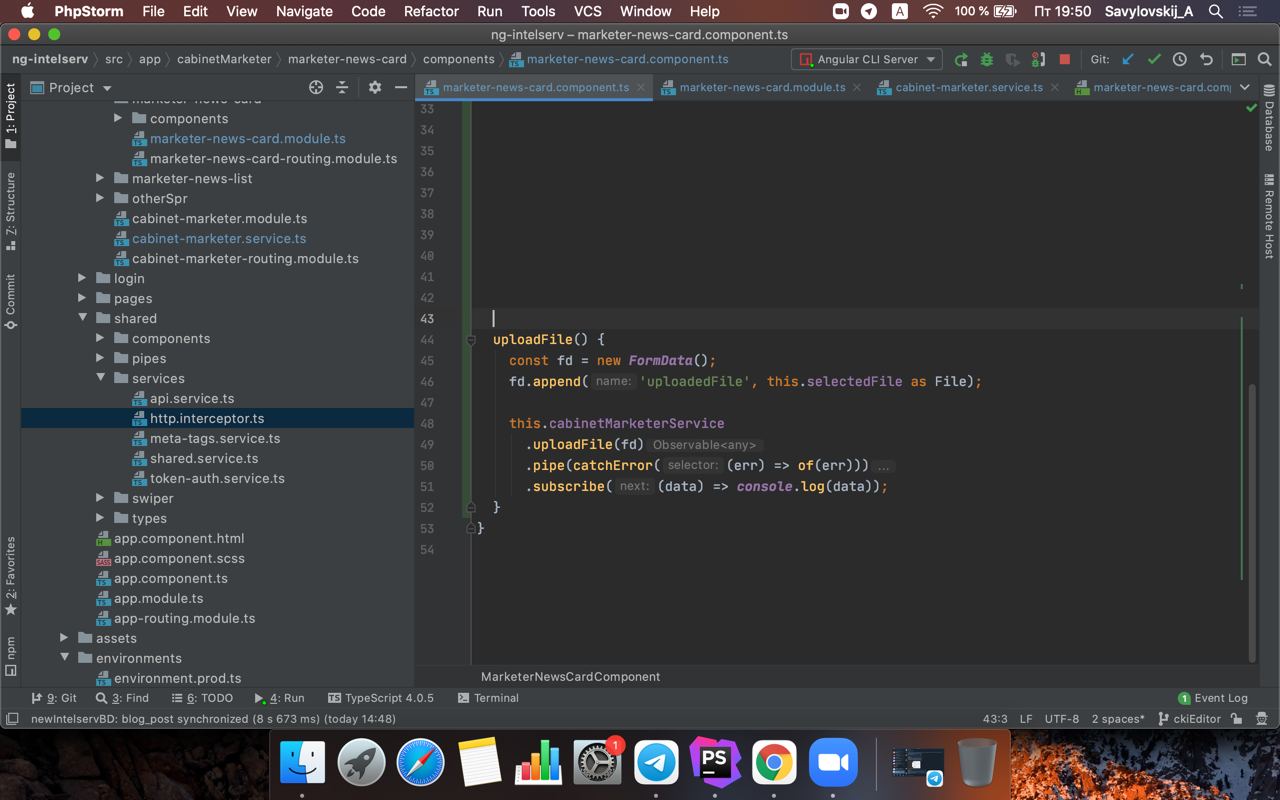
Добрый день. Хочу загрузить файл на сервер.
В компоненте написал. Но при отправке в Network в Request Headers в Content-Type: application/json. А как я понимаю должен быть multipart/form-data. Что делаю не так?
В компоненте написал. Но при отправке в Network в Request Headers в Content-Type: application/json. А как я понимаю должен быть multipart/form-data. Что делаю не так?
вот код.
ОС
Там все норм ?
Перегуглил кучу инфы вроде все правильно делаю
A
Проверь всю цепочку
ОС
Проверь всю цепочку

Проверил. При выборе - получаю файл. Перед добавлением в FormData - получаю файл. FormData - пустой объект. В network - пустой объект.
