AT
Size: a a a
2020 May 27
что появилось годного во фронте
Посмотри вот это https://habr.com/ru/company/ruvds/blog/481576/. Основные вехи там отражены. Еще можно вот это https://frontendmasters.com/books/front-end-handbook/2019/
AB
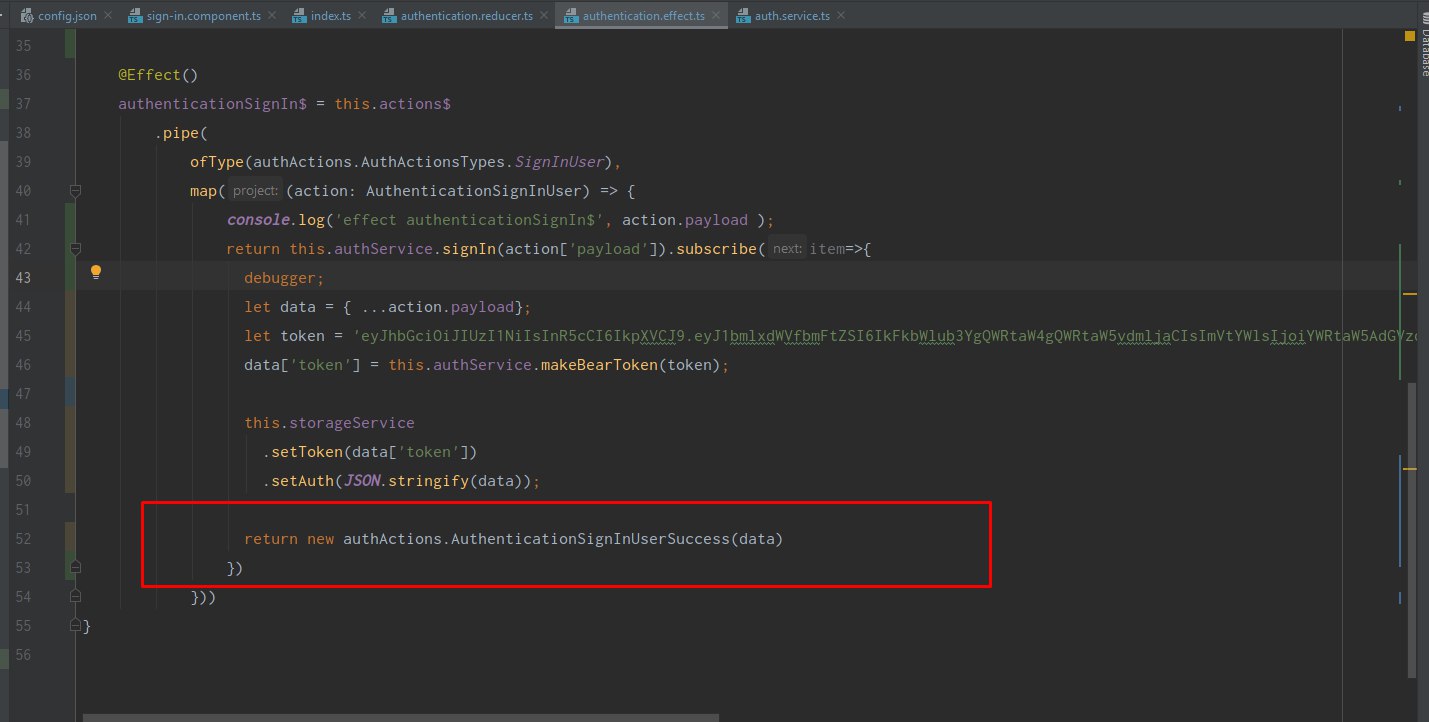
Привет. Вопрос по ngRx
как мне сопоставить selector с action.type ?
this.store.dispatch(new AuthenticationSignInUser(credentials));
this.store.select(getAuthenticationSignInSuccess)
.subscribe((item) => {
this.router.navigate(['']);
});
export const getAuthenticationSignInSuccess = createSelector(getAuthenticationState, getAuthenticationSignIn);
export const getAuthenticationSignIn = (state: AuthenticationState) => { return state.signIn;};
https://prnt.sc/somx18
как мне сопоставить selector с action.type ?
this.store.dispatch(new AuthenticationSignInUser(credentials));
this.store.select(getAuthenticationSignInSuccess)
.subscribe((item) => {
this.router.navigate(['']);
});
export const getAuthenticationSignInSuccess = createSelector(getAuthenticationState, getAuthenticationSignIn);
export const getAuthenticationSignIn = (state: AuthenticationState) => { return state.signIn;};
https://prnt.sc/somx18
T
рябят подскажите. у меня в чайлде аутпут который отдает бихевиор сабжект. в перенте html чайлда содержит колбек
< (subject)="callback()" > мне нужно передать значение сабжекта в параметр колбека. как это сделать ?
