DS
Size: a a a
2019 July 16
не(
DS
DS
position absolute
для блока с текстом
для блока с текстом
есть другой блок с абсолютом и подобным поведением
DS
но, мне нужно именно плавное отталкивание
VZ
так у тебя получается появляется блок, а потом он транслейтом сдвигается, попробуй анимировать height
VZ
от нуля до *
* - исходный размер
* - исходный размер
VZ
пиши именно *
VZ
а блин
VZ
там есть 😂
IF
У меня есть похожая анимация, я просто анимировал высоту контейнеру. А тут макс-хейт для чего меняется для самого хинта ошибки и он выталкивает контент ниже?
DB
Ребята, привет!
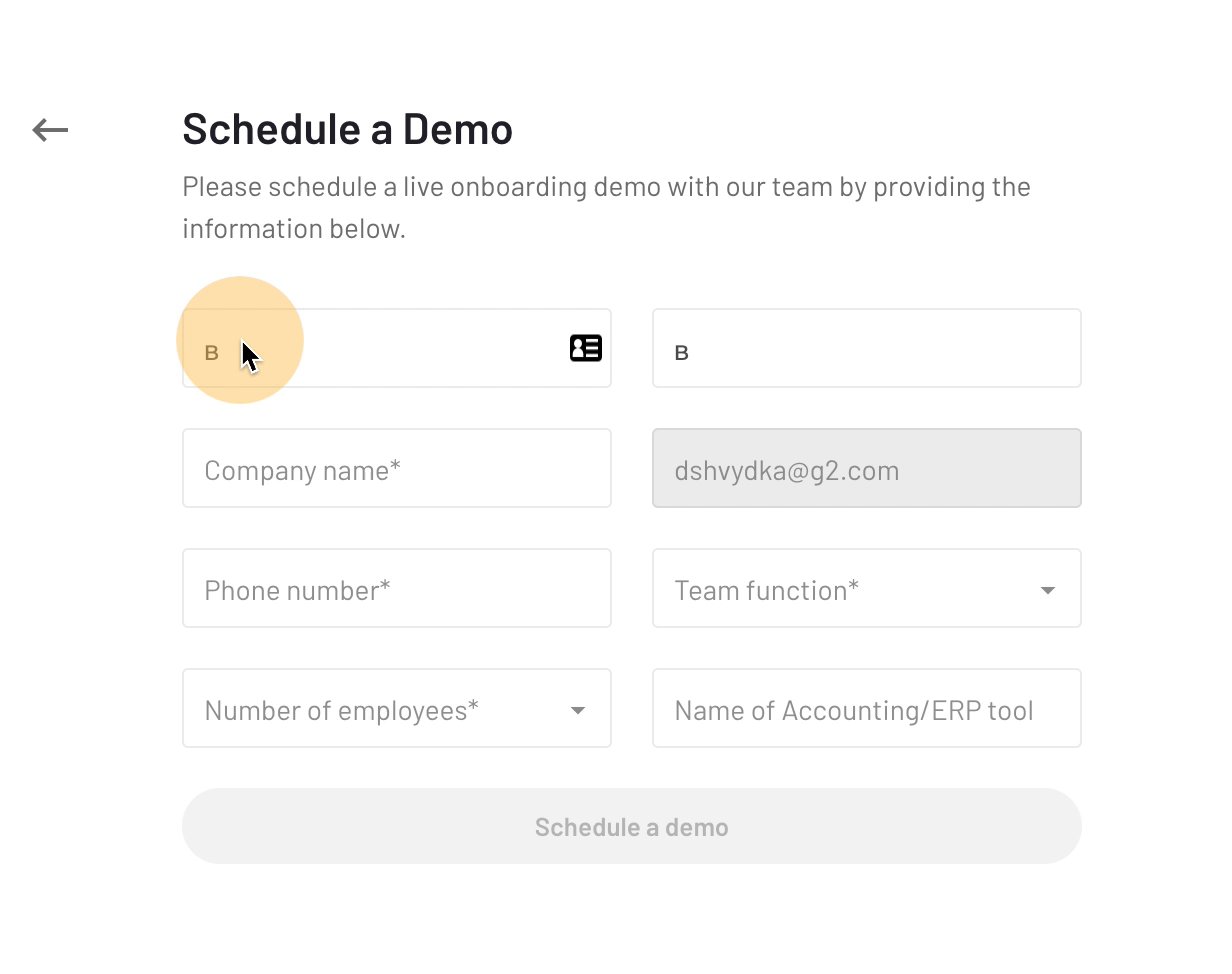
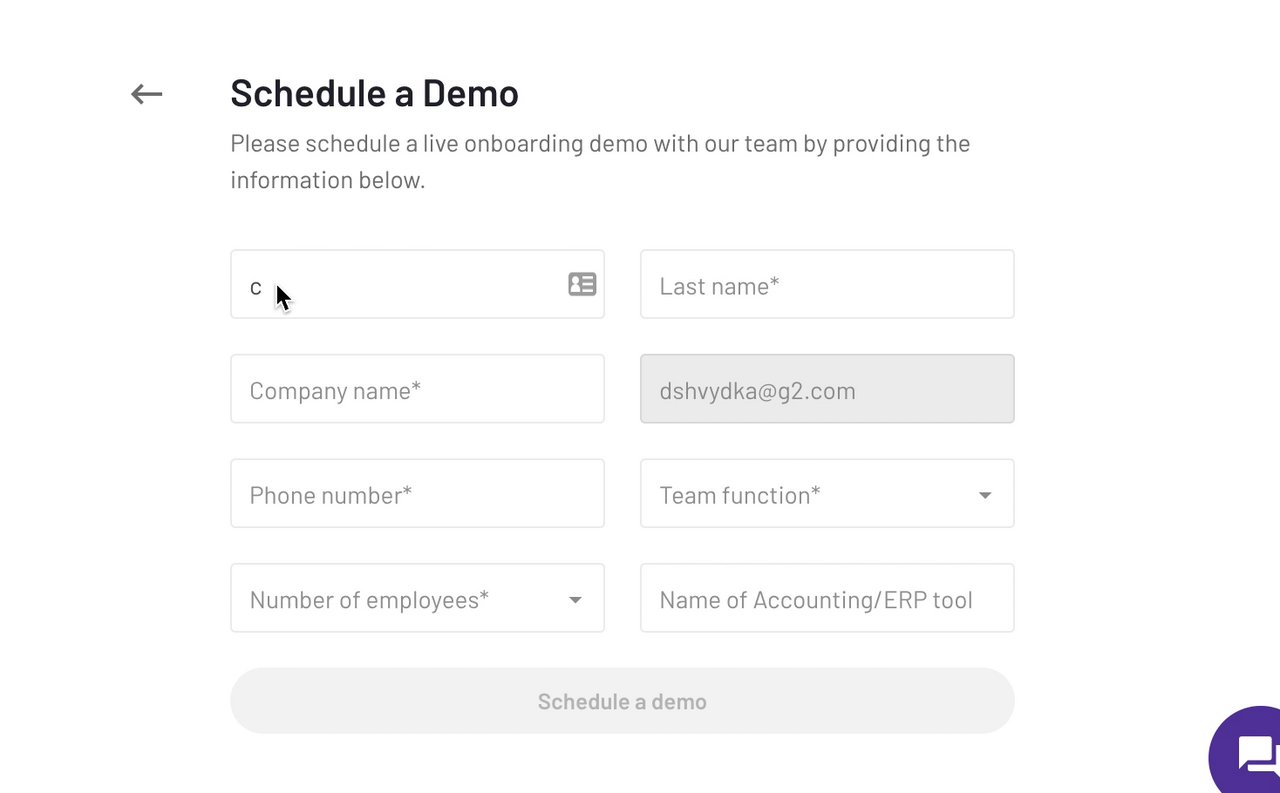
возможно, кто-то подскажет, как убрать это дергание нижнего блока?
демо-скрин:
https://www.loom.com/share/729539667358478ba31a9d748d339048
возможно, кто-то подскажет, как убрать это дергание нижнего блока?
демо-скрин:
https://www.loom.com/share/729539667358478ba31a9d748d339048
animations: [
trigger('fadeInOut', [
transition(':enter', [
style({
transform: 'translateY(-30px)',
opacity: 0,
'max-height': 0
}), animate( '300ms max-height', style({
'max-height': '100px',
transform: 'translateY(0)',
opacity: 1
}))
]),
transition(':leave', [
animate('300ms ease-out',
style({
'max-height': 0,
opacity: 0,
// transform: 'translateY(-30px)'
}))
])
])
]
Наверное у блока есть марджин, который естественно остаётся после ресайза до 0. А потом элемент скрывается и происходит скачек как раз по размеру этого марджина
DB
Простите, пальцем в небо
DS
У меня есть похожая анимация, я просто анимировал высоту контейнеру. А тут макс-хейт для чего меняется для самого хинта ошибки и он выталкивает контент ниже?
можно пример
DS
DS
Denis B
Наверное у блока есть марджин, который естественно остаётся после ресайза до 0. А потом элемент скрывается и происходит скачек как раз по размеру этого марджина
вы правы!
DS
сейчас проверю
DS
к сожалению – нет(
DS
убрала все маржины, но так не работает