СБ
Size: a a a
2019 July 09
Оператор свой. Типа withlatestfrom но с возможностью использовать дату из потока
значіцо так
СБ
export const withLatestFromParam = fn => source => {
return source.lift({
call(sub, source) {
source.subscribe(new WithLatestFromParam(sub, fn));
}
})
}СБ
якщо поконсолити
this.destination в WithLatestFromParam, то видно, що в перший сіквенс у нього closed: false, а коли твої фетчі ідуть, то closed: trueСБ
this.destination в тебе відписується по дорозі десьIF
this.destination в тебе відписується по дорозі десьСпасибо, я посмотрю когда буду с компа.
G
this.destination в тебе відписується по дорозі десьfrom - finite observable. пока ответ пришел внешний стрим закончился
AK
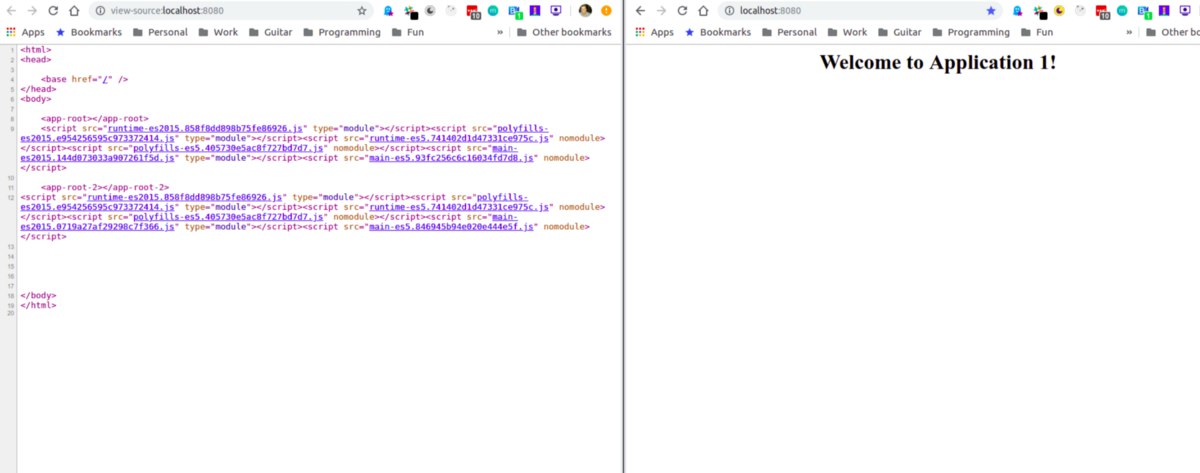
Ребят, у кого есть опыт подключения 2-х ангуляр приложений на одной странице. Юзкейс: делаю виджет (сложный с множестов состояний, модалами и т.д), который может быть встроен в любой сайт (подключением скрипта). Iframe - не вариант, т.к много взаимодействий с сайтом-контейнером. Думал в сторону Angular Elements глянуть, но там всё тоже не гладко. В итоге проблема появляется, когда сайт контейнер - тоже ангуляр приложение. В своём виджете роутер использовать не могу, но есть кастомный lazy-loading (через NgModuleFactoryLoader). Проблема с lazy-модулями, при загрузке приложений валятся ошибки, связанные с lazy-модулями.
AK
да, проблема появляется если сайт контейнер в prod конфиге собран, если ранить через serve и подкинуть туда виджет - всё шуршит
SФ
Ребят, у кого есть опыт подключения 2-х ангуляр приложений на одной странице. Юзкейс: делаю виджет (сложный с множестов состояний, модалами и т.д), который может быть встроен в любой сайт (подключением скрипта). Iframe - не вариант, т.к много взаимодействий с сайтом-контейнером. Думал в сторону Angular Elements глянуть, но там всё тоже не гладко. В итоге проблема появляется, когда сайт контейнер - тоже ангуляр приложение. В своём виджете роутер использовать не могу, но есть кастомный lazy-loading (через NgModuleFactoryLoader). Проблема с lazy-модулями, при загрузке приложений валятся ошибки, связанные с lazy-модулями.
Зачем в виджете lazy?
AK
виджет сложный, многостраничный, некоторые страницы виджета не для всех типов юзеров
SФ
виджет сложный, многостраничный, некоторые страницы виджета не для всех типов юзеров
Возможно проблемы в сборке. Может поможет ngx-build-plus
SФ
Он по-разному пакует приложения
SФ
Но без примера больше сидел что-то сказать
СБ
Custom Elements?
AK
Custom Elements?
там вроде проблемы с браузер саппортом?
СБ
там вроде проблемы с браузер саппортом?
Який зоопарк держите?
AK
IE 11 / Edge ну и evergreen
AK
Возможно проблемы в сборке. Может поможет ngx-build-plus
наткнулся на эту статью, там тоже самый адекватный солюшн ngx-build-plus:
https://medium.com/swlh/multiple-angular-apps-on-a-single-page-9f49bc863177
https://medium.com/swlh/multiple-angular-apps-on-a-single-page-9f49bc863177
SФ
там вроде проблемы с браузер саппортом?
Есть же полифилы
AK
буду пробовать