< (subject)="callback()" > мне нужно передать значение сабжекта в параметр колбека. как это сделать ?
AB
Возможно я не вказал фильтр в селекторе
AB
< (subject)="callback($event)" >
ОК
Да нет вроде, а ангуляр сам может что-то меняет когда —prod?
В main файле при продакшн конфиге запускается функция enableProdMode() покапайся в ней может быть там есть ответ насчет замедления
IH
Здравствуйте, подскажите можно поставить задержку на live reload чтобы не стразу компилило и перегружало страницу а допустим ждало 3 секунды после последнего изменения ?
VH
Здравствуйте, подскажите можно поставить задержку на live reload чтобы не стразу компилило и перегружало страницу а допустим ждало 3 секунды после последнего изменения ?
Эта задержка называется - не сохраняй сразу, а через 3 сек)
AB
Вопрос по ngRx
export const selectVisibleBooks = createSelector(
selectUser,
selectAllBooks,
(selectedUser: User, allBooks: Book[]) => {
if (selectedUser && allBooks) {
return allBooks.filter((book: Book) => book.userId === selectedUser.id);
} else {
return allBooks;
}
}
);
Селектор может возвратить ошибку?
export const selectVisibleBooks = createSelector(
selectUser,
selectAllBooks,
(selectedUser: User, allBooks: Book[]) => {
if (selectedUser && allBooks) {
return allBooks.filter((book: Book) => book.userId === selectedUser.id);
} else {
return allBooks;
}
}
);
Селектор может возвратить ошибку?
IH
Эта задержка называется - не сохраняй сразу, а через 3 сек)

я не сохраняю, это идя, даже поставил задержку, но все равно сразу перегружает
ЭП

Не подскажите в чем проблема? провайджу сервис в тесте, но все равно выдает ошибку
VH
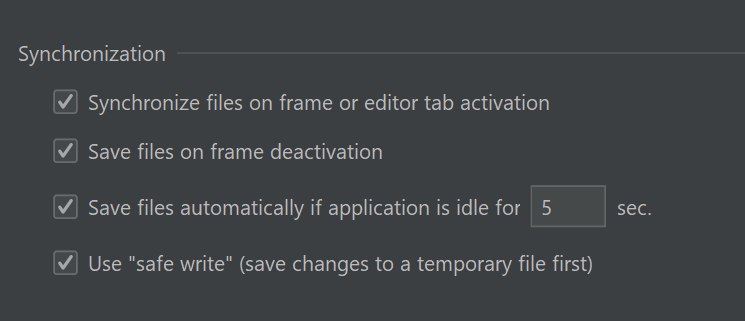
Выключи автосейв
IH
B
А где эти опции?
VH
Что за редактор?
J
Привет. Вопрос по ngRx
как мне сопоставить selector с action.type ?
this.store.dispatch(new AuthenticationSignInUser(credentials));
this.store.select(getAuthenticationSignInSuccess)
.subscribe((item) => {
this.router.navigate(['']);
});
export const getAuthenticationSignInSuccess = createSelector(getAuthenticationState, getAuthenticationSignIn);
export const getAuthenticationSignIn = (state: AuthenticationState) => { return state.signIn;};
https://prnt.sc/somx18
как мне сопоставить selector с action.type ?
this.store.dispatch(new AuthenticationSignInUser(credentials));
this.store.select(getAuthenticationSignInSuccess)
.subscribe((item) => {
this.router.navigate(['']);
});
export const getAuthenticationSignInSuccess = createSelector(getAuthenticationState, getAuthenticationSignIn);
export const getAuthenticationSignIn = (state: AuthenticationState) => { return state.signIn;};
https://prnt.sc/somx18
то как у вас написаны эффекты с подпиской внутри это просто адская дичь