V
Size: a a a
2020 May 31
S
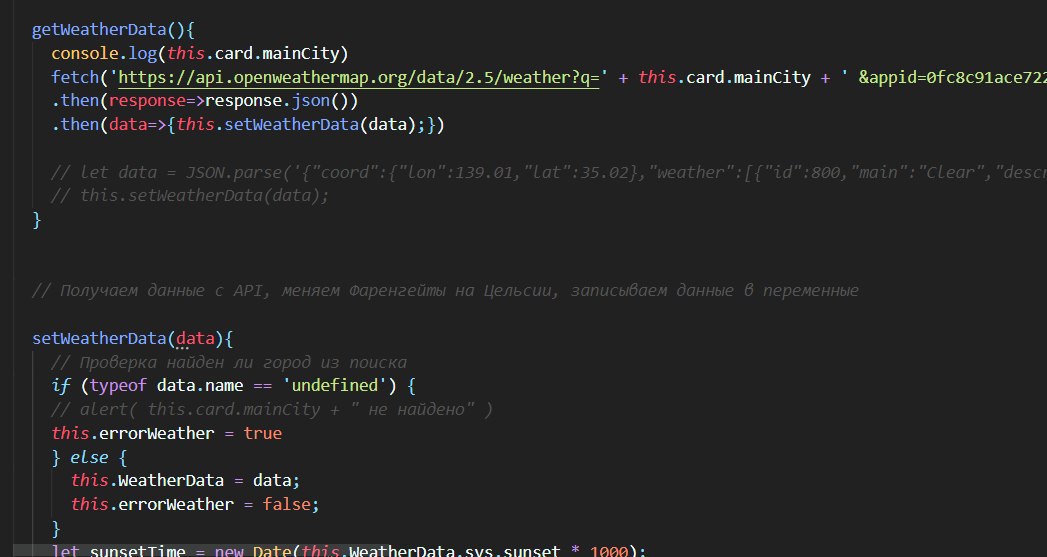
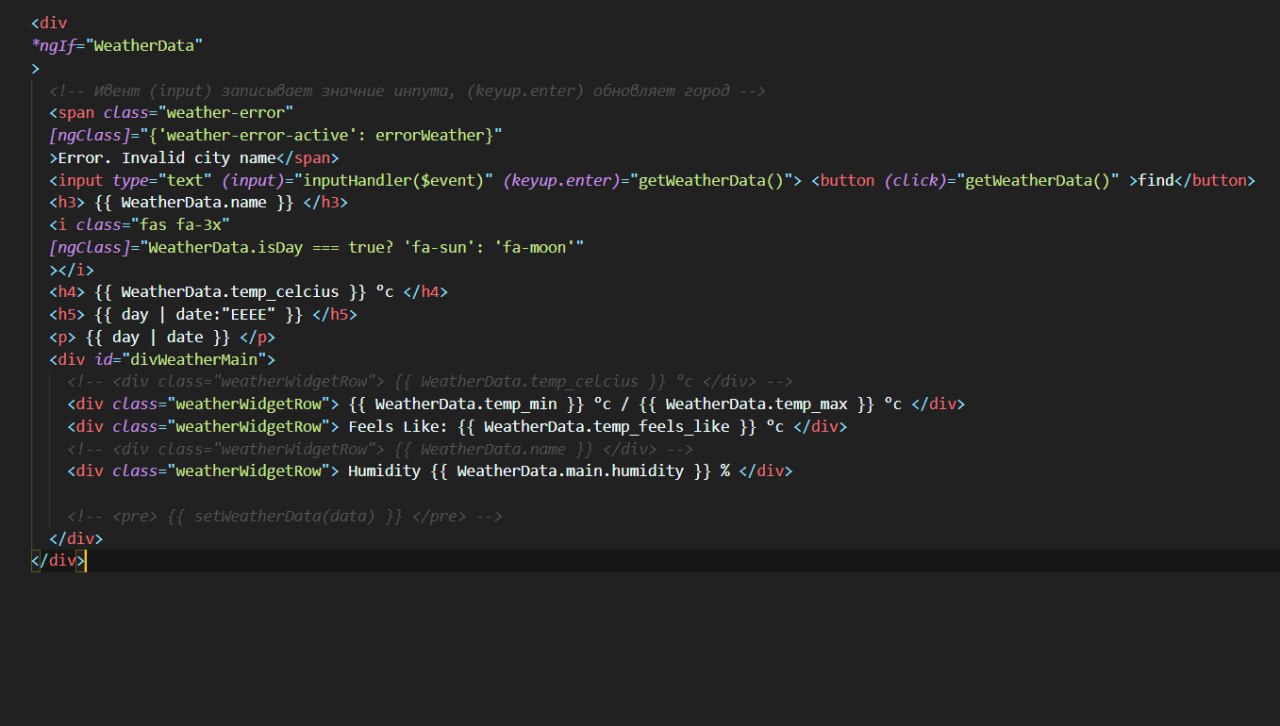
we need to go deeper)
S
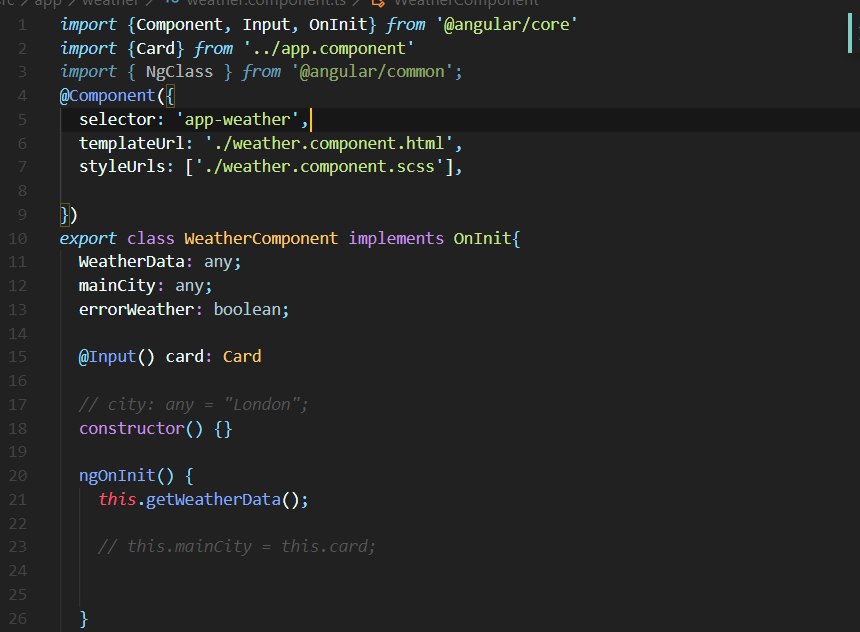
компонент он пуш?
V
компонент он пуш?
Сорри, не понял. Что это значит?
S
Сорри, не понял. Что это значит?
S
странно
S
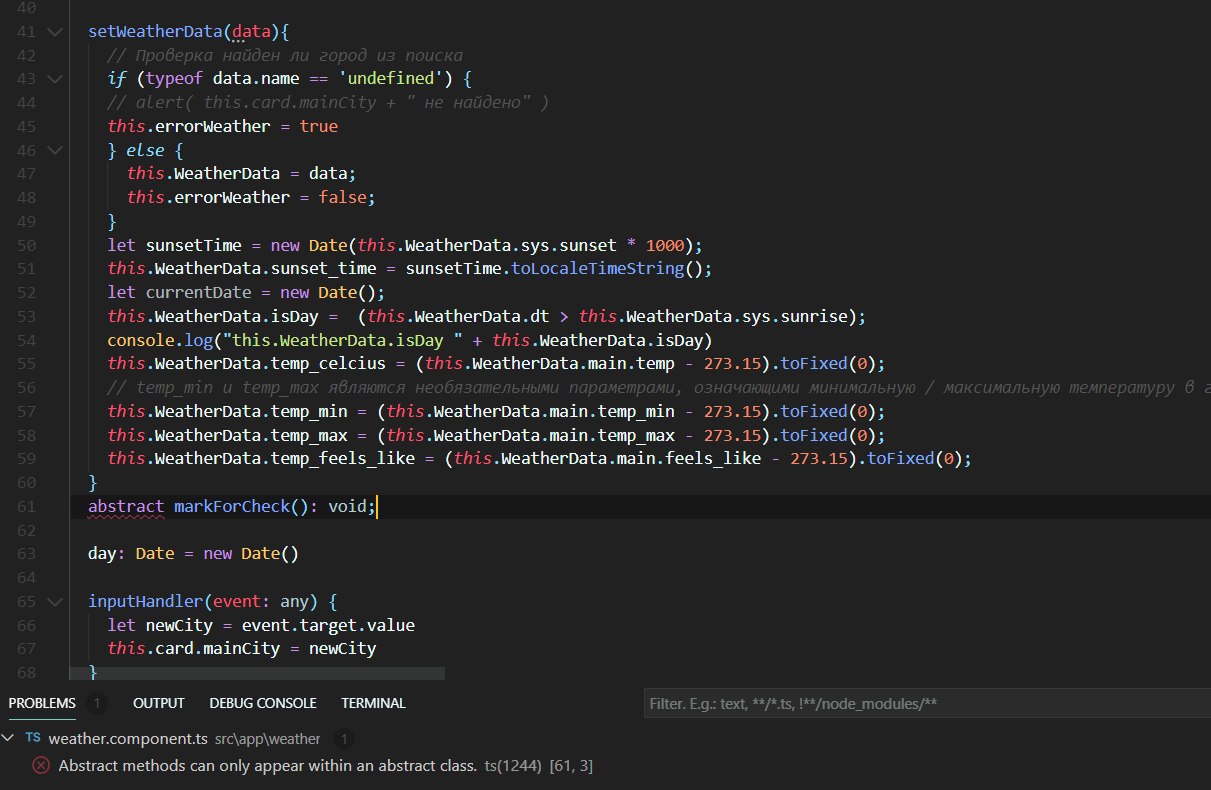
ну попробуй, в setWeatherData вызвать
https://angular.io/api/core/ChangeDetectorRef#markForCheck
https://angular.io/api/core/ChangeDetectorRef#markForCheck
S
или detectChanges
M
всем привет - подскажите авторизация в Angular это только JWT токен - или можно и на куки сессиях сделать нормальное решение ?
