SФ
Size: a a a
2020 August 11
например
В самом простом случае там будут вызовы, данные от которых кладутся в компонент-стор. И если это никуда не нужно шарить, то оно там и живет
SФ
на ангуляр 10 уже кто-то прыгал?
Да
SФ
В общем там бенефит в том, что оно живет столько, сколько и компонент и не жрет память попусту
SФ
Если данные/состояние компонента не нужно шейрить (горизонтально) или хранить, это прямо оно. Сервисный подход здорового человека
SФ
Но мне больше нравится
rx-angular/state там оно как-то получше + есть уже доп методы для удобного управленияAK
сервисы тоже можно подрубать на уровне компонентов
AO
Но мне больше нравится
rx-angular/state там оно как-то получше + есть уже доп методы для удобного управления😲
Каких доп методов не хватает в ComponentStore?
Каких доп методов не хватает в ComponentStore?
AO
я вот думаю насчёт юзкейса
предположим, у меня есть такая фигня, где есть тонна мелких компонентов, у которых чисто своя логика и я хз (типо) какие из них есть. Т.е. всё динамично, никакой статики
есть ли вариант, в котором стоит каждой этой компоненте написать свой небольшой кусочек стора (этот самый компонент стор) и компонента будет менеджить сама себя?
предположим, у меня есть такая фигня, где есть тонна мелких компонентов, у которых чисто своя логика и я хз (типо) какие из них есть. Т.е. всё динамично, никакой статики
есть ли вариант, в котором стоит каждой этой компоненте написать свой небольшой кусочек стора (этот самый компонент стор) и компонента будет менеджить сама себя?
Есть такой юз кейс :) Называется reactive local UI state.
Я подготавливаю материал для юз кейсов, и вчера педелал Angular Material's Paginator (для таблиц): https://github.com/angular/components/blob/master/src/material/paginator/paginator.ts
Вот где ComponentStore как часть компонента: https://stackblitz.com/edit/angular-ivy-ef4ijo?file=src/app/paginator.component.ts
А вот, где я его вынес - это рекомендуемый подход: https://stackblitz.com/edit/angular-ivy-hdkz19?file=src%2Fapp%2Fpaginator.component.ts
Я подготавливаю материал для юз кейсов, и вчера педелал Angular Material's Paginator (для таблиц): https://github.com/angular/components/blob/master/src/material/paginator/paginator.ts
Вот где ComponentStore как часть компонента: https://stackblitz.com/edit/angular-ivy-ef4ijo?file=src/app/paginator.component.ts
А вот, где я его вынес - это рекомендуемый подход: https://stackblitz.com/edit/angular-ivy-hdkz19?file=src%2Fapp%2Fpaginator.component.ts
AO

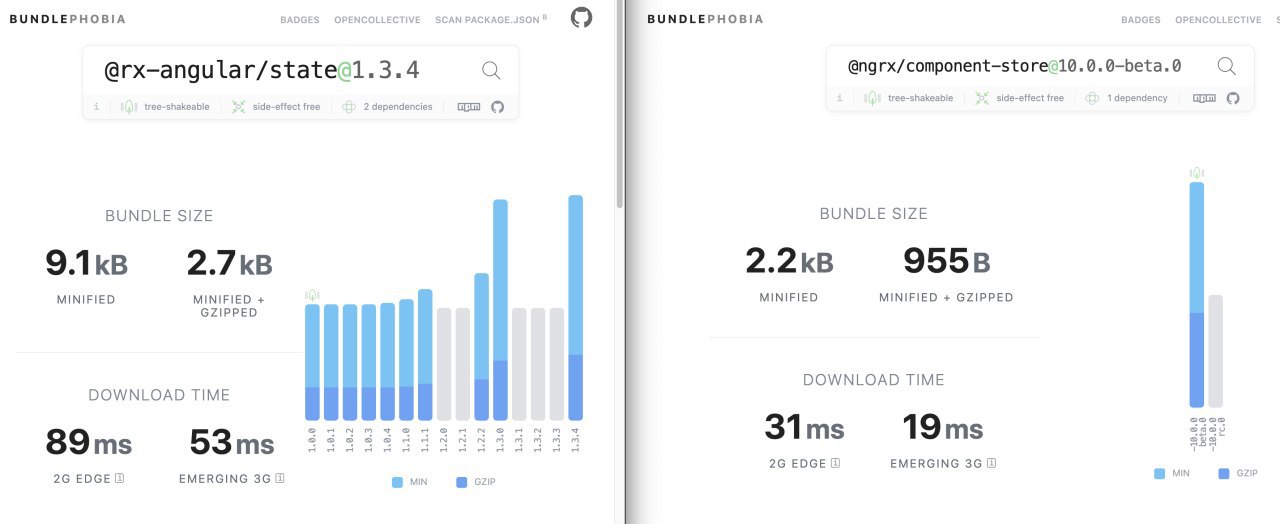
