NH
Size: a a a
2021 April 23
грузить json файл с конфигом
IS
привет, подскажите плиз если у меня роут типа ‘some-route/:someId’
и мне нужно узнать если он активный через router.isActive(url),
мне url передавать так же, я имею ввиду ‘some-route/:someId’?
и мне нужно узнать если он активный через router.isActive(url),
мне url передавать так же, я имею ввиду ‘some-route/:someId’?
2021 April 24
IK
Ребят, есть еще странный вопрос, вдруг будет интересно, или ктото тестил уже:`
есть
все это чекалось через просто
но это еще не конец. Решил для удобства вынести все эти поля в
итого:
1) ngIf быстрее чем ngSwitch... почему?
2) вынесенные поля в темплейте - их рендеринг еще медленнее чем без темплейты. Почему?? (тут не пинайте, нехватает понимания)
ngIf vs ngSwitch. (mat-table и все чайлды в onPush)есть
mat-table, в которой в td лежат поля разных типов. ну например, текст, имедж, кнопка copy to clipboard компонент, булеан поле... такое.все это чекалось через просто
enum TYPES который залетал в каждом поле в <ng-container *ngIf="col.type === TYPES.image">...
все бы ничего, но полей стало больше, и пагинатор юзается все время в 200 айтемов. тормозит :) это как бы ишью известный у mat-table о slow rendering over 100 items, но в любом случае, начать с чего то надо - пришло время рефакторить ngIf в ngSwitch. Вроде как логично, свитч должен быть быстрее. но НЕТ! :) на глаз заметно что дольше, и я не могу обьяснить почему. но это еще не конец. Решил для удобства вынести все эти поля в
ng-template, и оттуда чекать перформанс меняя пачку ngSwitch полей и ngIf полей просто заменой #рефы нужной ng-template. и тут еще странность - в темплейте скорость рендеринга полей упала раза в три! итого:
1) ngIf быстрее чем ngSwitch... почему?
2) вынесенные поля в темплейте - их рендеринг еще медленнее чем без темплейты. Почему?? (тут не пинайте, нехватает понимания)
D
я не дебажився, але на перший погляд на сорци, ngIf і повинен швидше відпрацьовувати ніж світч
NH
Я не знаю ответа на второй вопрос, но могли бы вы кусок кода скинуть (малех не понимаю что и как вы сделали) ?
IK
👇 кусок таблицы (обрезал все отвлекающее) с инлайн лежащими полями
ngIf внутри td<table mat-table matSort multiTemplateDataRows ... >
<ng-container *ngFor="let col of columns" [matColumnDef]="col.slug">
<!-- CUSTOM COLUMNS -->
<!-- THEAD OF CUSTOM COLUMNS -->
<th mat-sort-header mat-header-cell *matHeaderCellDef>
<span [innerHTML]="col.slug"></span>
</th>
<!-- TD -->
<td mat-cell *matCellDef="let element">
<!-- START OF CUSTOM CELLS -->
<!-- if link is computed -->
<ng-container *ngIf="col.type === TYPES.link && col.link">
<a [routerLink]="col | somePipeGenerateLink: element">
{{ element[col.slug] }}
</a>
</ng-container>
<!-- if column is simple text -->
<ng-container *ngIf="col.type === TYPES.text">
{{ element[col.slug] | somePipeOne | somePipeSecond: col. slug }}
</ng-container>
<!-- copy to clipboard button -->
<ng-container *ngIf="col.type === TYPES.copytoclipboard">
<app-button-clipboard [valueToCopy]="element[col.slug]"></app-button-clipboard>
</ng-container>
<!-- END OF CUSTOM CELLS -->
</td>
</ng-container>
</table>
IK
👇 теперь с вынесенными полями в
ng-template полями ngIf и ngSwitch именованные в темплейтах как ngIfCells и ngSwitchCells<table mat-table matSort multiTemplateDataRows ... >
<ng-container *ngFor="let col of columns" [matColumnDef]="col.slug">
<!-- CUSTOM COLUMNS -->
<!-- THEAD OF CUSTOM COLUMNS -->
<th mat-sort-header mat-header-cell *matHeaderCellDef>
<span [innerHTML]="col.slug"></span>
</th>
<!-- TD -->
<td mat-cell *matCellDef="let element">
<ng-template
[ngTemplateOutlet]="ngIfCells"
[ngTemplateOutletContext]="{col: col, element: element}"
></ng-template>
</td>
</ng-container>
</table>
...
