G
Size: a a a
2020 May 31
а в каких случаях ngOnChanges вызывается по твоему?
нууу, при изменении переменных в шаблоне и @Input() )))
S
G
Я имел ввиду и при первоначальной установке их значений. Вроде верно
V

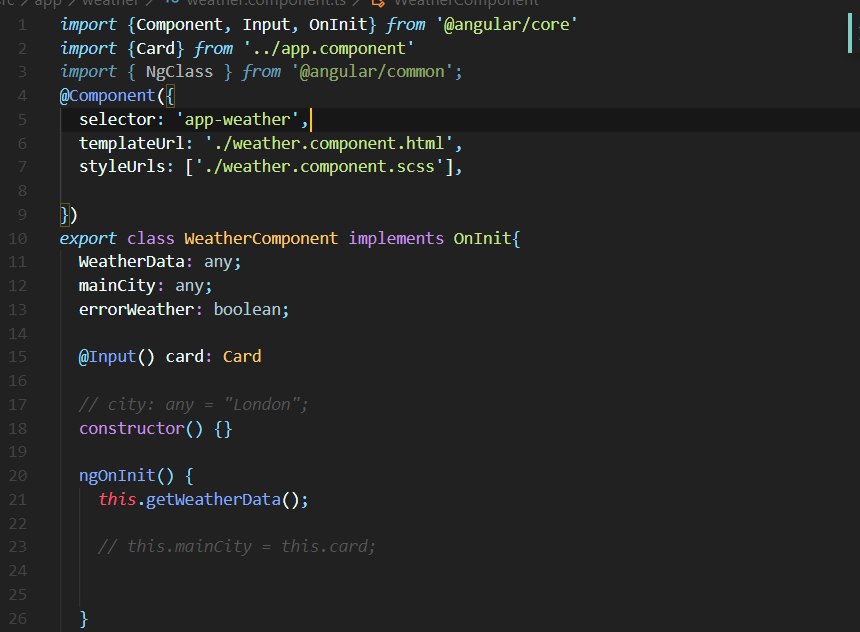
Хочу попробовать изменить на он пуш, в чем ошибка?
G
Вот проверяю, да при первоначальной установке вызывается, а дальше глухо (( @dersizes
AT
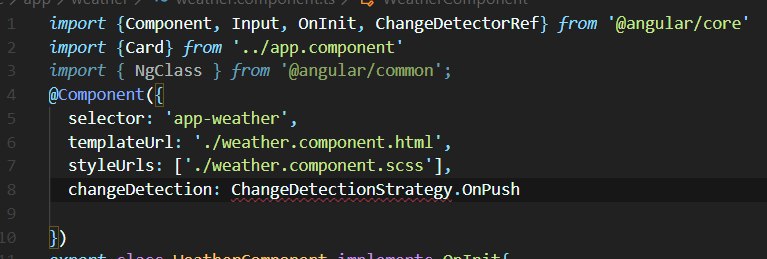
импорт ChangeDetectionStrategy на первую строчку добавить надо
G
импорт ChangeDetectionStrategy на первую строчку добавить надо
Мне кажется, это не играет роли
V
импорт ChangeDetectionStrategy на первую строчку добавить надо
Сработало, но саму проблему так и не решило
V
Вообще не пойму что не так с этим ngclass
V
Возможно нашел другое решение. Задавать класс через переменную. Уже завтра попробую, надесь сработает. Всем большое спасибо за помощь
AD
Привет!
А кто-нибудь юзает https://kekeh.github.io/angular-mydatepicker/#options ?
в упор не могу понять как задать ему такой формат вывода даты:
22. of May 2020
(среди примеров один из экземпляров выводит в таком формате, т.е. как-то точно можно :) )
А кто-нибудь юзает https://kekeh.github.io/angular-mydatepicker/#options ?
в упор не могу понять как задать ему такой формат вывода даты:
22. of May 2020
(среди примеров один из экземпляров выводит в таком формате, т.е. как-то точно можно :) )
Е
Получилось сделать?
AD
Привет!
А кто-нибудь юзает https://kekeh.github.io/angular-mydatepicker/#options ?
в упор не могу понять как задать ему такой формат вывода даты:
22. of May 2020
(среди примеров один из экземпляров выводит в таком формате, т.е. как-то точно можно :) )
А кто-нибудь юзает https://kekeh.github.io/angular-mydatepicker/#options ?
в упор не могу понять как задать ему такой формат вывода даты:
22. of May 2020
(среди примеров один из экземпляров выводит в таком формате, т.е. как-то точно можно :) )
Нашел, надо внимательнее вычитывать док
сорри :)
сорри :)
V
Получилось сделать?
Через ngclass нет. Думаю переделать через [class]="{{dayicon}}"
V
И уже в компоненте давать нужный класс для иконки
Е
Я запросы через rxJs делаю, там все проще. В твоём случае сделай сет тайм аут перед тем как меняешь значение в везер дата
Е
this.wether =null;
setTimeOut(()=>{}, 10)
setTimeOut(()=>{}, 10)
V
Просто странно что выше ngclass нормально работает, а здесь нет
V
this.wether =null;
setTimeOut(()=>{}, 10)
setTimeOut(()=>{}, 10)
Хорошо, почитаю про сет тайм, мб поможет
Е
Там все нормально работает. Вся загвоздка в том, что у тебя вверху есть проверка на переменную weatherData , а она у тебя всегда есть и нету ресета данных.