АА
Size: a a a
2021 April 06
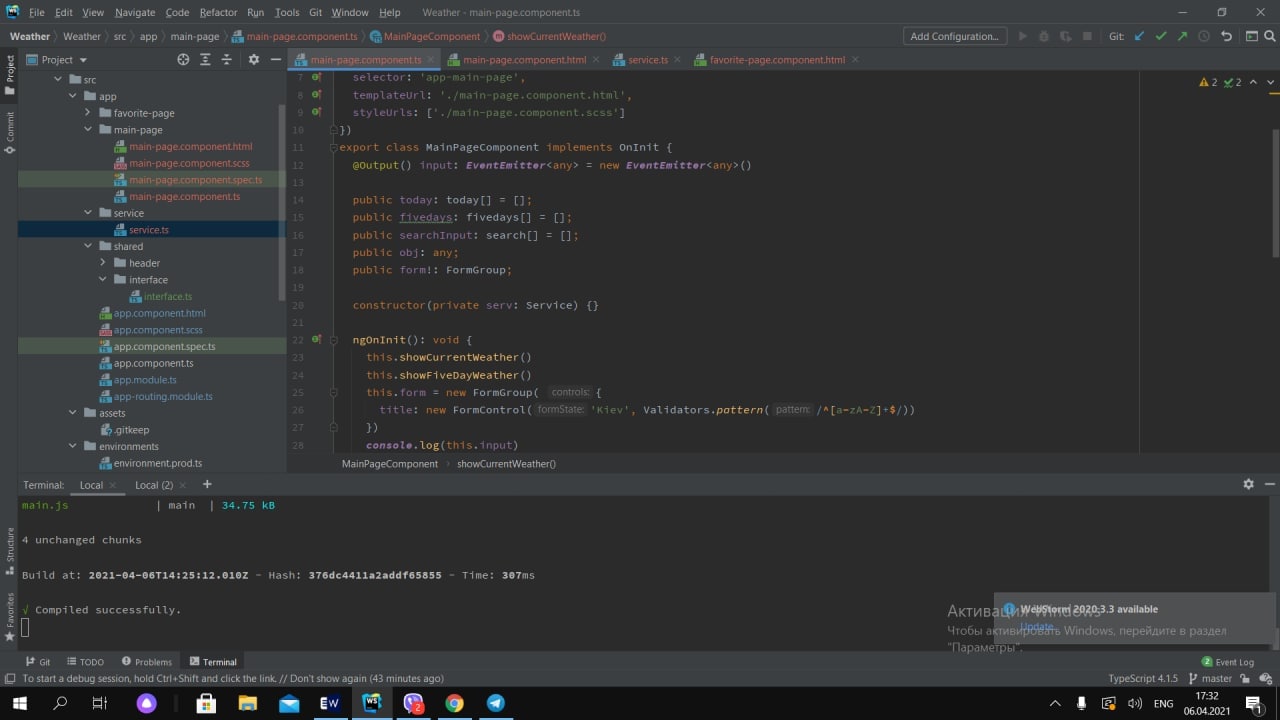
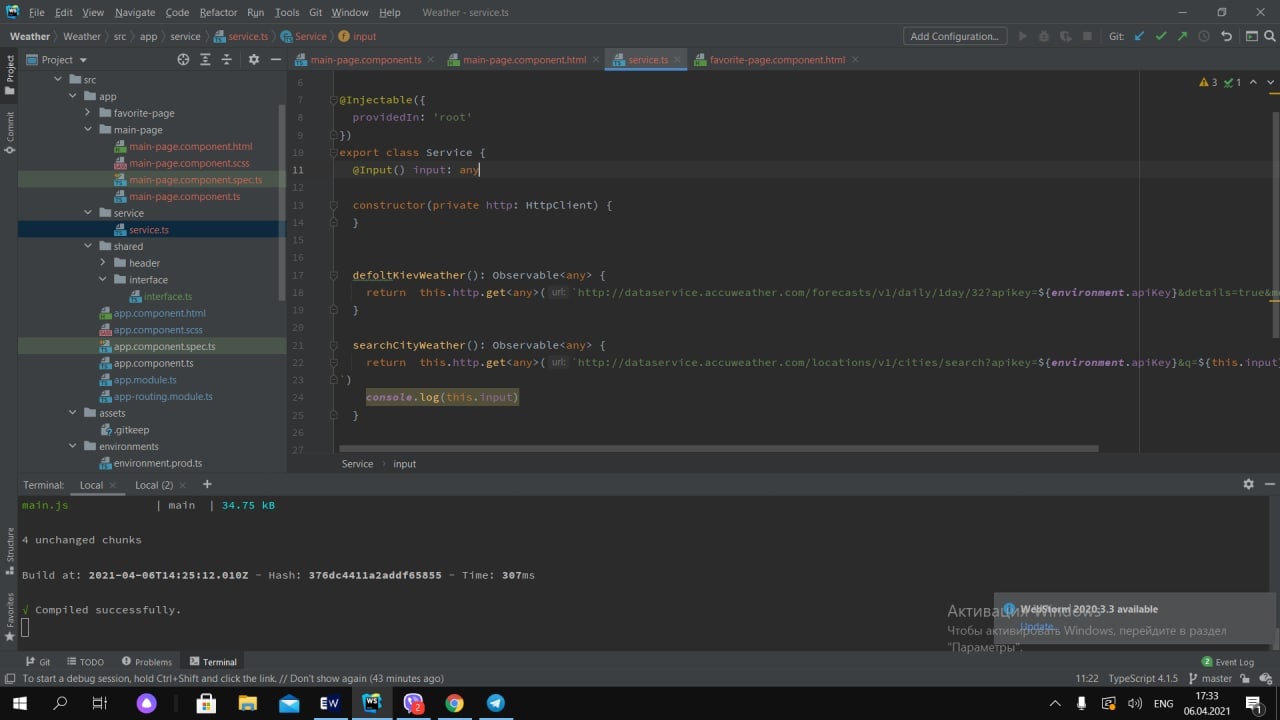
Мне больше интересно почему импут не передаётся в сервис
АА
Что я не правильно сделал
NH
можете подписаться на изменения формы и в консоль выводить ее, после чего пройтись по ее ошибкам чтобы найти в чем причина
AM
DG
тут вроде довольно четкий месседж в консоли, есть подозрение что используется formControlName без вышестоящего [formGroup]
надо полный темплейт чтоб понять картину, то что оно в компоненте подсвечивает - видимо стоит линт на объявление свойств при инициализации, хотя бы чтоб null было
надо полный темплейт чтоб понять картину, то что оно в компоненте подсвечивает - видимо стоит линт на объявление свойств при инициализации, хотя бы чтоб null было
АА
С этим разобрался)
АА
Андрей Андрей, [06.04.21 17:32]
<div [formGroup]="form">
<input type="text" class="form-control" [(ngModel)]="input" formControlName="title"
aria-label="Default" aria-describedby="inputGroup-sizing-default">
<div class="form-control" *ngIf="form.invalid && form.dirty">
<small> Input must be write in English</small>
</div>
</div>
<div [formGroup]="form">
<input type="text" class="form-control" [(ngModel)]="input" formControlName="title"
aria-label="Default" aria-describedby="inputGroup-sizing-default">
<div class="form-control" *ngIf="form.invalid && form.dirty">
<small> Input must be write in English</small>
</div>
</div>
АА

АА

АА
Подскажите пожалуйста как мне динамически передавать из компонента (импута введенные данные в сервис)
VG
1. Сервіси інжектяться в компонент, а компонент (або директива) вже використовують байндінг з ДОМ.
https://angular.io/api/core/Input
2. Це доволі стандартні базові поняття, почитайте документацію чи хочаб витратьте пару годин часу на якісь навчальні відоси.
https://www.youtube.com/watch?v=YN8zNnV0sK8
Бонусом ви ще й отримаєте базові навики кодстайлу.
3. Дуже добре користуватись якимось спеціалізованим ресурсом, наприклад pastebin.com, який вам рекомендували раніше, чи https://stackblitz.com/ (де можна навіть розвернути цілий проект в два кліка аби наживо зарепродюсити проблему)