2020 December 19
SG
Aleksandr можливо просто проблема з асинхронністю загрузки файли. Спробуй через FileReader і на onload передавай файл
AY
Aleksandr, завантажте приклад у stackblitz і киньте лінк, тоді буде легше допомогти. Підозрюю що FormData не дуже добре працює з класами
ОС
Aleksandr можливо просто проблема з асинхронністю загрузки файли. Спробуй через FileReader і на onload передавай файл
Добрый день. Я думаю, что разобрался в чем причина. Я FormData запихивал в объект, а потом объект бросал на сервер. Сейчас переделал - бросаю чисто FormData - тогда вроде все работает. Осталось только на сервере обработать. Всем Спасибо!
W
Олександр Савуловський
Добрый день. Я думаю, что разобрался в чем причина. Я FormData запихивал в объект, а потом объект бросал на сервер. Сейчас переделал - бросаю чисто FormData - тогда вроде все работает. Осталось только на сервере обработать. Всем Спасибо!
Верно, нужно отправлять формдату напрямую
Там даже payload в нетворке отображаться будет по другому
Там даже payload в нетворке отображаться будет по другому
ОС
Верно, нужно отправлять формдату напрямую
Там даже payload в нетворке отображаться будет по другому
Там даже payload в нетворке отображаться будет по другому
Да. Это уже я понял. Спасибо
2020 December 21
ОС
Добрый день. Есть роут с параметром: home/user/:id. Как программно менять параметр?
Сделал так:
Есть ли способ проще? Спасибо
Сделал так:
const arr = this.router.url.split('/');
arr.pop();
const url = arr.join('/');
this.router.navigateByUrl(url + '/21').then();Есть ли способ проще? Спасибо
M
наверное, значение роута в переменную вынести, и использовать её и в списке роутов и в компоненте
2020 December 22
M
Олександр Савуловський
Добрый день. Есть роут с параметром: home/user/:id. Как программно менять параметр?
Сделал так:
Есть ли способ проще? Спасибо
Сделал так:
const arr = this.router.url.split('/');
arr.pop();
const url = arr.join('/');
this.router.navigateByUrl(url + '/21').then();Есть ли способ проще? Спасибо
А навигейт по относительному пути типа ‘../${id}‘ сработает ?
A
Добрый день. Хочу заинжектить диалог в конструкторе private dialogRef: MatDialogRef<UniversalDeletePopupComponent>
Но сыпется ошибка -
R3InjectorError(CompanyListModule)[MatDialogRef -> MatDialogRef -> MatDialogRef -> MatDialogRef -> MatDialogRef]:
NullInjectorError: No provider for MatDialogRef!
Но сыпется ошибка -
R3InjectorError(CompanyListModule)[MatDialogRef -> MatDialogRef -> MatDialogRef -> MatDialogRef -> MatDialogRef]:
NullInjectorError: No provider for MatDialogRef!
A
Пытаюсь заинжектит его в component store
A
МОжет есть варианты, в чем трабл?
G
Добрый день. Хочу заинжектить диалог в конструкторе private dialogRef: MatDialogRef<UniversalDeletePopupComponent>
Но сыпется ошибка -
R3InjectorError(CompanyListModule)[MatDialogRef -> MatDialogRef -> MatDialogRef -> MatDialogRef -> MatDialogRef]:
NullInjectorError: No provider for MatDialogRef!
Но сыпется ошибка -
R3InjectorError(CompanyListModule)[MatDialogRef -> MatDialogRef -> MatDialogRef -> MatDialogRef -> MatDialogRef]:
NullInjectorError: No provider for MatDialogRef!
MatDialogRef - создается после открытия (создания инстанса). Может Вам нужен MatDialog?
A
MatDialogRef - создается после открытия (создания инстанса). Может Вам нужен MatDialog?
Я хочу в в другом сервисе закрывать диалог, с результатом.
A
MatDialog closeAll можно, но это не то
G
как вариант
getDialogById попробуйте