S
всем привет - подскажите авторизация в Angular это только JWT токен - или можно и на куки сессиях сделать нормальное решение ?
можно как хочешь
AT
Может кто подсказать по объектам в js - как динамически добавлять в Object {} key/value? Например, при обходе строки в key идёт символ из строки, в value количество вхождений символа в строку
S
Может кто подсказать по объектам в js - как динамически добавлять в Object {} key/value? Например, при обходе строки в key идёт символ из строки, в value количество вхождений символа в строку
let obj = {};
for (....) {
if (!obj[key]) { obj[key] = 0; }
obj[key]++
}
for (....) {
if (!obj[key]) { obj[key] = 0; }
obj[key]++
}
AT
Спасибо)🙏
V
ну попробуй, в setWeatherData вызвать
https://angular.io/api/core/ChangeDetectorRef#markForCheck
https://angular.io/api/core/ChangeDetectorRef#markForCheck

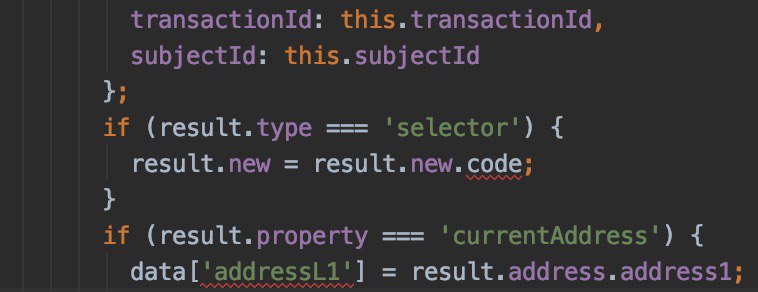
Выдает ошибку, писать пробовал по разному
S
в конструкторе компонента инжекти ChangeDetectorRef
S
потом в конце setWeatherData пиши
this.changeDetectorRef.markForCheck():
this.changeDetectorRef.markForCheck():
V٩

так нельзя? Ругаеться на поле которое не того типа