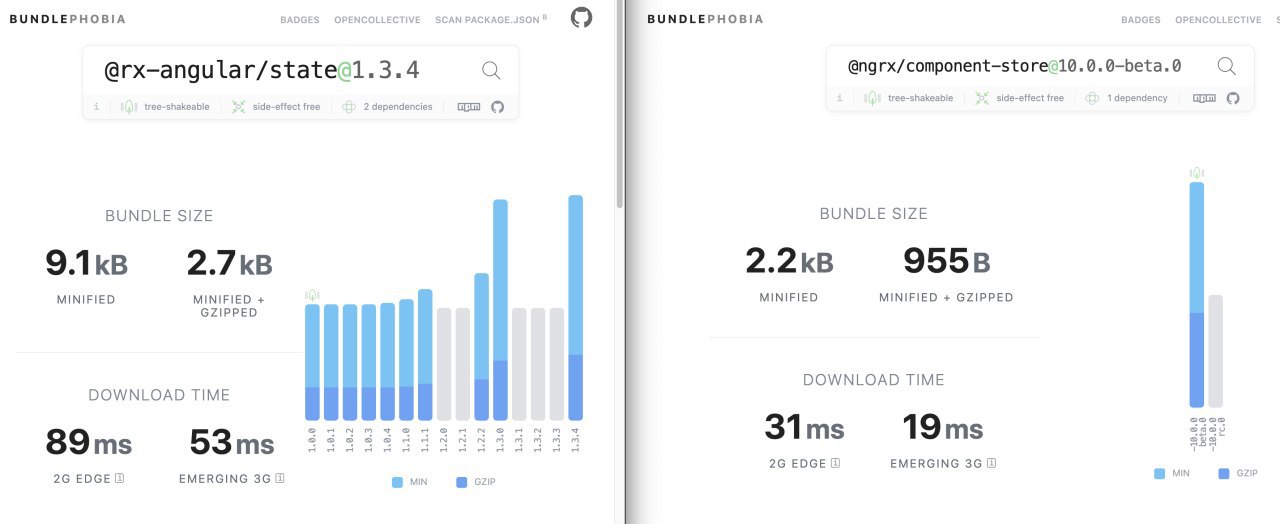
Кстати, это вот еще такие сравнения по весу между rxangular/state и ComponentStore
SФ
Alex Okrushko

Кстати, это вот еще такие сравнения по весу между rxangular/state и ComponentStore
Там как раз доп методы для мержа массивов и пайпы для селекта – selectSlice, distinct..., stateful,...
SФ
Я так понимаю, что для работы с componentStore такие штуки не нужны?
SФ
сервисы тоже можно подрубать на уровне компонентов
Да, это и есть сервисы со стором для реактивных переменных.
AO
Я так понимаю, что для работы с componentStore такие штуки не нужны?
Я не работал с ними, но да, не нужны.
на пример, stateful, по описанию:
- only distinct state changes are emitted
- only defined values are emitted (filter out undefined, which ensures lazy state)
- share and replay custom operations for multiple subscribers (saves performance)
(1) и (3) делает
(2) - я считаю не верным подходом, который может аукнуться. Отфильтровывать undefined? эти значения тоже нужны.
про selectSlide - такого не будет. Выбор properties по строкам ломается в js оптимизаторах, которые делают переименование переменных (для уменьшения бандл размера). Поэтому же мы pluck не используем.
distinctUntilSomeChanged тоже использует строки и вообще похоже на заблудившийся оператор :)
на пример, stateful, по описанию:
- only distinct state changes are emitted
- only defined values are emitted (filter out undefined, which ensures lazy state)
- share and replay custom operations for multiple subscribers (saves performance)
(1) и (3) делает
select в ComponentStore, если ему передать Observable. (2) - я считаю не верным подходом, который может аукнуться. Отфильтровывать undefined? эти значения тоже нужны.
про selectSlide - такого не будет. Выбор properties по строкам ломается в js оптимизаторах, которые делают переименование переменных (для уменьшения бандл размера). Поэтому же мы pluck не используем.
distinctUntilSomeChanged тоже использует строки и вообще похоже на заблудившийся оператор :)
SФ
Ну я давно не видел, чтобы кто-то ломал строки, это какие-то частные случаи
SФ
Select и shareReplay в одном - потенциально проблемное место
AO
Ну я давно не видел, чтобы кто-то ломал строки, это какие-то частные случаи
Гугловский Closure Compiler сломает, если обращение по строкам перемешано с .prop
SФ
Alex Okrushko
Гугловский Closure Compiler сломает, если обращение по строкам перемешано с .prop
Я так и думал, но это скорее частный случай
AO
он опер соосный и спользуется целым рядом компаний
AO
*Сорсный
SФ
Да, я знаю. И тут нужно выбирать.




