V
Size: a a a
2020 May 30
Е
Я затупил - они же ненужны если у тебя там Boolean
V
Не сработало. До этого тоже пробовал ставить/убирать кавычки
V

Не знаю, поможет ли это
Е
Ты же в стилях в зависимости от класса кидаешь нужную картинку?
Е
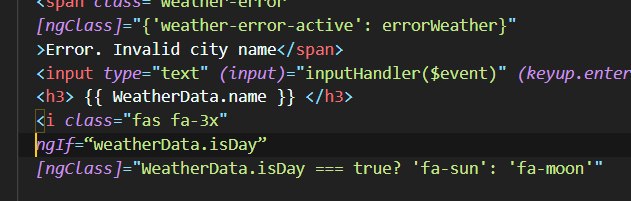
Тут два варианта 1) попробуй перед объявлением классов дописать ngIf=“weatherData.isDay”
V
Я подключил js библиотеку фонтасом для иконок. И в зависимсти от класса подключается нужная иконка
V
Е
Ага. Есть изменения?
V
Есть, но не в положительную сторону. Пропали карточки с погодой. Полностью
Е
Тогда без isDay
Е
Есть, но не в положительную сторону. Пропали карточки с погодой. Полностью
А в консоль что пишет?
Е
Ещё костыльный вариант - сделай две иконки с прописанными классами и уже там через ngIf выводи первый или второй вариант
V
Ееесть, сработало)
Е
Какой именно?))
V

Спасибо большое. Только я немного поменял запись
V
Сделал вот так, добавил * и иконки начали отображаться и меняться в зависимости от true\false
Е
Сделал вот так, добавил * и иконки начали отображаться и меняться в зависимости от true\false
Тогда вынеси эту проверку на уровни повыше. Там где ты начинаешь вводить динамические данные, а не только в картинке