<ng-template #ngIfCells let-col="col" let-element="element">
<!-- START OF CUSTOM CELLS -->
<!-- if link is computed -->
<ng-container *ngIf="col.type === TYPES.link && col.link">
<a [routerLink]="col | somePipeGenerateLink: element">
{{ element[col.slug] }}
</a>
</ng-container>
<!-- if column is simple text -->
<ng-container *ngIf="col.type === TYPES.text">
{{ element[col.slug] | somePipeOne | somePipeSecond: col. slug }}
</ng-container>
<!-- copy to clipboard button -->
<ng-container *ngIf="col.type === TYPES.copytoclipboard">
<app-button-clipboard [valueToCopy]="element[col.slug]"></app-button-clipboard>
</ng-container>
<!-- END OF CUSTOM CELLS -->
</ng-template>
<ng-template #ngSwitchCells let-col="col" let-element="element">
<!-- START OF CUSTOM CELLS -->
<ng-container [ngSwitch]="col.type">
<!-- if link is computed -->
<ng-container *ngSwitchCase="TYPES.link">
<a [routerLink]="col | somePipeGenerateLink: element">
{{ element[col.slug] }}
</a>
</ng-container>
<!-- if column is simple text -->
<ng-container *ngSwitchCase="TYPES.text">
{{ element[col.slug] | somePipeOne | somePipeSecond: col. slug }}
</ng-container>
<!-- copy to clipboard button -->
<ng-container *ngSwitchCase="TYPES.copytoclipboard">
<app-button-clipboard [valueToCopy]="element[col.slug]"></app-button-clipboard>
</ng-container>
<!-- END OF CUSTOM CELLS -->
</ng-container>
</ng-template>
IK
но почему? ведь он проходит по всем написанным ифам а свич выбрасывается при первом матчинге, странно ведь?
IK
пытался в стакблиц, но тогда всяких пайп не накидал бы чтоб показать что каждое поле еще чтото хендлит/варит))
V
а відображати потрібно все відразу?
Я знаю, що для оптимізації виведення великих масивів даних стараються використовувати virtual scroll із lazy loading
Я знаю, що для оптимізації виведення великих масивів даних стараються використовувати virtual scroll із lazy loading
E

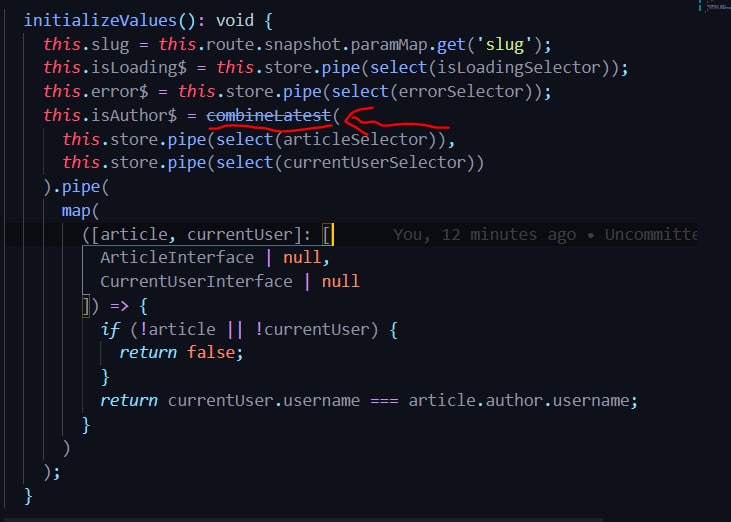
День добрый , может кто сталкивался , метод combineLatest из rxjs уже DEPRECATED , какой вместо него можно запилить или возможно есть другой способ решения
ОС
Передайте в combineLatest массив напр combineLatest([stream1$, stream2$]) import { combineLatest } from 'rxjs';
E
спс
IK
можно, да, пробовал в таблицу заюзать, были проблемы со скролом внутри контейнера, притормаживало при предзагрузке списков если быстро скрольнешь, и селектбоксы выбираемые слетали при последующем рендеринге при прокрутке туда сюда. короче не углублялся тогда, но работало оч криво.
