SФ
Size: a a a
2020 August 12
У меня в таких случаях всегда возникает вопрос – зачем все перетаскивать в один большой стейт, очень много горизонтальных связей?
SФ
Но как раз сейчас это немного ближе к хукам, так как тут привязка к компоненту и его лайфсайклу
SФ
А так, в Ангулар и раньше можно было делать тоже самое на BehaviorSubject c сервисами. Сейчас подтянулись инструменты
ЕБ
Просто есть небольшой шлейф от двухгодичного индусского кода написанного реактовцами (((
SФ
Просто есть небольшой шлейф от двухгодичного индусского кода написанного реактовцами (((
Сочувствую
AM
привет, кто-то делал юайные туториалы для юзера, темный екран подсказка возле елемента? Есть советы, либы?)
B
привет, кто-то делал юайные туториалы для юзера, темный екран подсказка возле елемента? Есть советы, либы?)
Тоже интересно из того что есть в интернете там грустно(jQuery)
T
привет, кто-то делал юайные туториалы для юзера, темный екран подсказка возле елемента? Есть советы, либы?)
Делал на основе enjoyhint https://xbsoftware.ru/produkty/enjoyhint/
T
Перепиливал под тайп
T
По сути, взял их дизайн, и работу с кинетик
2020 August 13
B
А какой смысл ефекты с декоратора на функцию переписывать?
KN
Тоже интересно из того что есть в интернете там грустно(jQuery)
мы тут свой напилии https://app.mailcheck.co/auth/login, https://git.nodeart.app/projects/MCH/repos/mailcheck-2/commits/4f69dec33be3860f3f2c614ad83d5b6b64ea5590#src/app/layout/onboarding/onboarding.module.ts
его не сложно сделать, но в него протекла часть логики :(
его не сложно сделать, но в него протекла часть логики :(
B
мы тут свой напилии https://app.mailcheck.co/auth/login, https://git.nodeart.app/projects/MCH/repos/mailcheck-2/commits/4f69dec33be3860f3f2c614ad83d5b6b64ea5590#src/app/layout/onboarding/onboarding.module.ts
его не сложно сделать, но в него протекла часть логики :(
его не сложно сделать, но в него протекла часть логики :(
:) спасибо
DT
DT
DT
Переслано от Denchik Tymokhin
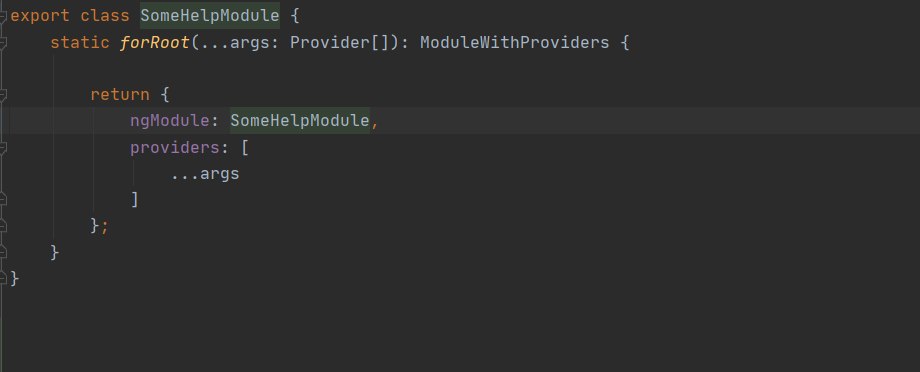
ERROR in Invalid provider for the NgModule 'SomeHelpModule in "path" only instances of Provider and Type are allowed, got: [?null?]
DT
передаю вот так:
{
provide: SOME_SERVICE,
useExisting: SomiService
},
{
provide: PROTECTED_URI,
useValue: protectedUri
},
{
provide: SOME_FIELD,
useValue: 'some_string'
},DT
Падает при билде, при дев режиме все норм
SФ
Тут моим знакомым в стартапе нужен ангулярщик (мидл+) на парт-тайм/подработка. Если кому интересно такое, дайте мне знать в личку.