OS
Size: a a a
2020 May 27
AS
да я нашел в доке, но это было неочевидно :)
OS
Вообще нормально конечно :DD
AS
жс такой жс. или это просто упоротай айайай?
SV
жс такой жс. или это просто упоротай айайай?
)
AS
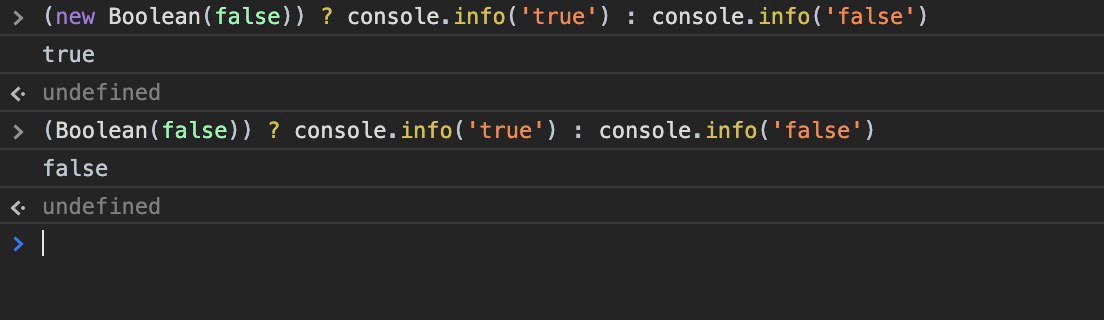
new Boolean дает объект, как и любой конструктор
D
я не совсем понимаю зачем вы подписываетесь на const originalRequestSubscription = next.handle(req). subscribe а потом отписываетесь?
думаю вы правы. А дело в этом месте? Потому, что там у меня всё отрабатывает неплохо, проблема ниже, когда я отправлю this.authService.refreshToken(), метод срабатывает, но я не могу отследить его ошибку/результат. Это метод handleUnauthorizedError
ZS
Привет всем,могу ли я добавить debounceTime on FormGroup для одново контрола
AS
Z S
Привет всем,могу ли я добавить debounceTime on FormGroup для одново контрола
а что мешает?
ZS
this.form.valueChanges.subscribe(),
один контролю дать time в updateOn
один контролю дать time в updateOn
J
думаю вы правы. А дело в этом месте? Потому, что там у меня всё отрабатывает неплохо, проблема ниже, когда я отправлю this.authService.refreshToken(), метод срабатывает, но я не могу отследить его ошибку/результат. Это метод handleUnauthorizedError
ваш код со стороны кажется оверхедом )))
AS
Z S
this.form.valueChanges.subscribe(),
один контролю дать time в updateOn
один контролю дать time в updateOn
this.form.get('that').valueChanges
updateOn вроде для всей формы и он не для этого
updateOn вроде для всей формы и он не для этого
ZS
у меня 3 контроль но мне нужен дать только одному
S
Вакансии и поиск работы: @javascript_jobs
D
ваш код со стороны кажется оверхедом )))
Схема такая - я отправлю запрос и ловлю ошибку 401. Вместе с этом ставится статус isRefreshing и вызывается метод refreshTokens. В это время все поступающие запросы складываются в отдельный массив и ждут результата от refreshTokens. Как только токены обновлены мы вызываем все отложенные запросы, только уже с новой кукой в хедере. Если же refreshTokens также вернул ошибку, то мы делаем логаут. Вот как раз ошибку и результат метода refreshTokens я не могу поймать в интерсепторе:)
J
ну как мне кажется делать запросы на бэк в интерсепторе это мягко говоря ну такое себе решение
DT
ну как мне кажется делать запросы на бэк в интерсепторе это мягко говоря ну такое себе решение
это нормально
D
ну как мне кажется делать запросы на бэк в интерсепторе это мягко говоря ну такое себе решение
А в чем именно проблема?
J
это нормально
опять же это мое мнение, я это обычно выношу на уровень эффекта и в самом интерспепторе делаю только диспатч с пропертями