NH
Пайпы pure?
Когда-то были проблемы с рендером больших таблиц в которых пайпы принимали и обрабатывали массивы
После того как перенёс маппинг данных в сервис и в темплейте рендерелись сразу данные- немного полегчало
Когда-то были проблемы с рендером больших таблиц в которых пайпы принимали и обрабатывали массивы
После того как перенёс маппинг данных в сервис и в темплейте рендерелись сразу данные- немного полегчало
IK
ну они по-умолчанию pure ведь. вообще предобработать массив идея хорошая, но если пайп пока где то 7 шт, оно и там может на предобработке тормознуть? вообще гуд идея, ща попробую.
с ифами так и не понял почему быстрее они. Парадокс.
на заметку - темплейта жестко увеличивает время рендеринга, необьяснимо, видимо (не знаю что под капотом) под капотом она пытается изобразить компонент и при получении аргументов дергает чтото типа
единственное, что элементы компонентного плана типа кнопок, статусов с иконками, екшенов (mat-menu три точки чето сделать с элементом) не средьюсишь, и плохо понимаю че тут вообще как оптимизировать вообще))))
последней идеей было просто скипнуть матириал таблицу и наваять свою, вставить программный рендеринг через Children и по красивому одним appendChild пихать в темплейту чтоб она уже не участвовала в рендеринге. А то, я так понял, все эти темплейтовые плюшки типа пайп/директив/ngFor хороши до первого списка в 200+ строк, а потом ты пытаешься убрать каждую инициализацию вплоть до простых директив.
с ифами так и не понял почему быстрее они. Парадокс.
на заметку - темплейта жестко увеличивает время рендеринга, необьяснимо, видимо (не знаю что под капотом) под капотом она пытается изобразить компонент и при получении аргументов дергает чтото типа
ngOnChanges. единственное, что элементы компонентного плана типа кнопок, статусов с иконками, екшенов (mat-menu три точки чето сделать с элементом) не средьюсишь, и плохо понимаю че тут вообще как оптимизировать вообще))))
последней идеей было просто скипнуть матириал таблицу и наваять свою, вставить программный рендеринг через Children и по красивому одним appendChild пихать в темплейту чтоб она уже не участвовала в рендеринге. А то, я так понял, все эти темплейтовые плюшки типа пайп/директив/ngFor хороши до первого списка в 200+ строк, а потом ты пытаешься убрать каждую инициализацию вплоть до простых директив.
D
мав схожу проблему коли була таблиця на >50 рядків і пайпи... зараз в таких великих таблицях в темплейті стараюсь нічого не рахувати. Тільки транслейти висять (які, до речі, здається не pure у ngx-translate😂)
IK
да, не pure :) сам вчера чекал)))
D
наскільки я розумію світч так само по усім проходиться. Там коли ініціалізується директива ngSwitchCase вона в батьківській директиві запускає метод _matchCase. По суті кожен ngSwitchCase елемент буде запускати таку перевірку незалежно від того, чи було уже співпадіння. Там у ангуляра вже довгий час висить реквест в issue на імплементацію брейка
M
плюсую
сам столкнулся как-то, что 2 ngSwitchCase'a сработали
так что да, у ангуляра не такая реализация switch как у js
сам столкнулся как-то, что 2 ngSwitchCase'a сработали
так что да, у ангуляра не такая реализация switch как у js