Конкретно по вашому питанню (яке в принципі швидко гуглиться), вам достатьньо заінжектити (якщо не зрозуміло - почитайте, хоча у вас це вже зроблено на скрінах) сервіс в компонент і в компоненті отримати потрібне значення через
https://angular.io/api/core/Input
2. Це доволі стандартні базові поняття, почитайте документацію чи хочаб витратьте пару годин часу на якісь навчальні відоси.
https://www.youtube.com/watch?v=YN8zNnV0sK8
Бонусом ви ще й отримаєте базові навики кодстайлу.
3. Дуже добре користуватись якимось спеціалізованим ресурсом, наприклад pastebin.com, який вам рекомендували раніше, чи https://stackblitz.com/ (де можна навіть розвернути цілий проект в два кліка аби наживо зарепродюсити проблему)
Конкретно по вашому питанню (яке в принципі швидко гуглиться), вам достатьньо заінжектити (якщо не зрозуміло - почитайте, хоча у вас це вже зроблено на скрінах) сервіс в компонент і в компоненті отримати потрібне значення через
service.getCityWeather()
2021 April 07
DM
У Вас тут и ngModel и FormControll это 2 разных типа обработчика форм. Вам нужно оставить что-то 1. Если Вам нужно динамически получать данные из формы найдите контрол от formGroup, а дальше подпишитесь на valueChanges и в нем дергайте нужный метод сервиса.
DM
Я когда-то видео делал, оно на другую тему, но думаю оно подтолкнёт к нужному решению: https://youtu.be/reQaQUEVMDw
АА
Окей буду разбираться )спасибо
DM
Клуб программистов с бессонницей :)
A
А нету Prettier и tslint шаблона приближающихся к этом стайл гайду?
AO
Мы будем eslint делать для него
A
👍 буду ждать
AK
🔥The #angularrocks episode #5 just released 👉https://share.transistor.fm/s/80128b9b
🎙This time we have an awesome guest Alan Agius from Angular CLI team discussing the Angular CLI tips and tricks, new features, monorepos and ng-packagr 🔥
🎙This time we have an awesome guest Alan Agius from Angular CLI team discussing the Angular CLI tips and tricks, new features, monorepos and ng-packagr 🔥
VN
Ребят, а если форм контрол это обьект, я могу прибиндить к инпуту, проперти из этого обьекта? (реактивная форма)