AS
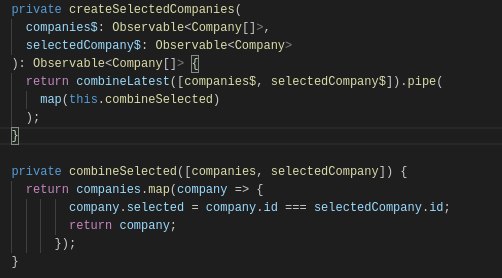
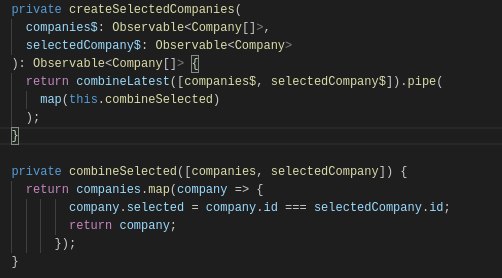
не идеально, но смысл такой.
для unsetSelected надо бы тоже отдельный поток.
точнее я бы завел поток с массивом айди выбранных компаний, и добавлять/удалять из этого массива.
Size: a a a
AS
IV
AS
R
AS

IV

AS
AS

MK
IV
AS
IV
DT
https://www.youtube.com/watch?v=pIPyikqkFYEDT
IV
https://www.youtube.com/watch?v=pIPyikqkFYEG
G
AK
AK
VS