VN
Size: a a a
2019 May 13
ну или например сопоставить к вопросу Саши, новіе данніе через сервис прилетели, дерагете руками detectChanges()?
IF
Vladyslav Nasadiuk
образно говоря, когда у вас есть какой-то метод, который апдейтит лейбу на вью, вы дерагете руками detectChanges()?
.markForCheck чаще
AR
Vladyslav Nasadiuk
образно говоря, когда у вас есть какой-то метод, который апдейтит лейбу на вью, вы дерагете руками detectChanges()?
да markForCheck
IF
Ну или асинк пайп, но это тоже самое
AR
Ну или асинк пайп, но это тоже самое
+
VN
вот, это инетерсней, только разве markForCheck не врубит cdr для конкретной ветки cdr с рута до вашего компонента?
VN

DG
он врубит по всему
DG
а компонент пометится что его нужно прогнать
DG
в случае с онпушем ему будет все равно на инпуты
DG
а другие компоненты тоже чекнутся
VN
что-то ты меня запутал)
AK
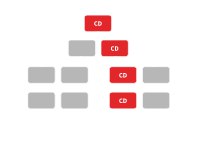
markForCheck отметит дерево компонентов от рутового вплоть до того, в котором был вызван чек, что в следующем цикле CD они должны быть проверены (ChecksEnabled = true, если не ошибаюсь)
AK
да, это минус даже onPush. Можешь погуглить, есть статья, в которой парни рассказывают как сделать ещё быстрее) но сложнее. Они делают detach для рутового компонента, и весь change detection делают руками (detectChanges)
AK
вот как реализован сам markForCheck:
export function markParentViewsForCheck(view: ViewData) {
let currView: ViewData|null = view;
while (currView) {
if (currView.def.flags & ViewFlags.OnPush) {
currView.state |= ViewState.ChecksEnabled; <-----------------
}
currView = currView.viewContainerParent || currView.parent;
}
}
export function markParentViewsForCheck(view: ViewData) {
let currView: ViewData|null = view;
while (currView) {
if (currView.def.flags & ViewFlags.OnPush) {
currView.state |= ViewState.ChecksEnabled; <-----------------
}
currView = currView.viewContainerParent || currView.parent;
}
}
AK
Вот статья про detach() & detectChanges():
https://medium.com/@jtomaszewski/mastering-the-angular-performance-by-dropping-the-magic-of-change-detector-2b605b444b04
https://medium.com/@jtomaszewski/mastering-the-angular-performance-by-dropping-the-magic-of-change-detector-2b605b444b04
VN
спасибо
2019 May 14
S🥐
У нас так нельзя
VS
Сорри
VS
Как можно ?




